![]() TempNateトップへ > HP作成ノウハウ > スタイルシート(CSS)について
TempNateトップへ > HP作成ノウハウ > スタイルシート(CSS)について

スタイルシート(CSS)について
スタイルシート(CSS)とは、ホームページのデザインやレイアウトなどの見栄え、体裁を表現できるファイルのこと。ページ(文書)の文字サイズ、文字種類、文字色、行間、余白などを指定することができます。
カスケーディングスタイルシート (Cascading Style Sheets)の略で「CSS」と呼ばれています。
テンプレートは、このスタイルシートを使用して、デザインやレイアウトを指定しています。ページのデザインは、こちらのCSSファイルを編集することでを簡単にカスタマイズすることができます。
なお、本来はHTMLやCSSファイルのカスタマイズに関しては、多少の知識が必要になります。
ですが、こちらをいじらなくても、画像ファイルを変更するだけで、トップの写真や画像は変更できるのがホームページテンプレートの利点です。
なので、基本的には、このままでも大丈夫です。
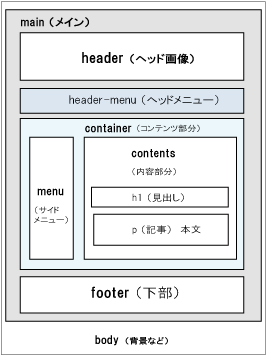
「style.css」という名前のファイルがスタイルシートです。デザインを決める重要なファイルとなっております。CSSは、下の図のようなレイアウト構成になっています。
●HTMLとCSSのレイアウト構成

●ホームページの各部分の名称

●ブラウザで表示したトップページ画面
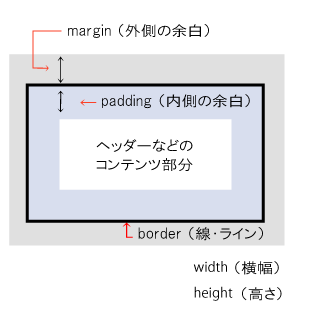
スタイルシートはボックスの考え方の理解が必要です
スタイルシートでは、ヘッダー(サイトの上部分)や、フッター(サイトの下部分)などを1つの箱(ボックス)として、個別に考える必要があります。
●CSSのボックス・モデルの画像

margin ボックスの外側の余白
padding ボックスの内側の余白
border ホックスの上下左右のライン
wideth ボックスの幅
height ボックスの高さ
このようにホームページは、ヘッダー(上部のコンテンツ)、フッター(下部のコンテンツ)など、それぞれの各パーツごとに、ボックス・レイアウトを整えて作成されています。そしてフォントサイズや背景色などを細かく指定してデザインを表現されています。
【TempNate】のHTML・CSSホームページテンプレートへ
Web技術の標準化団体 W3C
ホームページは、W3Cの勧告に準拠したCSS(スタイルシート)である事がのぞましいとされています。
W3Cは、Web標準化を推進する団体です。W3C(World Wide Web Consortium)と略称されます。ウェブ関連技術の仕様書などを管理し、世界で標準化をすすめています。
当テンプレートは、W3Cの勧告に準拠したCSS(スタイルシート)となっております。
CSS(スタイルシート)のカスタマイズ方法
スタイルシートについて
CSSの要素名について (←次へ)
background-color: #004080; (ボックスの背景の色を指定する方法)
HTMLのカスタマイズ方法
その他のホームページ基礎知識について
ホームページビルダーを使用した場合のHP作成方法
alpha Edit を使用した場合のHP作成方法
メモ帳などのエディターソフトを使用した場合のHP作成方法
メモ帳などのエディターソフトを使用した場合のホームページ作成方法

