![]() TempNateトップへ > HP作成ノウハウ > ホームページビルダーでのページ内容の修正方法
TempNateトップへ > HP作成ノウハウ > ホームページビルダーでのページ内容の修正方法

ホームページビルダーの使い方マニュアル 3つのSTEP
STEP1. ホームページビルダーでindexファイルを開く方法
STEP2. ホームページビルダーでのページ内容の修正方法 (←今はこのページ)
【STEP2. ホームページビルダーのページ内容の修正方法】
それでは、実際にホームページの本文などを編集していきましょう。
ここでは文字に関する内容や、画像、リンク、テーブルの作成などについて解説していきます。
文字を記載する
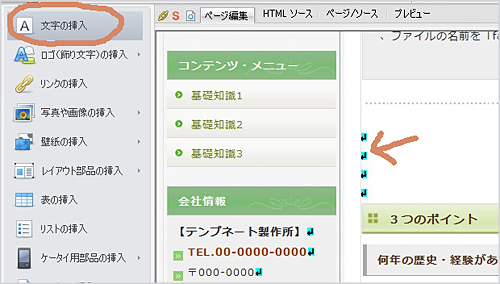
本文などの文字を掲載したい場合、ホームページビルダー左側にある「ナビメニュー」から、「文字の挿入」 のボタンをクリックしてください。

すると、ピンクの枠が表示されます。
そちらに文字を記載していってください。

*文字を記載する場合は、文字と文字の間の間隔などの距離や余白などをスタイル指定しています。
そのため、ピンクの枠の中に本文を記載していただければ、文字がきれいに表示されます。
新しい場所に本文を記載する場合は「文字の挿入」ボタンをクリックしてから文字を記載してください。
![]()
改行の方法
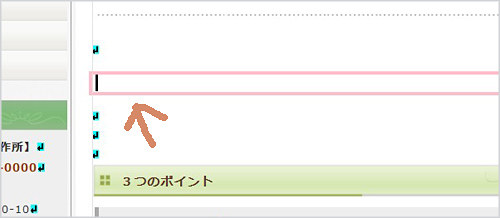
本文を記載する際に、1行を記載した後に、改行をして余白を入れたい場合があると思います。

その場合「enter」キーを押していただくと、改行できます。
改行を入れる事で、本文が読みやすくなります。
文章と文章の間に余白を入れたい場合なども「enter」キーを押していただくと、改行できます。
![]()
文字の装飾
太字にする
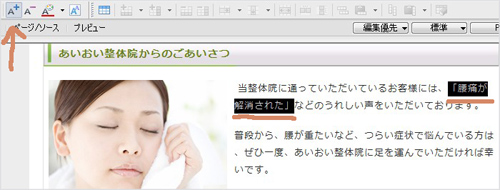
本文で強調したい箇所を太字にする方法です。
まずは太字にしたい文字達を選択してください。
ホームページビルダーの上のアイコンメニューにある「B」というボタンをクリックしてください。

もう一度クリックしていただきますと、また元の太さに戻ります。
*または、上メニューの「書式」→「文字飾り」→「太字」などからでも編集できると思います。
文字色を変更する
文字の色を変更したい場合の方法です。
まずは色を変えたい文字達を選択してください。
ホームページビルダーの上のアイコンメニューにある「文字色の変更」というボタン、または右横の黒い小さな下三角をクリックしてください。

すると文字の候補が表示されます。変更したい色をクリックしてください。
例えば、赤い色をクリックすると、選択した文字だけが赤文字に変わります。
→ファイルで使用中の色を使う事もできます(茶色など)
テンプレートに用意されている文字色(茶色など)を使用したい場合など。
*または、上メニューの「書式」→「文字色」などからでも編集できると思います。
ホームページビルダーの上のアイコンメニューにある「文字色の変更」というボタンの、右横にある黒い小さな下三角をクリックしてください。
「ファイルで使用中の色」という所に、色の候補が表示されていますので、そちらの色をクリックして選択してください。
![]()
文字サイズを大きくする
本文で強調したい箇所の文字の大きさを変更する方法です。
まずは文字サイズを変更したい文字達を選択してください。
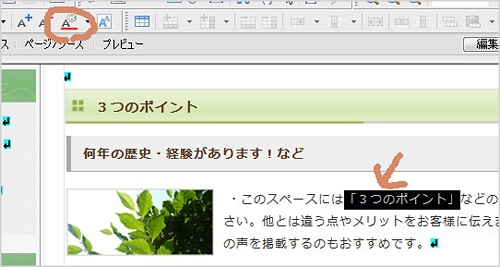
「A+」のボタンをクリックしていただくと、文字が1サイズ大きくなります。

「A-」のボタンをクリックしていただくと、文字が1サイズ小さくなります。
ちなみに、ボタンをさらにクリックすると、もう一段階文字が大きくなったり、小さくなります。
![]()
画像の掲載方法
画像を掲載する
画像を掲載する方法についてです。
ホームページに画像を掲載したい場合も多いと思います。
ホームページビルダーでは手軽に画像ファイルを掲載できますので、ぜひチャレンジしてみてください。
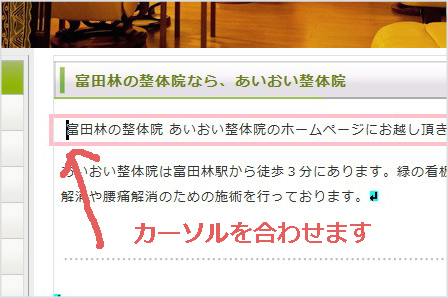
手順ですが、まず初めに画像を掲載したい場所にカーソルを合わせておいてください。

文字の一番初めの左側などです。
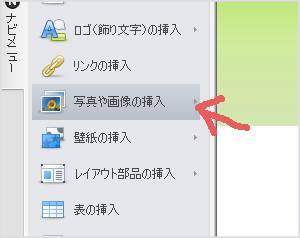
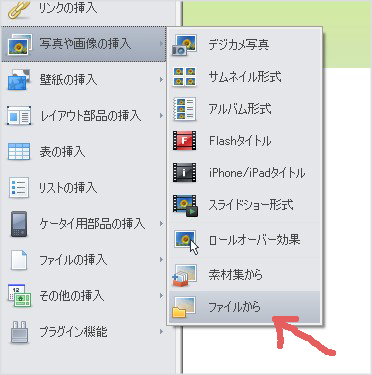
次に、ホームページビルダー左側にある「ナビメニュー」から、「「写真や画像の挿入」
のボタンをクリックしてください。

そして下などにある「ファイルから」をクリックしてください。

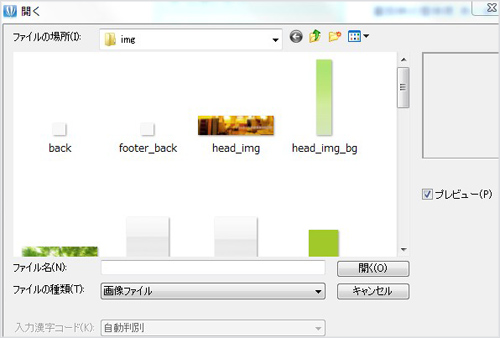
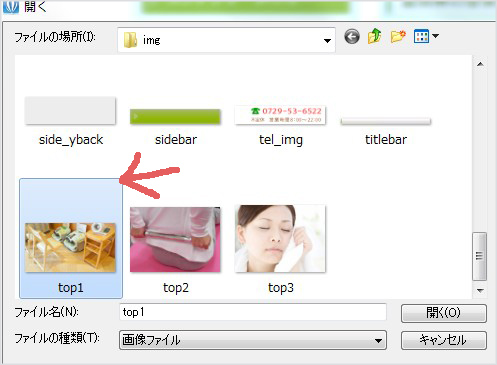
すると、掲載したい写真の候補が表示されます。

掲載したい画像ファイル名をクリックして選択ください。

すると画像が配置されます。

![]()
画像と文字を回り込ませる
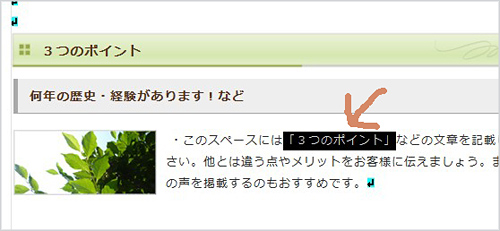
画像と文字を横並びに表示したい場合の指定方法です。

こちらは画像の横に文字を回り込ませるという形になります。
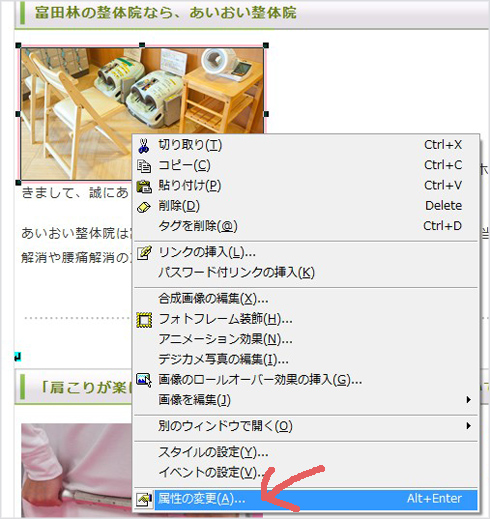
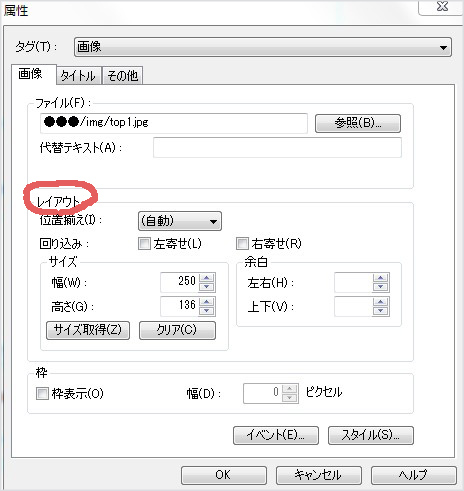
まず画像の上でマウスを右クリックして「属性の変更」をクリックしてください。

するとダイアログが表示されます。

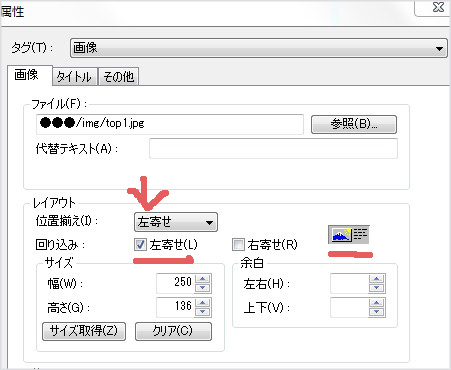
「レイアウト」→「回り込み」の所で、「左寄せ」または「右寄せ」をクリックして、回り込ませます。

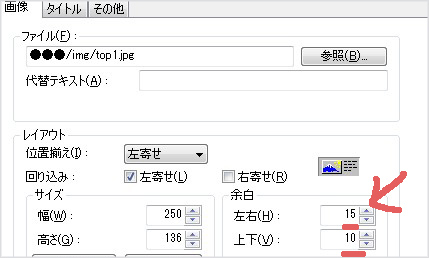
「余白」→「左右」で15
「余白」→「上下」で10
などに設定してください。

すると、画像の横に文字をきれいに回り込ませることができます。

![]()
リンクの掲載方法
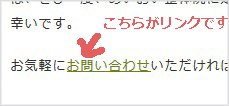
ページからページへ移動する際は、リンクという下に線が入った文字をクリックします。
そのリンクの指定方法です。

主に、今ページを見ているブラウザのままで移動する方法と、新しくブラウザが別窓で立ち上がってページを表示させる2つの方法があります。
ブラウザそのままで別ページに移動する方法
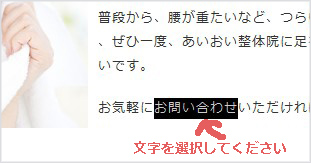
まずはリンクを指定したい文字達をカーソルを合わせて選択してください。

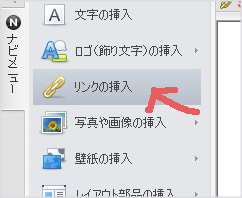
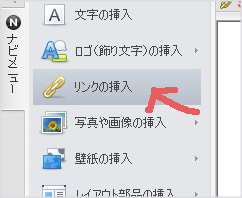
次に、ホームページビルダー左側にある「ナビメニュー」から、「「リンクの挿入」
のボタンをクリックしてください。

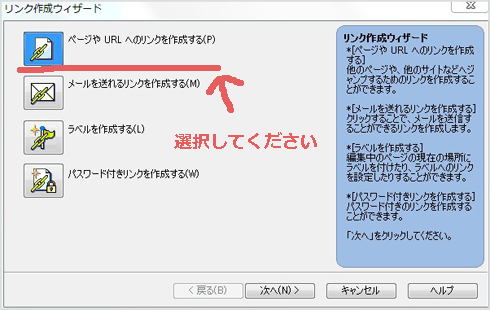
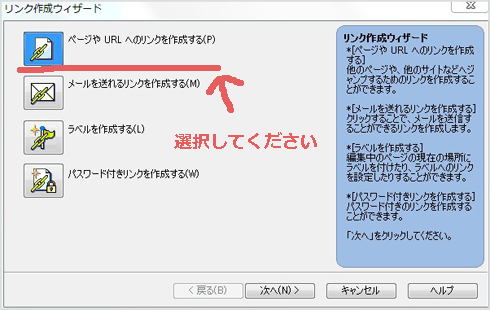
すると「リンク作成ウィザード」などのダイアログが表示されます。
その中の項目で「ページやURLへのリンクを作成する」を選択して「次へ」をクリックしてください。

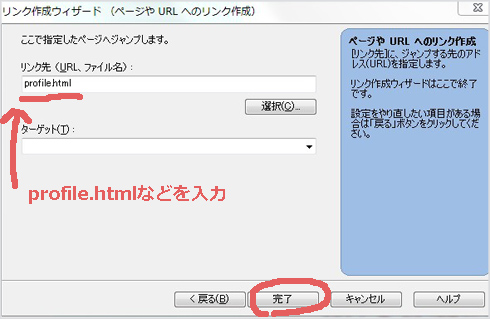
次に、「ここで指定したページへジャンプします」という項目の「リンク先」という所に、URLなどを記載してください。
例えば、「トップページ index.html」から、「プロフィールページ profile.html」へ移動させたい(リンクしたい)場合は、
profile.html
とファイル名を入力してください。
そして、そのまま「完了」をクリックしてください。

すると、選択した文字達をリンク指定できていると思います。

クリックして、無事にプロフィールページに移動できれば完了です。
![]()
ブラウザを別窓で立ち上げる方法
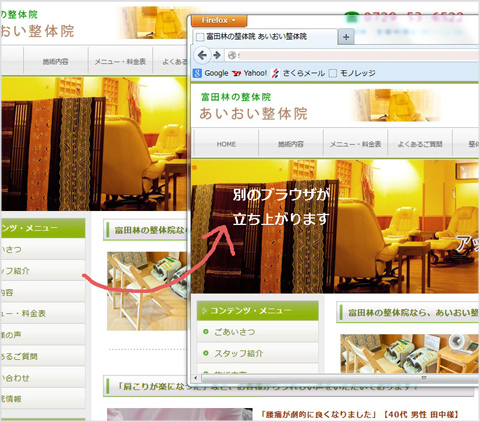
今ページを見ているブラウザとは別で、新しく別窓でブラウザを表示させて移動させたい場合の方法です。

例えば、美容室のホームページだったとして、おすすめシャンプーの会社のホームページを紹介している場合、そのまま移動されてしまって、戻ってきていただけない事があるかもしれません。
そのため、できれば美容室のホームページを見ていただいているブラウザはそのままで、おすすめシャンプーの会社のホームページは別でブラウザを新規に立ち上げる。
これだと、2つが別々のブラウザで表示されるので、美容室のホームページはそのまま見ていただけます。
この様に新しく別窓でブラウザを表示させて移動させたい場合の方法をご紹介します。
まずはリンクを指定したい文字達をカーソルを合わせて選択してください。

次に、ホームページビルダー左側にある「ナビメニュー」から、「「リンクの挿入」
のボタンをクリックしてください。

すると「リンク作成ウィザード」などのダイアログが表示されます。
その中の項目で「ページやURLへのリンクを作成する」を選択して「次へ」をクリックしてください。

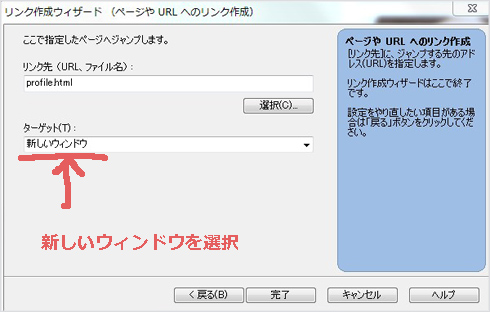
次に、「ここで指定したページへジャンプします」という項目の「リンク先」という所に、URLアドレスを記載しましょう。
そして、その下の「ターゲット」という所で「新しいウィンドウ」を選択してください。
そのまま「完了」をクリックしてください。

すると、選択した文字達をリンク指定できていると思います。

クリックして、無事に別窓でブラウザが表示されれば完了です。
![]()
テーブル(表)を作成する方法
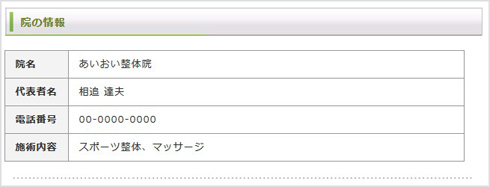
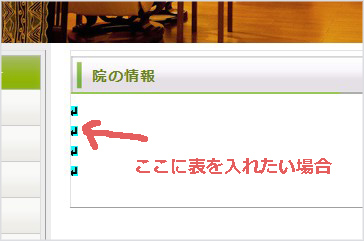
「会社概要」や「院の情報」など、表にしたい項目がある場合、テーブルを作成する事で見やすいコンテンツが作成できます。

まず表を掲載したい場所にカーソルを合わせて下さい。

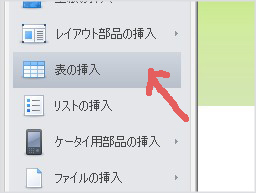
ホームページビルダー左側にある「ナビメニュー」から、「表」のボタンをクリックしてください。

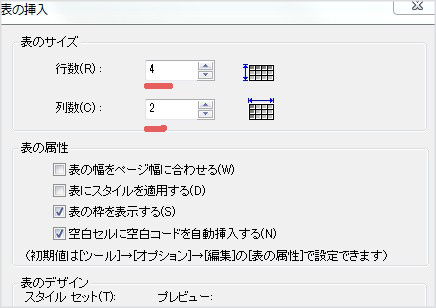
すると「表の挿入」というダイアログが表示されます。
「表のサイズ」→「行数」のところで 4
「表のサイズ」→「列数」のところで 2
などを入力してください。

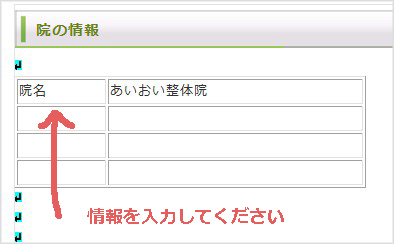
これで表が挿入されます。

その後に、その枠の中に文字を記載していってください。
表(テーブル)に枠線を入れる方法
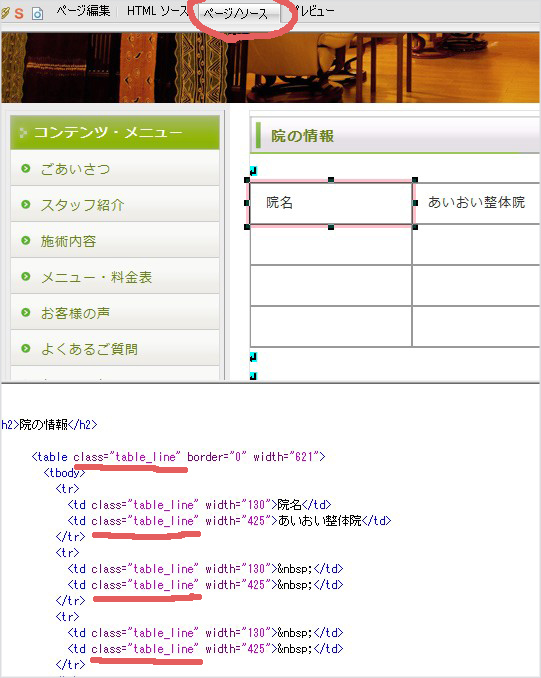
ちなみに、表に枠線を入れる方法をご紹介いたします。

表(テーブル)に枠線をつけたい場合は、HTMLタグを追加で記載する必要があります。
画面の表示方法を「ページ編集」から「ページ/ソース」に変更してください。
すると、ホームページ画面と、HTMLソースが半分ずつで表示されます。

下記を参考に、HTMLソースにタグを追加で記載していきましょう。
table という所の右横に、class ~ table_line までを記載してください。
![]()
こちらのタグを記載していただけましたら、表(テーブルに)枠線が表示されます。
この方法でテーブルに枠線を付ける事ができます。
![]()
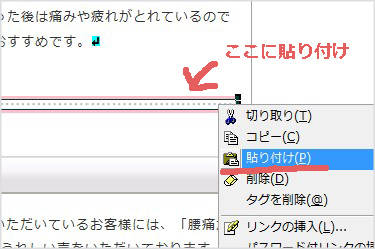
区切り線(ラインの画像)をコピー&ペーストする
テンプレートには、本文の下に「区切り線」の画像が掲載されています。

こちらを掲載する方法ですが、区切り線の画像を一度クリックしてください。
選択されている状態を確認していただき、コピーをしてください。

そして、新しく掲載したい場所でペーストをクリックしてください。

これにより、区切り線の画像が掲載できます。

![]()
ホームページビルダーの使い方マニュアル 3つのSTEP
STEP1. ホームページビルダーでindexファイルを開く方法
STEP2. ホームページビルダーでのページ内容の修正方法 (←今はこのページ)
ホームページビルダーのレスポンシブテンプレート(スマホ対応)のご案内

![]() ホームページビルダーのレスポンシブテンプレート(スマホ対応)のご案内
ホームページビルダーのレスポンシブテンプレート(スマホ対応)のご案内
ホームページビルダーを使用した場合のHP作成方法
alpha Edit を使用した場合のHP作成方法

