![]() TempNateトップへ > HP作成ノウハウ > ホームページビルダーでindexファイルを開く方法
TempNateトップへ > HP作成ノウハウ > ホームページビルダーでindexファイルを開く方法

ホームページビルダーの使い方マニュアル 3つのSTEP
STEP1. ホームページビルダーでindexファイルを開く方法 (←今はこのページ)
【STEP1. ホームページビルダーでindexファイルを開く方法】
まずは、ホームページビルダーで、トップページにあたる、indexファイルを開いてみましょう。
ホームページの開き方について
ホームページビルダーを立ち上げた後に、テンプレートファイルを選択して開く方法
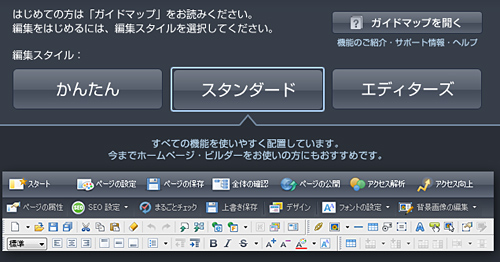
ホームページビルダーを立ち上げます。

「かんたん」「スタンダード」などの編集スタイルを選ぶダイアログが表示される場合は、「スタンダード」などを選択して「OK」をクリックしてください。

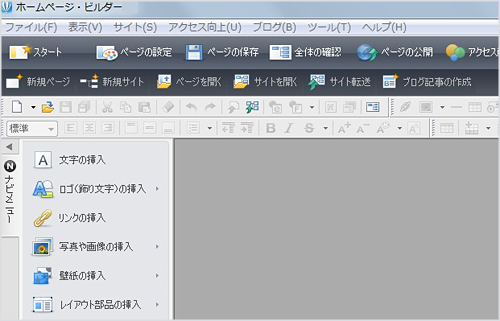
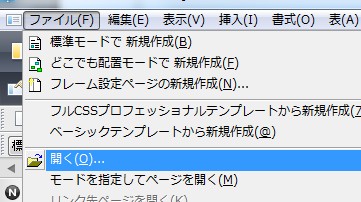
左上メニューの「ファイル」から「開く」をクリック。

ダイアログが表示されるので、デスクトップなどに保存してある、ホームページファイルが入ったフォルダを選択してください。
「index.html」がトップページにあたりますので、ダブルクリックをして選択してください。
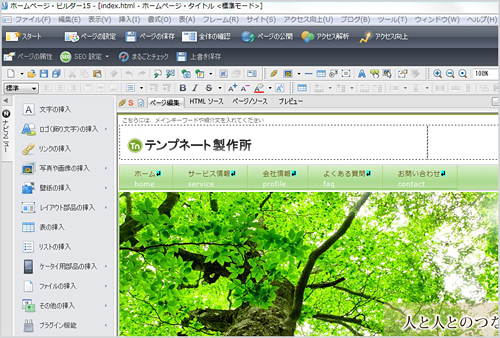
するとファイルが開きます。

*この時、各ページを開く際に「エラーを修正しました」と表示される事があります。
ホームページビルダー用にタグが書き換えられますので、そのまま作業を続けてください。
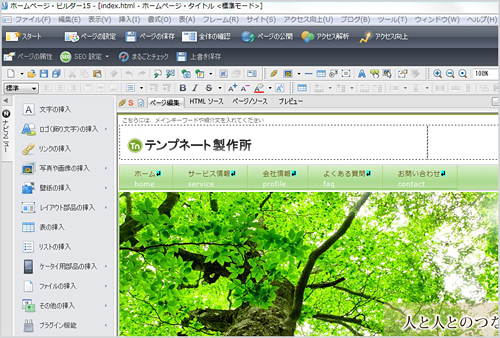
ファイルが開けましたらホームページファイルを編集できる準備が整いましたので、本文内容などが編集できます。
ホームページファイルindex.htmlから編集ソフトを指定して開く方法
ホームページファイルindex.htmlから編集ソフトを指定して開く方法です。
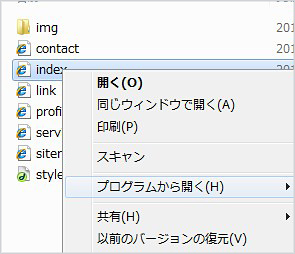
テンプレートファイルを右クリックして、「プログラムから開く」などをクリックして、ホームページビルダーを選択するとファイルを開くことができます。

デスクトップなどに保存してある、ホームページファイルが入ったフォルダの中にある、index.htmlなどの開きたいファイルを選択してマウスを右クリック
「プログラムから開く」→「ホームページビルダー」をクリックしてください。
ホームページビルダーが表示されていない場合は「既定のプログラムから開く」をクリックして、ホームページビルダーを探して選択してください。
するとファイルが開きます。

*この時、各ページを開く際に「エラーを修正しました」と表示される事があります。
ホームページビルダー用にタグが書き換えられますので、そのまま作業を続けてください。
ファイルが開けましたらホームページファイルを編集できる準備が整いましたので、本文内容などを編集していきましょう。
![]()
ホームページの編集画面の切り替え&表示の確認方法
基本的には、ホームページを編集する際は上メニューの下側にある「ページ編集」という項目を使用してページを修正してみてください。

こちらは、直接、文字などを修正できるので、視覚的に編集がしやすいです。
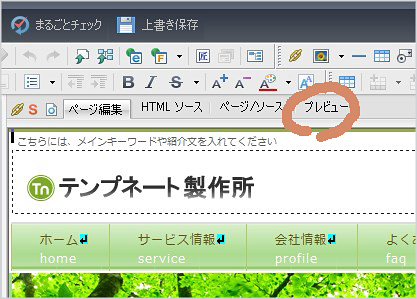
そして、本文などの内容を修正していただいた後は、
「プレビュー」をクリックしていただきますと、表示を確認できます。

この用に、編集画面を切り替えながら、ホームページの修正を行っていきます。
![]()
ホームページビルダーの使い方マニュアル 3つのSTEP
STEP1. ホームページビルダーでindexファイルを開く方法 (←今はこのページ)
ホームページビルダーのレスポンシブテンプレート(スマホ対応)のご案内

![]() ホームページビルダーのレスポンシブテンプレート(スマホ対応)のご案内
ホームページビルダーのレスポンシブテンプレート(スマホ対応)のご案内
ホームページビルダーを使用した場合のHP作成方法
alpha Edit を使用した場合のHP作成方法

