![]() TempNateトップへ > HP作成ノウハウ > HTMLの詳細について(SEO内部要素)
TempNateトップへ > HP作成ノウハウ > HTMLの詳細について(SEO内部要素)

タイトルタグ
<title> ~ </title> はタイトルタグです。ここにはサイト名を記載し、メインキーワードを配置しましょう。

![]()

上の画像の様に、「眼科 大阪」などのメインキーワードを先にもってくる、というのも1つの方法です。また、テキストは35文字程度までに抑えてください。こちらはSEOでは大変重要な項目です。
ヘッドタグ
<head> ~ </head> ヘッド・タグは、ホームページの情報に関する重要なタグですページには表示されません。
メタタグ
<meta> これはヘッド・タグ内にある、ホームページの情報にあたるダグです。
1. <meta name="keywords" content="キーワード" />
2. <meta name="description" content="紹介文" />
実は、Yahoo!やGoogleなどの検索エンジンの検索結果画面で表示されているのは、ここの文章なんです。これらは必ず記載するようにしてください。

![]()

編集方法ですが、まずは name= "keywords" には、キーワードをいくつか入力してください。 あまり多いとスパム(違反サイト認定)になります。半角の「,(コロン)」で区切ります。
●おもしろ動画のサイトの場合
<meta name= "description" content= "動画, 無料, 視聴, 人気, おもしろ, 厳選" />
次に、 name= "description" はホームページの紹介文を入力してください。
●おもしろ動画のサイトの場合
<meta name="description" content="おもしろ動画情報サイト・世界中の無料動画配信サイトからおもしろい動画だけを厳選" />
●スタイルシート指定タグについて
<link> これはヘッダー内にある、スタイルシートを指定するタグです。このタグにより「style.css」ファイルに設定しているスタイルシートのデザインが反映されます。これはそのままでOKです。
メインコンテンツタグ
<body>~</body> これはページに表示されるメインコンテンツ部分のタグです。そのままでOKです。
ブロック要素タグ
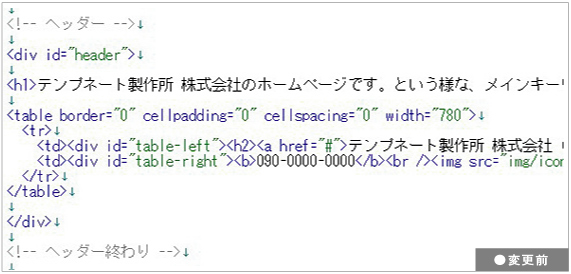
<div>~</div> これはコンテンツ内の各ブロックでのデザインを指定する重要なタグです。
画面内の「ヘッダー(上部のタイトル画像部分)」「コンテンツ内容」「サイドメニュー」「フッター(下部のコピーライト部分)」これらのブロック内のデザインをスタイルシートで指定しています。そのままでOKです。
見出しタイトルタグ
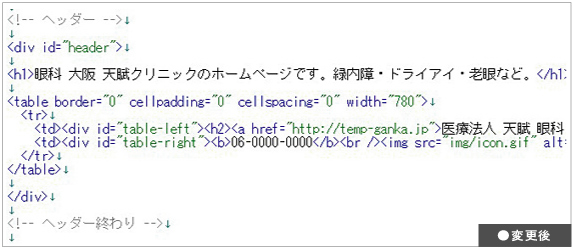
<h1>~</h1> これは大見出しの部分です。本で言うと、本の紹介文です。サイトの紹介などの1行テキストを入れてください。SEOでの重要項目です。

![]()

<h2>~</h2> これはブログでいう記事の見出し部分です。「ごあいさつ」「更新情報」などコンテンツの見出しタイトルが入ります。本だと、第一章などの見出しになります。
※見出しを追加したい場合は、<h2>~</h2>を追加していくだけで、見出しをどんどん追加できます。よくわからないという方や、別に見出しはいらないという方は、<h2>タグは消してもらってもかまいません。<h2>~</h2>を削除してみてください。
改行タグ
<br> は改行です。
まったくわからない!という方はまずは「インフォシークホームページ作成」を見ながら作業をするとサクサク進んでいくと思います。
すぐに理解できなくても全然大丈夫です。まずは、テンプレートをダウンロードして、実際にいじってみる事が大事です。いじっているうちに覚える事ができます。
HTMLのカスタマイズ方法(SEOに対応)
HTMLの詳細について(SEO内部要素)
フォントについて (←次へ)
CSS(スタイルシート)のカスタマイズ方法
background-color: #004080; (ボックスの背景の色を指定する方法)
その他のホームページ基礎知識について
ホームページビルダーを使用した場合のHP作成方法
alpha Edit を使用した場合のHP作成方法
メモ帳などのエディターソフトを使用した場合のHP作成方法
メモ帳などのエディターソフトを使用した場合のホームページ作成方法

