![]() TempNateトップへ > HP作成ノウハウ > ホームページの制作&編集方法
TempNateトップへ > HP作成ノウハウ > ホームページの制作&編集方法

Step2 ホームページの制作&編集方法
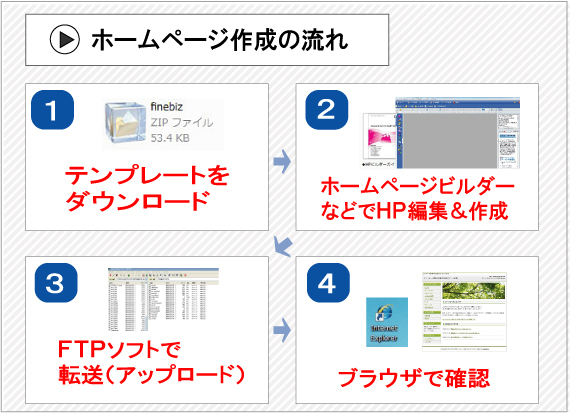
こちらでは、ホームページを作成するための、基本的な流れを紹介していきます。

まずHPテンプレートで変更できる部分について確認しましょう 【注意点】
TempNateのテンプレート素材では、サイト名、タイトルなどすべてカスタマイズできます。コピーライト部分もあなたのサイト名にしてください。
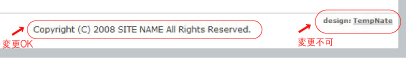
基本的に、「 design: TempNate 」という当サイトの著作権表示以外はすべてカスタマイズできます。間違えやすいので、変更できるかできないかは、下の図を参考にしてください。
どうしても著作権表示を削除したい、と思っていただける場合は、著作権表示削除サービスをご利用ください。
![]() テンプレート・パターン1の場合
テンプレート・パターン1の場合

![]() テンプレート・パターン2の場合
テンプレート・パターン2の場合

あなたのサイトのコピーライト部分について
Copyright (C) 2008 あなたのサイト名 All Rights Reserved.
皆さんが、普段訪れているいろんなサイトの下記には、こうした英語表記があると思います。こちらが、無断でサイト画像などをコピーしたりしないでください、という意味を含む著作権表示になります。こちらは変更可能です。
ホームページの目的を書き出してみる
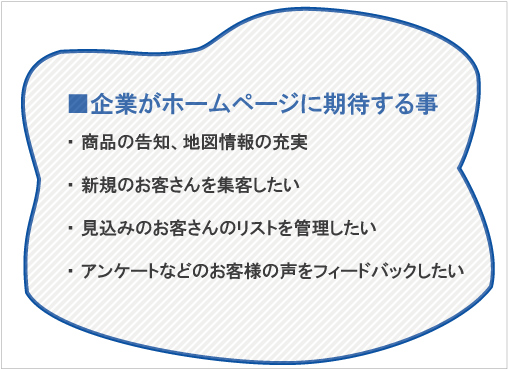
まず初めに、ホームページの目的を考えましょう。ホームページでやりたいことを書き出してみてください。下記画像は企業サイトで期待されている事のランキング例です。

●企業サイトの場合、ホームページの目的例
ユーザーに見やすいホームページ・レイアウトを考える

アクセシビリティとは、たくさんのホームページの閲覧環境(携帯など)がある中で、どれだけ、それらに対応しているかという用語です。
ユーザビリティは、訪問者に対して、どれだけ見やすいホームページになっているか、という用語です。
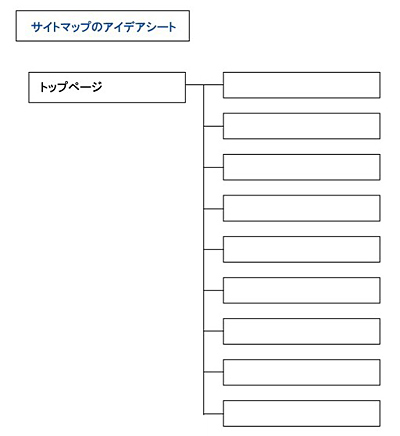
サイトマップの作り方について

サイトマップとは、サイトのメニュー内容です。何ページのサイト構成かを考えましょう。
どんなページを作成するか、初めに考える必要があります。自分たちのホームページに必要なページを書き出してみてください。
・トップ
・サービス紹介 (ファイル名 service.html)
・お客様の声 (taikendan.html)
・よくある質問 (faq.html)
・リンクページ (link.html)
・サイトマップ (sitemap.html)
・お問い合わせ (mail.html)
などがあります。
HPに使用する素材を準備する
ホームページで使用する写真・画像や、ロゴなどのイラスト、などを用意して下さい。下記は、基本的に必要になる素材です。
![]() 画像素材( jpgファイル 900 × 800px 数枚 )
画像素材( jpgファイル 900 × 800px 数枚 )
![]() 会社概要(資料請求・書類・カタログなど)
会社概要(資料請求・書類・カタログなど)
![]() アクセス・地図情報
アクセス・地図情報
![]() ロゴ画像(名刺・チラシ・カタログなど)
ロゴ画像(名刺・チラシ・カタログなど)
![]() 商品・サービスなどの紹介文(書類・パンフレットなど)
商品・サービスなどの紹介文(書類・パンフレットなど)
写真素材を集める方法
![]() デジカメなどで自分で撮影する
デジカメなどで自分で撮影する
![]() Webでフリーの写真素材を集める
Webでフリーの写真素材を集める
![]() 素材事典などの有料画像を購入する
素材事典などの有料画像を購入する
![]() 友達からデジタル写真素材買う
友達からデジタル写真素材買う
写真の撮り方
![]() 内蔵フラッシュは使わない(光の玉が入る)
内蔵フラッシュは使わない(光の玉が入る)
![]() カメラの露出補正を調整する(+1などにすると、きれいになる)
カメラの露出補正を調整する(+1などにすると、きれいになる)
![]() 背景を考える(白、柄もの生地を敷く)
背景を考える(白、柄もの生地を敷く)
![]() 角度を意識する
角度を意識する
![]() 斜めに配置する
斜めに配置する
![]() 三脚を使用する
三脚を使用する
![]() 手ぶれを修正機能を利用する
手ぶれを修正機能を利用する
ホームページの制作について役立つサイト
●色彩・カラーに役立つサイト
![]() WEB色見本 原色大辞典
WEB色見本 原色大辞典
https://www.colordic.org/
![]() 色彩辞典 JISによる日本の色
色彩辞典 JISによる日本の色
https://www.benricho.org/colors/50on.html
●画像素材の無料配布サイト
![]() 写真AC - フリーフォト、無料写真素材サイト
写真AC - フリーフォト、無料写真素材サイト
https://www.photo-ac.com/
![]() ぱくたそ - フリーフォト、無料写真素材サイト
ぱくたそ - フリーフォト、無料写真素材サイト
https://www.pakutaso.com/
![]() 足成 - フリーフォト、無料写真素材サイト
足成 - フリーフォト、無料写真素材サイト
http://www.ashinari.com/
![]() Pixabay - 商用利用可 [海外サイト]
Pixabay - 商用利用可 [海外サイト]
https://pixabay.com/ja/
●ロゴ制作・写真加工に役立つフリーソフト
![]() ペイント (Windowsなどに付属しています)
ペイント (Windowsなどに付属しています)
左下の「スタート」から、「すべてのプログラム」→「アクセサリー」→「ペイント」をクリックして、ペイントを開きます。画像のファイルサイズなどを変更できます。
![]() GIMP
GIMP
https://forest.watch.impress.co.jp/library/software/gimp/
これらのソフトを活用してみてください。
※なおホームページ作成ソフトの使い方などは、当ホームページテンプレート編集マニュアルのPDFなどをご参照くださいませ。
TempNate ホームページ設置マニュアル 【目次】
Step1 : CSSテンプレートのダウンロードと編集方法
Step2 : ホームページの制作&編集方法
Step3 : トップ画像や背景画像の変更について (←次へ)

