![]() TempNateトップへ > HP作成ノウハウ > DreamWeaver、サイドメニューを一括更新する方法
TempNateトップへ > HP作成ノウハウ > DreamWeaver、サイドメニューを一括更新する方法

DreamWeaverで、サイドメニューを一括更新する方法 (ライブラリ機能)

実用的ホームページ作成ソフトである、DreamWeaverで、サイドバーを固定して更新しやすくする方法をご紹介させていただきます。 (ライブラリ機能)
HTMLで作成されたホームページで、サイドメニューを編集する場合は、1つ1つ編集しなければならないので、大幅な時間がかかってしまいます。
そこで、ホームページ作成ソフトのDreamWeaverの「ライブラリ機能」を使用すれば、ブログの様に、まとめてサイドバーを編集することができます。
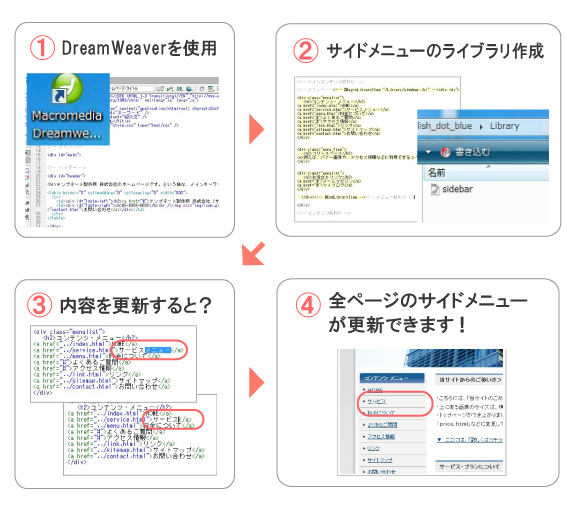
この方法は、よく更新するサイドメニュー部分を、「サイドバー」という1つのファイルとして作成します。
そして、「サイドバー」ファイルを更新するだけで、全ページのサイドバーを編集する事ができる方法です。
作業時間の大幅な短縮になりますので、ぜひ参考にしてみてください。
◆完成後のサンプル素材: 「stylish_dot_blue_dw」 (Zipダウンロード) *利用規約をお守りください
* DreamWeaverは、プロのWebデザイナーが使用する、本格的なホームページ作成ソフトです。少し高価ですが、今後もホームページを作成していくなら大変便利なソフトです。
1. 今回は、stylish_dot_blueを使用します。デスクトップに張り付けておいてください。

2. DreamWeaverを購入&インストールして、ソフトを立ち上げて下さい。

3. メニューの「サイト」→「新規サイト」をクリックしてください。

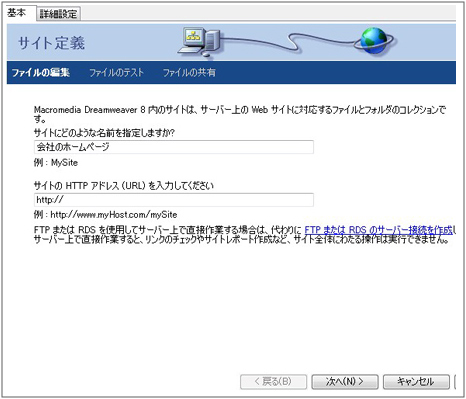
4. 新しく、「サイト定義」を行いましょう。今回は、「会社のホームページ」という仮の名前にしています。

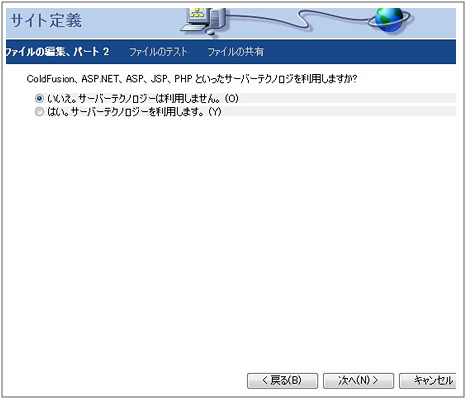
5. 次に、「サーバーテクノロジーは使用しません。」を選択してください。

6. 次の画面で、「ファイルを格納する場所」でフォルダを指定してください。

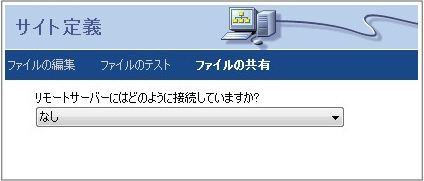
7. 次に「リモートサーバーにはどのように接続していますか?」でなしを選択してください。

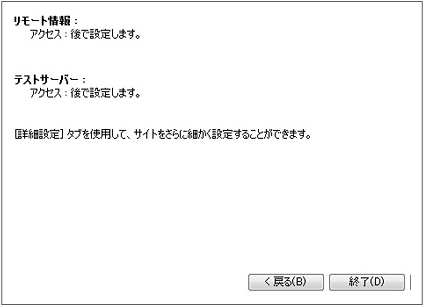
8. 最後に、「サイト設定情報」が表示されるので、終了をクリックして閉じて下さい。

9. 次に、DreamWeaverで、「stylish_dot_blue」素材のindexファイルを開いてください。

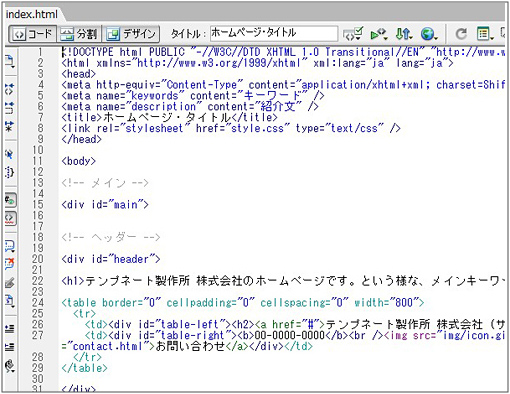
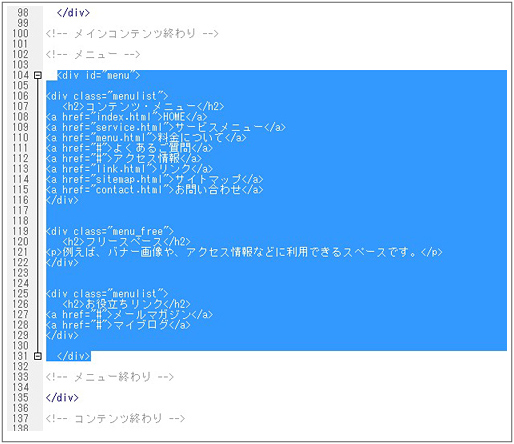
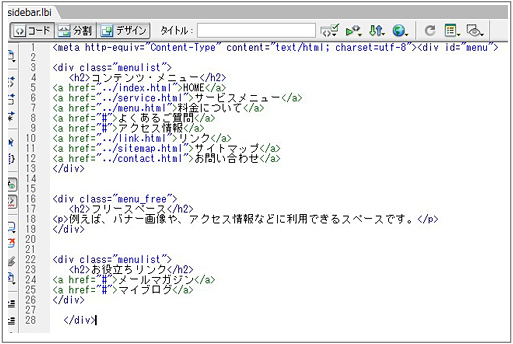
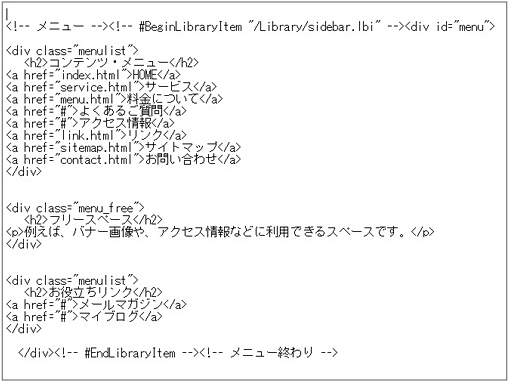
10. 下記は、DreamWeaverで開いたindexファイルの「コード」です。

11. 次に、下記のように、サイドメニュー部分のHTMLソースを選択してください。divから、 /divまでです。

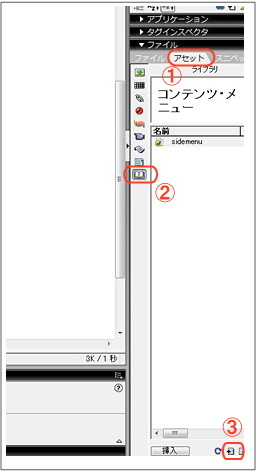
12. そして、「右下のアセット」→「本のマーク」→下の「+マーク」をクリックしてください。

13. untitledになっているので、名前を「sidebar」にしてください。

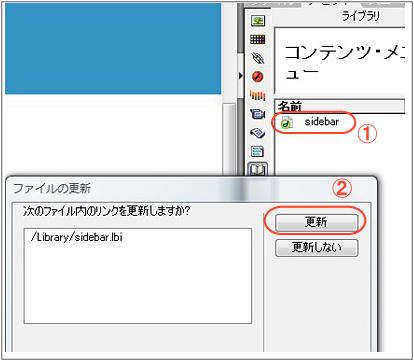
14. 名前を「sidebar」にした後は、ファイルの更新をクリックします。

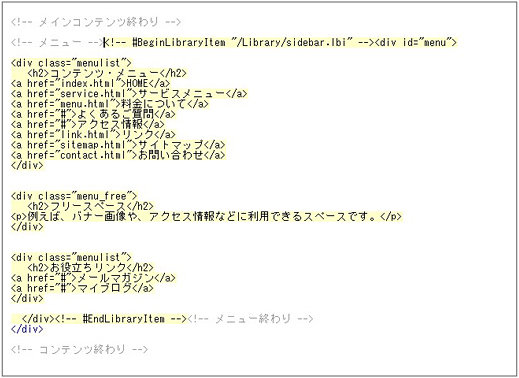
15. 下記のように、黄色でindexファイルのサイドバー部分が固定されます。

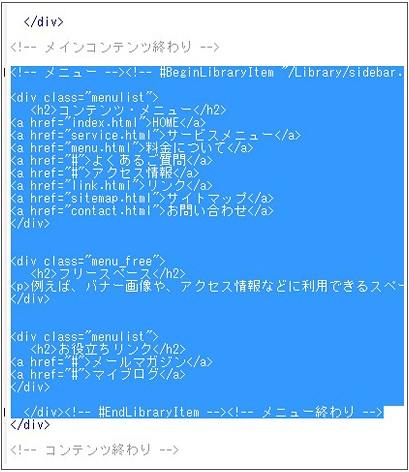
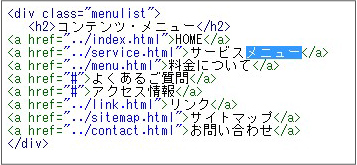
16. この部分を、他ページに張り付けていきます。下記の様に、 indexファイルの「メニュー」から「メニュー終わり」を選択してコピーしてください。

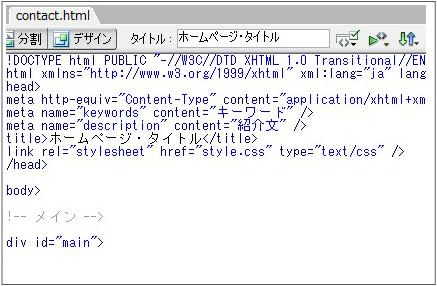
17. DreamWeaverでお問い合わせページ「contactファイル」を開きます。

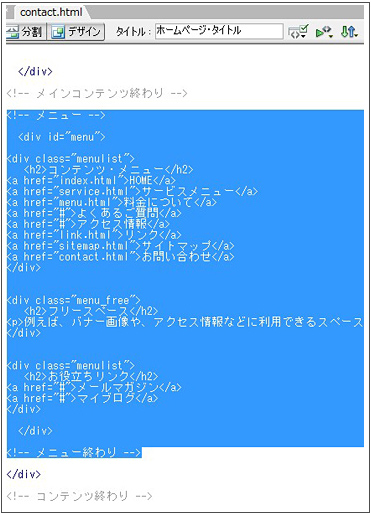
18. 次に、「メニュー」から「メニュー終わり」を選択して、先ほどコピーした内容を張り付けてください。

19. これで、お問い合わせ「contactファイル」のサイドバーも固定されます。

20. contactファイル、indexファイルを保存して、DreamWeaverをいったん閉じて下さい。
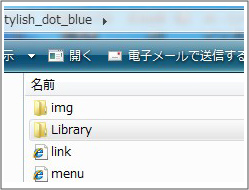
21. では次に、素材フォルダに「Libraryファイル」が作られているのを確認します。

22. そのLibraryフォルダの中には、先ほど名前をつけた「sidebar」ファイルがあります。

23. では次に、「sidebar」ファイルをDreamWeaverで開いてください。

24. 試しに、中身を編集してみましょう。

25. 例として、「サービスメニューを」「サービス」にしてみます。

26. ファイルの「保存」をクリックしてください。

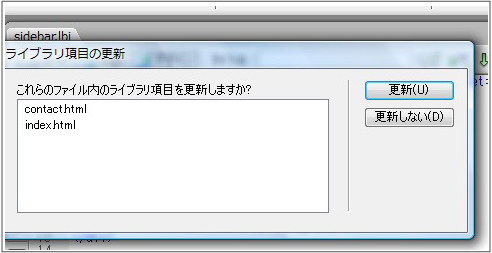
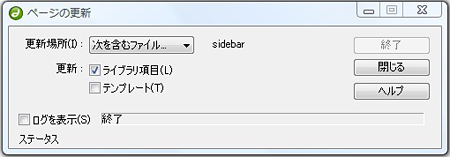
27. すると、「ライブラリ項目の更新」が表示されますので、「更新」をクリックしてください。

28. index と contactファイルの「サイトバー」部分がまとめて更新されました。

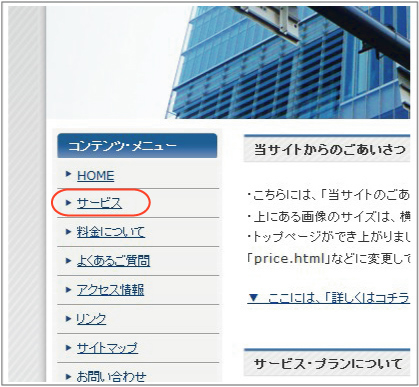
29. ブラウザで確認すると、「サービスメニュー」から「サービス」に変更されています。これで、一括更新が確認できました。

30. 次に、他のページすべてに「サイドバー」部分のソ-スを張り付けていってください。新しいファイルを追加する際も、この「サイドバー」部分のソ-スを張り付けておいてください。

31. この様に「サイドバー」ファイルを更新するだけで、すべてのファイルの「サイドバー」が更新できます。
すべてのテンプレート素材で、こちらの方法が利用できます。
この方法を導入する事により、作業効率が大幅にアップしますので、ぜひ一度お試しください。
* 注意点として、DreamWeaverのバージョンによっては、操作方法が違ってきます。書店などでDreamWeaverの「ライブラリ」に関する操作本を参考にしてみてください。
* サイドバー以外にも、フッターを固定して更新できます。うまく応用してみてください。

→TempNateの無料ホームペーテンプレートのダウンロードへ