![]() TempNateトップへ > HP作成ノウハウ > HTMLとは?
TempNateトップへ > HP作成ノウハウ > HTMLとは?

HTMLのカスタマイズ方法
こちらでは、ホームページをカスタマイズしていく流れを紹介していきます。
HTMLの説明
ホームページはHTMLというプログラミング言語で構成されています。
ホームページのファイルを作成する場合、「ホームページビルダー」「alpha edit」などを使用すると、HTMLというソースを画像などを、Internet Explorerの様なブラウザで表示している様な、直感的イメージに変換して表示してくれます。そのため、視覚的にわかりやすく、内容をそのまま手軽に編集する事ができます。
ですが HTMLタグを直接入力する場合もあると思いますので、簡単にHTMLタグについて記載しておきます。ここでは、SEO(検索エンジン最適化)を考慮したカスタマイズの方法をご紹介いたします。
SEOとは、検索エンジンからのアクセスユーザー向けに、サイトを最適化する方法、または技術です。
SEO対策は、内部要素の最適化と、外部要素の最適化に分けられます。内部最適化とは、各ページのタイトルにしっかりとキーワードを含めたりする、サイト内部の施策の事です。
HTMLの編集は、この内部要素の最適化にあたります。これは検索エンジンでの表示に関係する、重要項目になります。
それでは、簡単にホームページの内部要素に関するHTMLタグについて、ご紹介していきます。
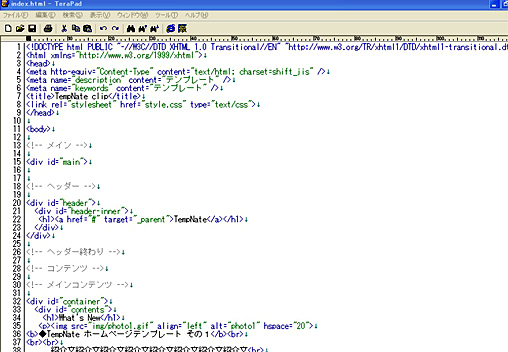
ちなみにホームページはHTMLというソース(言語)でできています。今ページを見ているお使いのブラウザ(Internet Explorerの場合)のメニュー「表示」→「ソース」をクリックすると表示されます。
下記の画像は「TeraPad」というフリーソフトで開いたHTMLの画面です。

HTMLのカスタマイズ方法
HTMLとは?
DOCTYPE(文書構造の定義) (←次へ)
CSS(スタイルシート)のカスタマイズ方法
background-color: #004080; (ボックスの背景の色を指定する方法)
その他のホームページ基礎知識について
ホームページビルダーを使用した場合のHP作成方法
alpha Edit を使用した場合のHP作成方法
メモ帳などのエディターソフトを使用した場合のHP作成方法
メモ帳などのエディターソフトを使用した場合のホームページ作成方法

