ホームページ・テンプレートの設置方法
こちらのページでは、ダウンロードしていただいたテンプレート素材をウェブ上に設置するまでの方法を解説していきます。
流れについては、まずは下記にある無料の 「ホームページ・テンプレートの設置方法PDF」 をダウンロードしてください。電子書籍のようなマニュアルです。
または、こちらのページを最後まで読み進めてください。1ページで比較的に簡単に設置できる方法をまとめていますので、参考にしてみてください。
ホームページ・テンプレートの設置方法PDFをダウンロードしよう!
TempNateでは、テンプレートの設置方法をまとめたPDFファイル(冊子) を無料で配布しています。クリックして閲覧、または、「右クリック」→「対象をファイルに保存」でダウンロードしてご利用くださいませ。
 |
|
 スマホ対応・レスポンシブ用のテンプレートの編集には、TeraPadなどのテキストエディターをご利用くださいませ。
スマホ対応・レスポンシブ用のテンプレートの編集には、TeraPadなどのテキストエディターをご利用くださいませ。
スマホ対応・レスポンシブ用のテンプレートのUTF-8版では、メモ帳とalpha editは未対応となっております。ご注意くださいませ。
ホームページ設置マニュアルの専用ページもございます
より詳しい情報を知りたい、または、ある程度の知識があるという方は、下記の専用ページである、「ホームページ作成マニュアル」 を参考にしてください。専用の解説ページへ ( クリック↓ )

●TempNate ホームページ作成マニュアル
実用的なテンプレート素材




当テンプレート素材は、個人サイト、企業サイト、大学などの教育関連、大学サークル、大学研究室、健康・ファッション通販、不動産、レンタルサーバー、観光、エステサロン、ネイルサロン、専門スクール、スポーツクラブ、タレント、アーティスト、病院、NPO、市議会の皆様など、数千サイト様に採用されており、各方面で幅広くご利用いただいております。
お客様にうれしいメッセージをいただきました (抜粋)
「弊社で新しいサービスを始めるにあたって、様々なブログなど探したりしましたが、
御社のこのようなテンプレートがあったおかげで、とても楽にホームページを作成できそうです。
ホームページを作るのは初めてなのですが、説明を丁寧に書いてくださっているのでメモ帳で編集でき、
初心者でも使えて非常にありがたく思っております。本当に心より感謝申し上げます。」
大変お世話になっております。ホームページの担当をしております。
本日、「高等学校のウェブサイト」を新しくしましたので、連絡申し上げます。
紹介でテンプネートのテンプレートを知りました。伺ったところ、無料で使用できるとのことで、大変ありがたいと思いました。よろしくお願い申し上げます。
( TempNateより 「うれしい声をいただき、誠にありがとうございます!」 )
テンプレートのご利用サイト・サンプル

1ページで解説!設置方法 8つのステップ - 目次

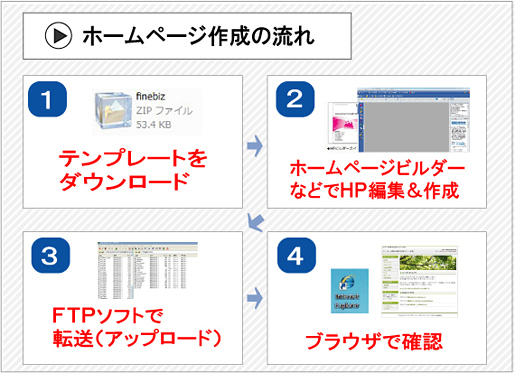
こちらではTempNateが配布しているテンプレートを利用して、ホームページを開設するまでの簡単な流れを紹介していきます。TempNate ホームページ作成マニュアルを簡単にまとめた内容になります。ここでは主に9つのステップで紹介しています。
Step1 : CSSテンプレートのダウンロードと編集方法
Step2 : トップ画像や背景画像の変更について
Step3 : 失敗しないレンタルサーバーの選び方!
Step4 : サーバーにファイルをアップロードする方法
Step5 : ホームページビルダー(ホームページ作成ソフト)を利用する場合
Step6 : フリーのホームページ編集ソフト alpha EDIT を利用する場合
Step7 : メモ帳など、テキストエディターでのカスタマイズ方法
Step8 : ロゴ画像をサイトタイトル部分に使用する方法
【アクセス編】 : SEOを考慮したHTML・CSSの説明 (カスタマイズ方法)
【アクセス編】 : アクセス解析&SEO対策・について

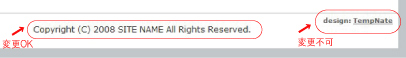
変更できる部分について【注意点】
サイト名、タイトルなどすべてカスタマイズできます。コピーライト部分もあなたのサイト名にしてください。
ちなみに「 design: TempNate 」という当サイトの著作権表示以外はすべてカスタマイズできます。 間違えやすいので、変更できるかできないかは、下の図を参考にしてください。どうしても著作権表示を削除したい、と思っていただける場合は、著作権表示削除サービスをご利用ください。
●パターン1

●パターン2

あなたのサイトのコピーライト部分について
Copyright (C) 2008 あなたのサイト名 All Rights Reserved.
皆さんが、普段訪れているいろんなサイトの下記には、こうした英語表記があると思います。こちらが、無断でサイト画像などをコピーしたりしないでください、という意味を含む著作権表示になります。こちらは変更可能です。
Step1 : CSSテンプレートのダウンロードと編集方法

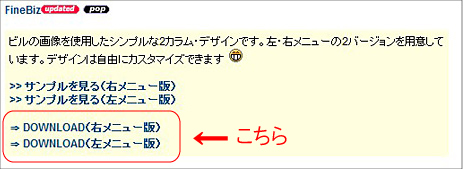
まずはテンプレートページに行き、各テンプレートのページにある、DOWNLOADをクリックすれば、ZIPファイルがダウンロードできます。

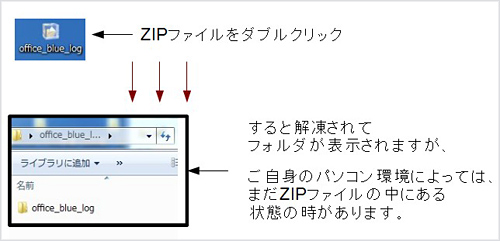
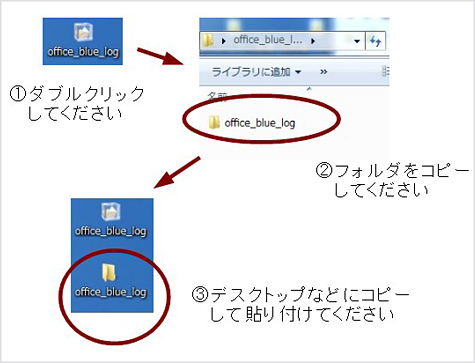
ダウンロードしたファイルは、フリーソフトである解凍ソフトの Lhaca などをダウンロードして、ZIPファイルを解凍して下さい。ZIPファイルとは、圧縮されたファイルの事です。一括して容量を軽くするためにファイルを圧縮しています。デスクトップなどにダウンロードされますので、通常はダブルクリックすれば解凍できます。
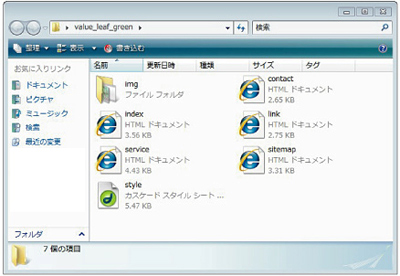
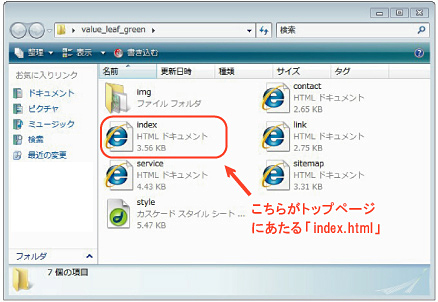
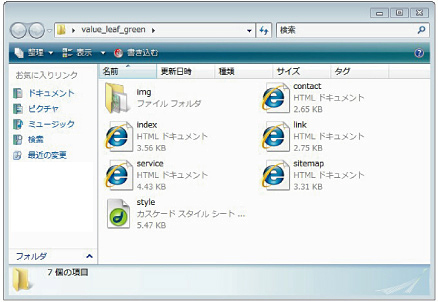
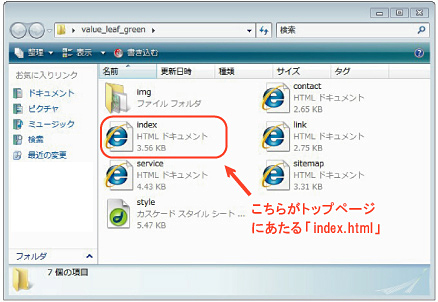
ZIPファイルを解凍すれば、フォルダが出てきます。中身は「index.html」「style.css」「imgフォルダ」などです。

「index.html」 ・・・ ホームページのトップページにあたるファイルです。
「style.css」 ・・・ スタイルシート。こちらにて背景画像などを指定しています。このスタイルシート・ファイルを変更するだけで、ブログの様に手軽にデザインを変更する事ができます。
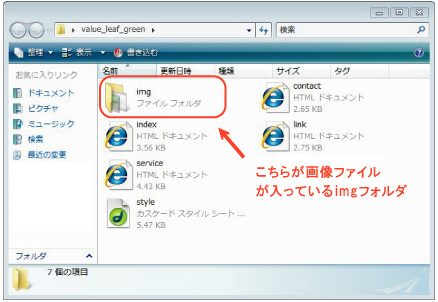
「imgフォルダ」 ・・・ 画像が入っているフォルダです。背景、ヘッダー、タイトルバーなどの画像が入っています。
ダウンロードしたテンプレート・ファイルが開けない場合


必ず、ZIPファイルから取り出してから使用してください。ZIPファイルにある状態では、ホームページビルダーなどのソフトでうまく開けない事があります。
ファイルの作成&編集方法について
こちらでは、ダウンロードしたテンプレートを、自分達のサイト名などに変更して、カスタマイズしていく方法をご紹介させていただきます。
ホームページ作成ソフトやメモ帳ソフトなどを利用すれば、ファイルの内容を変更できますが、Windowsなどに付属されている、メモ帳などのエディターソフトでも編集できます。

今回はダウンロードしたファルダにある index.html というファイルがトップページになります。

●IE10でオフライン時で(index html)がきれいに表示されない場合の対策
index.htmlファイルを編集する方法
(※スマホ対応・レスポンシブテンプレートはメモ帳ではなく、TeraPadなどのエディターをご利用ください)
http://www.forest.impress.co.jp/library/software/crescenteve/
フリーソフトで高機能なホームページ編集ソフトです。ホームページの表示確認機能も充実しています。
http://www.forest.impress.co.jp/library/software/terapad/
無料で使える高機能なエディターソフトです。メモ帳よりもこちらのソフトの方がHTMLソースが色分けされていて見やすいです。
(※スマホ対応・レスポンシブテンプレートはTeraPadなどのエディターをご利用ください)
基本的には、サイトのタイトル、サイトのmeta情報(キーワードや紹介文など)、コンテンツ内容、フッターにあるコピーライト表示名などを変更します。
次に、コンテンツページ(main.html)、リンクページ(link.html)、お問い合わせページ(contact.html) など、好きなだけページを複製して作成していって下さい。

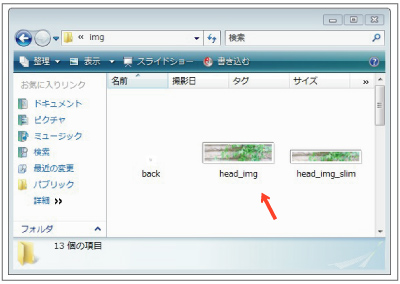
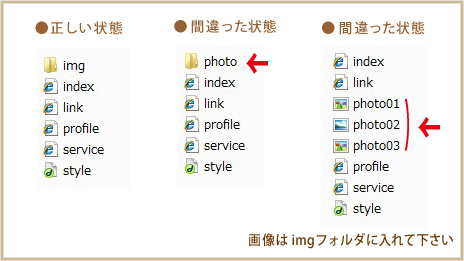
●フォルダの中身の例
ホームページ作成&ファイル編集に役立つサイト
ホームページファイルの作り方の基本やカスタマイズ・テクニックは下記サイトを参考にして下さい。

●TempNate ホームページ作成マニュアル
色彩・カラーに役立つサイト
https://www.colordic.org/
https://www.benricho.org/colors/50on.html
画像素材の無料配布サイト
https://www.photo-ac.com/
https://www.pakutaso.com/
http://www.ashinari.com/
https://pixabay.com/ja/
ロゴ制作・写真加工に役立つフリーソフト
左下の「スタート」から、「すべてのプログラム」→「アクセサリー」→「ペイント」をクリックして、ペイントを開きます。画像のファイルサイズなどを変更できます。
Step2 : トップ画像や背景画像の変更について

「imgフォルダ」 ・・・ 画像が入っているフォルダ。背景や、ヘッダーなどの画像が入っています。
これらimgフォルダ内のの画像を変更するだけです。自分の好きな写真にすればオリジナルのホームページが作成できます。
背景画像(back)のサイズ
back.gif ・・・ 40ピクセル × 40ピクセル (テンプレートによって違います)
ファイルの横幅と縦幅のサイズは、ファイルの上で右クリックをして「プロパティ」→「詳細」にてピクセル数が書かれていますので、そちらを参考にしてください。
1. 背景画像を変更するには、まず新しく使用したい背景画像を用意してください。
2. 素材サイトで配布されている画像を使用する場合、gif 形式のファイルを使用してください。
3. 次に、そちらの素材を「 back 」というファイル名にしてください。
4. TempNateでダウンロードした素材のフォルダの中に、imgフォルダがあります。
5. その中に、先程の新しい背景画像ファイルを、コピ&ペーストして、上書き保存してください。
6. これにより、背景の画像が、新しい画像に変更されます。
* ちなみに、オリジナル写真を使用したい場合は、画像編集ソフトなどを利用してサイズを編集してください。Windowsに付属されている、「ペイント」などのソフトでも画像のサイズを変更できます。
トップ上・メイン画像のサイズ

head_img.jpg ・・・ 590ピクセル × 150ピクセル (value_biz_blue テンプレートの場合)
head_img.jpg ・・・ 800ピクセル × 220ピクセル (stylish_dot_blue の場合)
header.jpg ・・・ 780ピクセル × 120ピクセル (head-leaf の場合)
main_photo.jpg ・・・ 780ピクセル × 100ピクセル (Styleシリーズの場合)
ファイルの横幅と縦幅のサイズは、ファイルの上で右クリックをして「プロパティ」→「詳細」にてピクセル数が書かれていますので、そちらを参考にしてください。
ペイントでの画像サイズ変更方法 (Windowsなどに付属しています)

メイン画像を、オリジナル画像に変更する方法をご紹介いたします。
1. まず、使用したいお手持ちの画像を、デスクトップなどに用意します。
2. 左下の「スタートボタン」→「すべてのプログラム」→「アクセサリー」→「ペイント」を開きます。
3. ペイントのメニューから、「ファイル」→「開く」→「デスクトップ」→「画像ファイル名」から画像を開きます。
4. 「変形」→「キャンパスの色とサイズ」→「サイズを入力」→「ピクセル」→「OK」をクリックします。すると、そのサイズで画像が切り抜かれた様な形になります。
5. 単純にサイズを少し縮小、拡大したい場合は、「変形」→「サイズ変更/傾斜」で希望する比率を入力してください。すると、画像サイズがその比率で変更されます。
* 画質を考えると、Gimpなどのソフトもおすすめです。
6. この画像の名前を「head_img」または「head-img」など、元のテンプレート素材にあった画像名で保存して下さい。
7. 元のテンプレート素材に入っていた画像に上書き保存して、ブラウザで確認してみましょう。この流れで画像がカスタマイズ(変更)できます。
 詳しくは、「TempNate ホームページ作成マニュアル」の、トップ画像や背景画像の変更について を参照してください。
詳しくは、「TempNate ホームページ作成マニュアル」の、トップ画像や背景画像の変更について を参照してください。
メイン画像を上書き保存する際の注意点について

TempNateでダウンロードした素材のフォルダの中に、imgフォルダがあります。
上記の様に、画像をオリジナルに変更する場合は、「 head_img 」というファイル名はそのままにして、上書き保存してください。
これにより、メインの画像が、新しい画像に変更されます。また、縦と横幅のサイズを同じにする事で、きれいに表示されます。
* ファイルの横幅と縦幅のサイズは、ファイルの上で右クリックをして「プロパティ」→「詳細」にてピクセル数が書かれていますので、そちらを参考にしてください。
ホームページ用のファイルが完成したら、次は、サーバーを用意しましょう。
Step3 : 失敗しないレンタルサーバーの選び方!
レンタルサーバーとは、自分の作ったページを管理してくれる場所です。 ホームページを開始するには、作成したテンプレートのファイルを、サーバー会社に送って初めて表示できます。サーバーはレンタルするのが一般的です。
まずは、プロバイダーのレンタルサーバーや、会社のサーバーなどが、無料で利用できる事がありますので、そちらを検討してみてください。また、無料サービスがたくさんありますので、そちらをご利用ください。
無料サーバーでは、「エックスフリー」 「スターサーバーフリー」 「XREA Free(エクスリアフリー)」 「忍者ホームページ」などが人気です。
→広告が表示されない、高機能な無料レンタルサーバーです。
→ユニークなサブドメインが利用できます。アクセス解析などのツールも人気です。
 詳しくは、「TempNate ホームページ作成マニュアル」の、
詳しくは、「TempNate ホームページ作成マニュアル」の、
ホームページ開始の手順 を参照してください。
有料のレンタルサーバーについて
長期運営する場合や、会社、お店などのホームページは、有料レンタルサーバーがおすすめです。まずはやり方がわかりやすいロリポップ(月額100円)のサービスを利用してみると、スムーズにホームページが開設できますので、おすすめです。

→初心者の方にも人気のサーバーです。マニュアルなどがわかりやすいです。
→人気のレンタルサーバーです。表示も安定しています。
→こちらも人気です。表示速度が速いなどの特徴があります。
レンタルサーバーが決まれば、早速オンラインで申込みましょう。 登録すればその日にすぐに開設出来ますので、まずは一度お試しくださいませ。
Step4 : サーバーにファイルをアップロードする方法
気に入ったテンプレートをダウンロードし、ページをカスタマイズしてファイルが完了すれば、作成したHTMLファイル達を、契約した自分達のサーバーに転送(FTPアップロード)しましょう!
転送が完了すれば、自分達のURLアドレスを入力する事でホームページが表示されます!
ファイルの転送(アップロード)にはFTP転送が使えるソフトが必要です。 「FFFTP」というファイル転送ソフトが人気です。
フリーでページ作成機能も充実している「alpha EDIT」がオススメですが、ページ数が多い場合は一括送信が出来る「FFFTP」というソフトを利用して下さい。フリーソフト・ライブラリーの「ベクター」にてダウンロードできます。

>> FFFTPのフリーダウンロード
左側が自宅などのパソコンの中にあるファイルです。右側がサーバーにあるファイルになりますので、右側にファイルをアップロードして下さい。
※ダウンロードをする前に解凍ソフトのLhacaをダウンロードしてZIPファイルを解凍ください。
 詳しくは、「TempNate ホームページ作成マニュアル」の、サーバーにファイルをアップロードする方法 を参照してください。
詳しくは、「TempNate ホームページ作成マニュアル」の、サーバーにファイルをアップロードする方法 を参照してください。
FTP転送ソフトを使用する場合
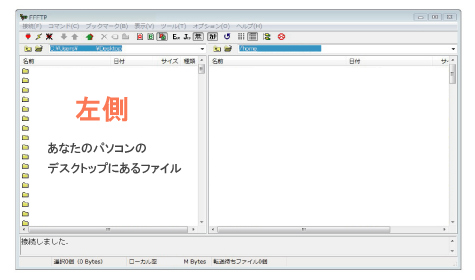
FFFTPというフリーソフトを使用して、ファイルを直接サーバーに転送してみましょう。

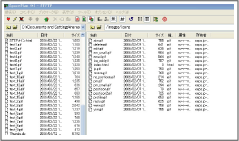
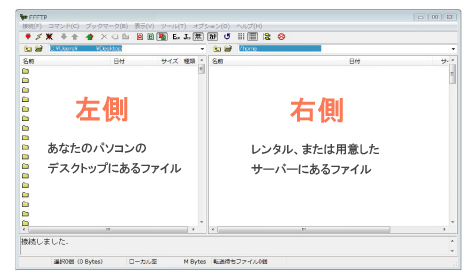
↑↑↑ 上の画像が、「FFFTP」ソフトを立ち上げた画面です。
左側が、あなたのパソコンの中にあるファイルです。「デスクトップ」のファイルなどが一覧で表示されます。
右側がサーバーにあるファイルになります。サーバーをレンタルしている場合は、最初は空の状態です。
ファイルを転送する際は、サーバーに接続するための、FTPアドレスや、ユーザーID、パスワードなどを入力してください。
こちらは、サーバーをレンタルするともらえます。例えば、ロリポップ・サーバーでは、お試しで利用すると、その日に来るメールの中に、FTP情報が書かれています。

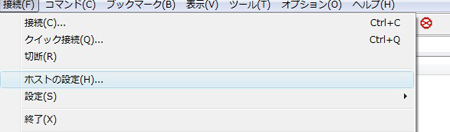
では、新規の設定を行いましょう。まずはメニューから「接続」→「ホストの設定」をクリックしてみましょう。

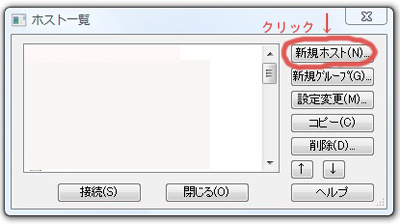
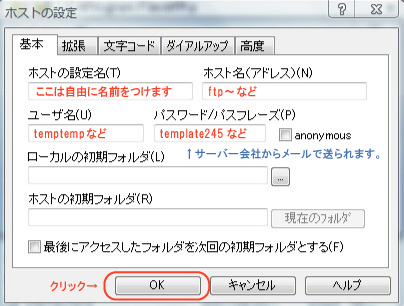
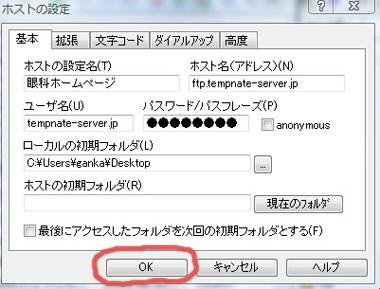
次に、立ち上がった画面で、「新規ホスト」をクリックします。すると、FTP情報を入力する画面が表示されますので、そちらに情報を入力してOKをクリックしてください。

・ホストの設定名(サイト名などでOK)
・ホスト(アドレス)
・ユーザー名(ユーザーID)
・パスワード
●眼科サイトのFTP情報入力後のサンプル↓↓↓

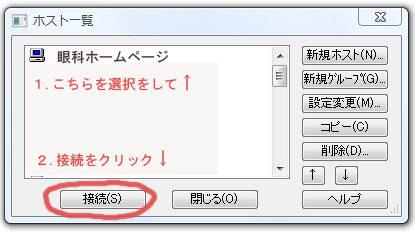
その後、メニューの「接続」から、先ほど作成した ホスト名 を選択し、「接続」をクリックしてください。

サーバーに接続できれば、右側がサーバーにあるファイルになりますので、右側にファイルをアップロードしていきます。

↑↑↑ 上の画像が、サーバーに接続した際の画面です。
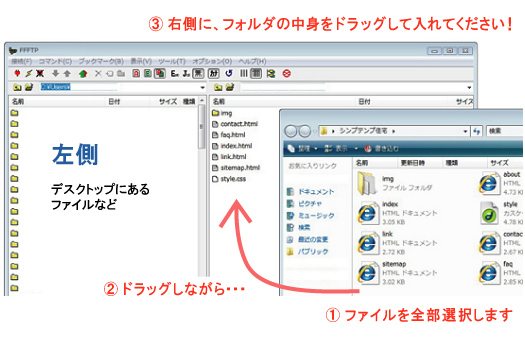
テンプレートのフォルダの中にあるファイルを、直接、右側にコピー&ドラッグするだけで、アップロード(転送)できます。
テンプレートのアップロード方法
では、実際にホームページ・ファイルをサーバーにアップロードしましょう。
1. デスクトップなどにある、HPの素材フォルダの中身(index、img、styleファイル)をまとめて選択します。
2. そのまま、FFFTPソフトの画面の右側に、ドラッグする(マウスの左クリックを押したまま、FTPソフトの右側で離す)だけでアップロードできます。
* 初めての場合は、1つ1つファイルをドラッグしてみてください。

[注意] 画像ファイルは「img」フォルダに入れてください

URLアドレスを入力して、ホームページを確認しよう!

ホームページ・ファイルをサーバーに転送(アップロード)した後は、アップロードしたサーバーのURLアドレスを入力して、お使いのブラウザで確認してみてください。
今後、ホームページを編集したい場合は、indexファイルなど編集したい部分を修正して、またFTPソフトを使用して、アップロード(上書き)をしてください。
通常は、この様な作業を何度も繰り返してサイトを完成させる事になります。
 画像がうまく表示されない場合は、よくある質問ページの、画像がうまく表示されません を参照してください。
画像がうまく表示されない場合は、よくある質問ページの、画像がうまく表示されません を参照してください。
Step5 : ホームページビルダー(ホームページ作成ソフト)を利用する場合

ホームページのコンテンツを作成するには、ホームページビルダーなどのホームページ作成ソフトを使用すると便利です。
公式サイトでは、体験版が30日間は無料で利用できます。
その体験版のページに、ソフトの操作マニュアルがダウンロードできる場合があるのですが、これはホームページ制作に大変役立ちますので、ぜひダウンロードしてみてください。
http://www.justsystems.com/jp/download/trial/hpb/index.html?w=hpb30
 詳しくは、「TempNate ホームページ作成マニュアル」の、ホームページビルダーでのホームページ作成方法 を参照してください。
詳しくは、「TempNate ホームページ作成マニュアル」の、ホームページビルダーでのホームページ作成方法 を参照してください。
まずはソフトの初期設定をしよう!(ホームページビルダー15 以前の場合)
ホームページ・ビルダーを使用して、テンプレートを編集していただく際には、まず最初に簡単な設定が必要になります。
主に必要なのは、「びっくりマークの設定」「DOCTYPE宣言の設定」の2つです。
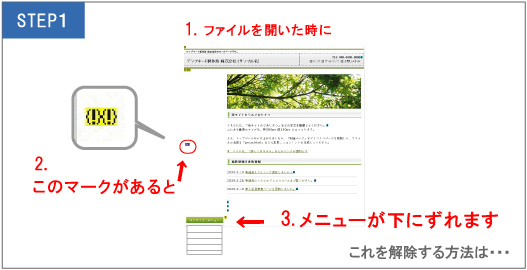
1. サイドメニューがずれるので、ビックリマークを見えなくする
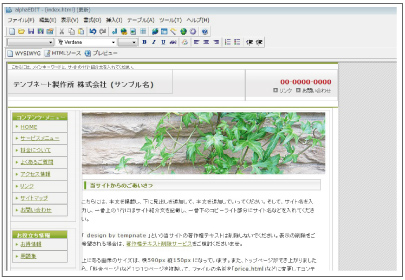
ホームページビルダーでは、テンプレート素材の、indexページを開いた場合、サイドメニューが下にずれてしまいます。
これはコメントアウトという、ブラウザでは表示されないマークを表示する設定が原因です。
(!) ←こちらのマークがコメントアウト・マークです。
こちらを見えなくするか、削除していただく設定が必要になります。
1. まずは、マークを見えなくする方法をご紹介します。ホームページビルダーでテンプレート素材の「index.html」ファイルを開いてみてください。

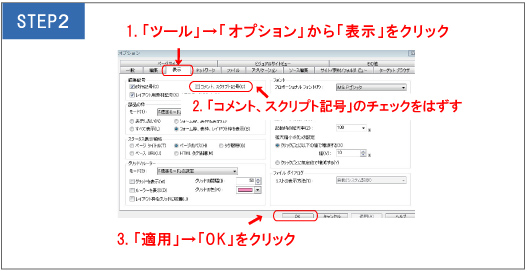
2. ソフトの上メニューから、「ツール」→「オプション」の「表示」タブを表示してください。次に、左上あたりにある 「コメント、スクリプト記号」 のチェックを外してください。

3. これで、(!)マークが消えて、きれいにサイドメニューが表示されます。

【ご注意】 この方法がわからない場合は、メニューあたりの (!)(!) を削除してみてください。すると、1ページの中に、レイアウトがきれいに表示されます。
 ページの作成方法に関してjは、「TempNate ホームページ作成マニュアル」の、ホームページビルダーのHPテンプレート編集方法 を参照してください。
ページの作成方法に関してjは、「TempNate ホームページ作成マニュアル」の、ホームページビルダーのHPテンプレート編集方法 を参照してください。2. DOCTYPE宣言を設定する! (レイアウトの左寄せを解消する方法)
* ホームページビルダー14 からはこの設定は必要ありません。
ホームページビルダー13以前をご利用の場合、テンプレート素材の「index.html」ファイルを上書き保存した時に、ブラウザでページを表示してみると、レイアウトが左寄せで表示される場合があります。
これは、DOCTYPE宣言というHTMLタグが上書き保存されてしまっているのが原因です。修正する方法は下記を参考にしてみてください。

ホームページビルダーのDOCTYPE設定を変更する方法
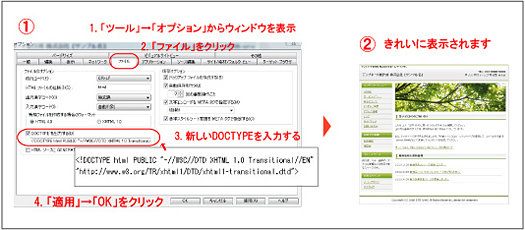
1. まず、ホームページビルダーにて、「ツール」→「オプション」の「ファイル」タブを表示してください。
2. 次に、その中の「DOCTYPEを出力する」にチェックを入れてください。
3. そして、DOCTYPEを下記に変更してください。
新しく入力するDOCTYPE宣言文 (コピーして入力してください)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
* 必ず最後まできちんと入力してください。上記の2列をまとめてコピーすると、1行目しか入力できませんのでご注意ください。
詳しくは、よくある質問の「ホームページビルダーで編集した際に左寄せで表示される件」を参照下さい。
https://tempnate.com/xoopsfaq+index.cat_id+1.htm#q15
Step6 : フリーのホームページ編集ソフト alpha EDIT を利用する場合
alpha EDIT などの、フリーのホームページ作成ソフトなら、無料でホームページが作成できます。
(※スマホ対応・レスポンシブテンプレートはalpha EDITは未対応となっております。TeraPadやCrescent Eveなどのフリーのエディターをご利用ください)
 詳しくは、「TempNate ホームページ作成マニュアル」の、alpha edit でのホームページ作成方法 を参照してください。
詳しくは、「TempNate ホームページ作成マニュアル」の、alpha edit でのホームページ作成方法 を参照してください。
人気フリーソフトの alpha EDIT はファイルをFTPサーバーにアップロード出来るのでとてもオススメです。下記のフリーソフト・ライブラリーのベクターにてダウンロード出来ます。

●alpha EDITで開いた画面サンプル
http://www.vector.co.jp/soft/win95/net/se272154.html
※Windows Vistaをご利用されているユーザー様は、Microsoft (マイクロソフト社) の DHTML Editing Control をダウンロードすれば、Vistaでも使用できます。
※ダウンロードをする前に必ず解凍ソフトのラカをダウンロードしてZIPファイルを解凍ください。
http://www.vector.co.jp/soft/win95/util/se166893.html
■その他の人気ソフト
http://www.vector.co.jp/soft/win95/net/se111772.html
 ちなみに、詳しくは、HTML Project2のHPテンプレート編集方法 でも詳しく解説していますので、参考にしてください。
ちなみに、詳しくは、HTML Project2のHPテンプレート編集方法 でも詳しく解説していますので、参考にしてください。
http://www.vector.co.jp/soft/win95/net/se256522.html
Step7 : メモ帳など、テキストエディターでのカスタマイズ方法
トップページなどのファイルを編集する場合は、ホームページ作成ソフトを利用すれば、手軽にファイルの内容を変更できますが、Windowsなどに付属されている、メモ帳などのエディターソフトでも編集できるので、使い方をご紹介します。
(※スマホ対応・レスポンシブテンプレートはメモ帳ではなく、TeraPadなどのエディターをご利用ください)
 ちなみに、詳しくは、「TempNate ホームページ作成マニュアル」の、メモ帳でのHPテンプレート編集方法 でも詳しく解説していますので、参考にしてください。
ちなみに、詳しくは、「TempNate ホームページ作成マニュアル」の、メモ帳でのHPテンプレート編集方法 でも詳しく解説していますので、参考にしてください。

ダウンロードしたファルダにある index.html というファイルがトップページになります。
index.htmlファイルを編集するシンプルな方法
Windowsなどに付属されている、メモ帳などのエディターソフトで編集する事ができます。簡単な流れを紹介します。HTMLタグについては、下の章で紹介している「HTMLタグの説明」を参考にしてください。
例) 「head-iblue」をデスクトップにダウンロードして編集する場合
1. メモ帳を開く
左下の「スタート」から、「すべてのプログラム」→「アクセサリー」→「メモ帳」をクリックして、開きます。
2. index.htmlファイルを開く
では、メモ帳で「ファイル」→「開く」→「デスクトップ」→「head-iblue」を選択してください。
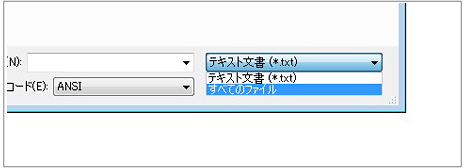
次に、「index.html」を選択するのですが、そのままだと HTMLファイルが表示されないので、下にある「すべてのファイル」を選択すれば表示されます。

すると、下記の画像の様に、index.html のソースが表示されます。(最初は難しく感じますが、説明を見れば大丈夫です)

●メモ帳で index.html を開いた画面です。
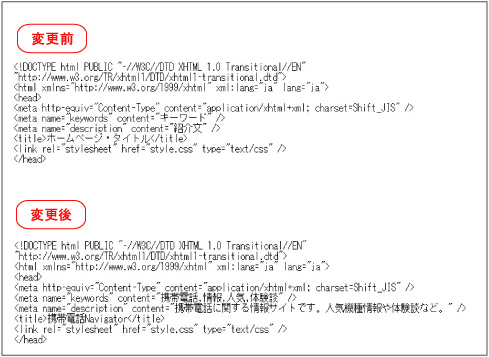
3. まずはサイト情報を変更します。
(「携帯電話Navigator」というサイトを作成する場合)
「ホームページ・タイトル」という日本語が入っている部分に、あなたのホームページのタイトルを入れてください。

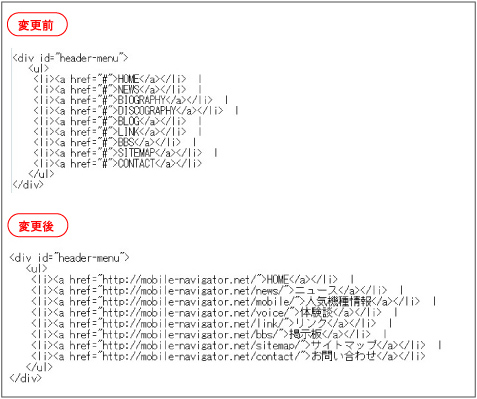
4. メインメニューを変更します。 # の部分に、各ページのアドレスを入れてください。メニューの内容は、自由にカスタマイズしてください。

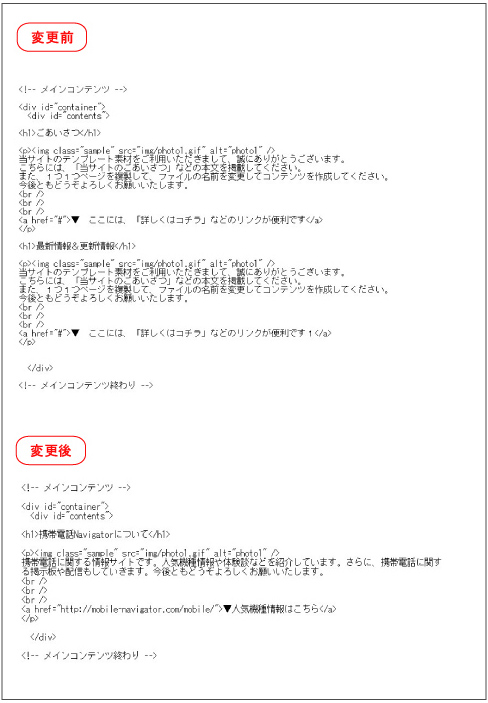
5. メインコンテンツ部分を変更します。文章の見出しと、内容・本文の所です。

<h1>とは大見出しタイトルタグ
<h1>〜</h1> これは大見出しの部分です。サイトのキーワードや、コンセプトなどを入れてください。
<h2>〜</h2> これはブログでいう記事の見出しタイトル部分です。「当サイトからのごあいさつ」「更新情報」などコンテンツのタイトルが入ります。
※見出しタイトルを追加したい場合は、<h2>〜</h2>を追加していくだけで、見出しをどんどん追加できます。よくわからないという方や、別に見出しはいらないという方は、<h2>タグは消してもらってもかまいません。
<img src="" /> とは画像タグです。
<a href=""> とはリンクタグです。
<p> とは本文です。コンテンツ記事のテキストなどです。
<br /> とは改行です。
6. 次に、フッター(下部)にあるコピーライト表示部分にある「SITE NAME」という所に、あなたのサイト名を入力しましょう。

7. 「index.html」ファイルをダブルクリックして立ち上げ、内容を確認します。
* セキュリティ警告が表示されるかもしれませんが、大丈夫ですので、許可をして表示してください。

これらの作業を繰り返して、コンテンツページ(main.html)、リンクページ(link.html)、お問い合わせページ(contact.html) など、好きなだけページを複製して作成していって下さい。
 詳しくは、「TempNate ホームページ作成マニュアル」の、メモ帳でのHPテンプレート編集方法 でも詳しく解説していますので、参考にしてください。
詳しくは、「TempNate ホームページ作成マニュアル」の、メモ帳でのHPテンプレート編集方法 でも詳しく解説していますので、参考にしてください。

Step8 : ロゴ画像をサイトタイトル部分に使用する方法

テンプレートのカスタマイズで、人気なのが、「サイトタイトルをロゴ画像にしたい」という項目です。こちらの方法は、下記のページを参考にしてください。
>> 次のページ ◆ 【アクセス編】 SEOを考慮したHTML・CSSの説明へ
(次のページで最後です)