![]() TempNateトップへ > HP作成ノウハウ > HTML Project2 使い方&HPテンプレート編集方法
TempNateトップへ > HP作成ノウハウ > HTML Project2 使い方&HPテンプレート編集方法

HTML Project2でのHPテンプレート編集方法 (フリーソフト)
TempNateでは、ホームページテンプレートを無料配布しています。 →こちらから利用できます!
ここでは、人気のホームページ作成フリーソフトである HTML Project2 を使って、TempNateのテンプレートを編集していく流れを紹介させていただきます。
下記の流れで、テンプレートを編集してみてください。よろしくお願いいたします。
1. まずは、HTML Project2というフリーソフトを「ベクター」というサイトでダウンロードしてください。
HTML Project2
http://www.vector.co.jp/soft/win95/net/se111772.html

2. ダウンロード画面が表示されますので、ボタンをクリックしてダウンロードしてください。

3. ダウンロードした後は、ソフトをあなたのパソコンにインストールしてください。

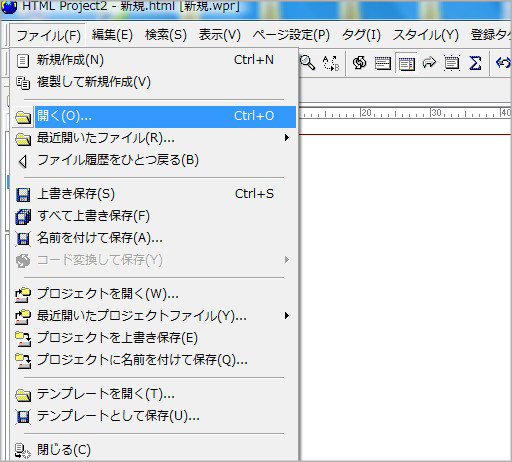
4. では早速、HTML Project2を開いてください。こちらがソフトを立ち上げた画面です。

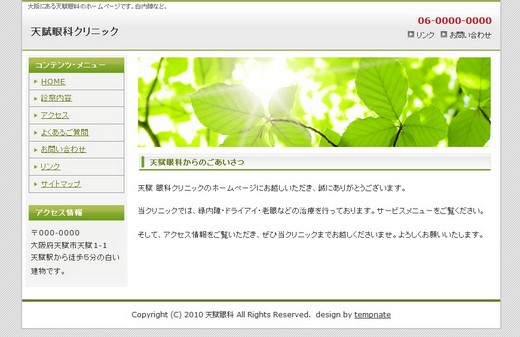
5. ではテンプレートを開きましょう。今回使用する「value_maple_green」テンプレートはデスクトップなどに用意しておいてください。

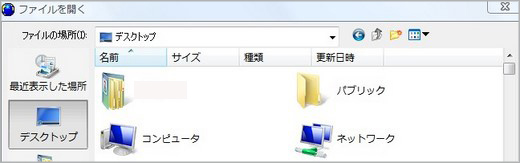
6. 「ファイルを開く」という画面が表示されますので、デスクトップを選択して、「value_maple_green」というフォルダを選択しましょう。

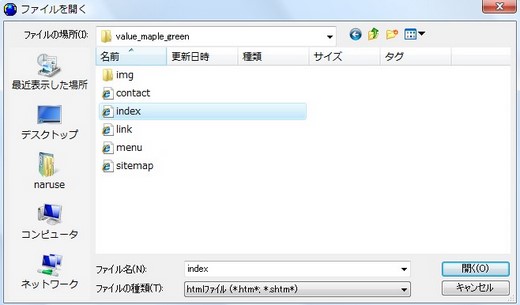
7. 次に、フォルダの中から、index,html というファイルを選択してください。

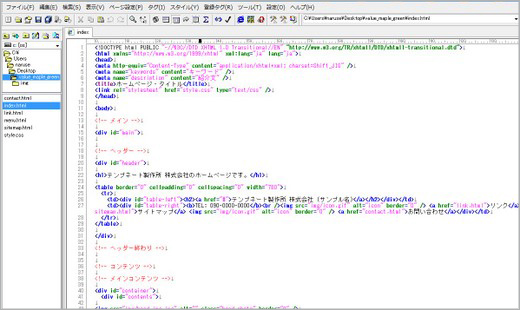
8. 無事にファイルが開くと、htmlソースが表示されます。これがホームページを構成するhtmlソースになります。

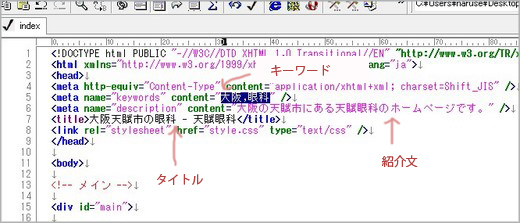
9. まず、メタ情報を編集しましょう。サイトのテーマであるキーワード、そしてサイトの紹介文を入れてください。
それからホームページのタイトルを入力しましょう。ここのタイトルは、ブラウザに表示されるタイトルです。

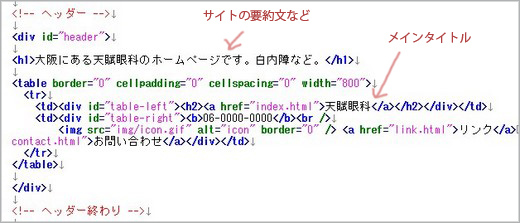
10. 次にh1タグというところでは、サイトの要約文などを記載してください。
h2 というタグには、ホームページのメインタイトルを入力してください。

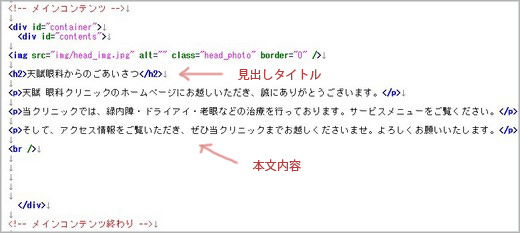
11. 次にメインコンテンツ部分を編集しましょう。ちなみに、メイン画像は head_img.jpg というファイルです。
h2 の「天賦眼科からのごあいさつ」というのが見出しタイトルです。 その下の、p で囲まれているのが本文になります。
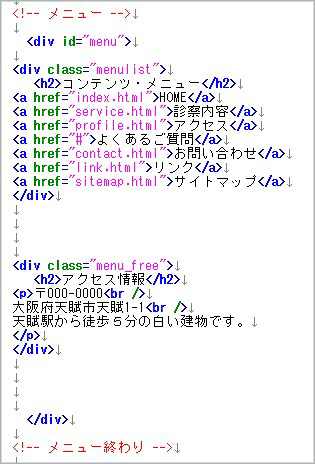
12. サイドのメニューを編集しましょう。眼科のサイトの場合は「診察内容」や「アクセス」という名前に変更してみてください。
それから、その下にはフリーエリアであるアクセス情報などを入力しましょう。ちなみに、br というのが改行タグになります。
13. フッターというサイトの一番下の部分には、サイトの名前を記載してください。

14. ページの編集ができましたら、その他のページを編集しましょう。
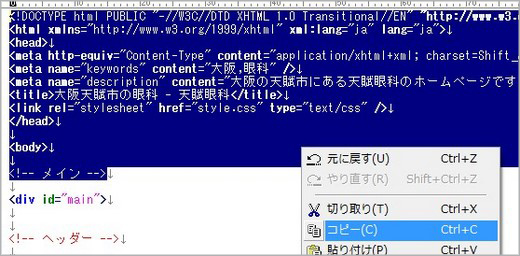
トップページと同じ内容になる部分は、コピーして、各ページに貼り付けていきましょう。
マウスの右クリックをしてコピーを選択してください。

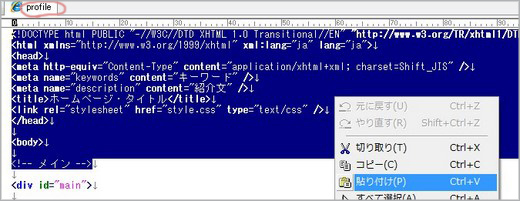
15. 次に、profile.html などのファイルを開いて、先ほどコピーした部分を貼り付けてみてください。

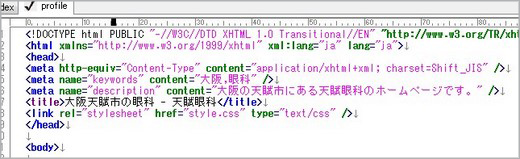
16. この様に、Profile.html の上の部分をトップと同じ内容にしてください。

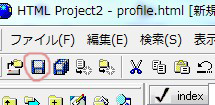
17. ファイルを編集した後は、上書き保存をしましょう。

18. すべてのファイルが編集できましたら、ブラウザを開いてホームページの表示を確認してみましょう。
index.htmlなどのファイルをダブルクリックすると、ブラウザが立ち上がるので、表示が確認できます。

以上でファイルの編集は完了になります。
これらを参考にして、HTML Project2を活用して、テンプレートを編集してみてください。
少しでも参考になりましたら幸いです。
HTMLのカスタマイズ方法(SEOに対応)
HTMLとは? (←次へ)
CSS(スタイルシート)のカスタマイズ方法
background-color: #004080; (ボックスの背景の色を指定する方法)
その他のホームページ基礎知識について
ホームページビルダーを使用した場合のHP作成方法
alpha Edit を使用した場合のHP作成方法
メモ帳などのエディターソフトを使用した場合のHP作成方法
メモ帳などのエディターソフトを使用した場合のホームページ作成方法
HTML Project2を使用した場合のHP作成方法
HTML Project2を使用した場合のホームページ作成方法
ドリームウィーバーで、サイドバーを固定して一括更新する方法(ライブラリ機能)

