![]() TempNateトップへ > HP作成ノウハウ > ホームページビルダーで新しいページを追加する方法
TempNateトップへ > HP作成ノウハウ > ホームページビルダーで新しいページを追加する方法

ホームページビルダーの使い方マニュアル 3つのSTEP
STEP1. ホームページビルダーでindexファイルを開く方法
STEP3. ホームページビルダーで新しいページを追加する方法 (←今はこのページ)
【STEP3. ホームページビルダーで新しいページを追加する方法】
ホームページに新しいページを追加したい場合は、すでに作成したページを複製(コピー)して作成していくと、ロゴ画像や、サイドエリア、一番下のフッター部分などをそのまま使いまわすことができるので、手軽に新しいページを作成する事ができます。
新しいページの追加方法
新しいページを追加する方法です。
すでにあるページの内容を活用したいため、複製をしていきます。
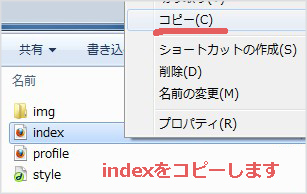
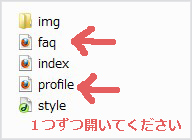
「よくある質問 (faq)」または「トップページ (index)」などのページがありましたら、そちらをコピーして複製してください。

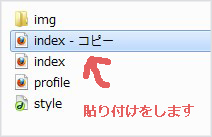
そして、貼り付けをしてファイルを複製します。

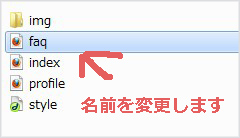
その後、ファイル名を新しいページの名前、「よくある質問 (faq)」などに変更してください。

そして、ホームページビルダーで faq.html のページを開いて、新しいページの内容に修正します。
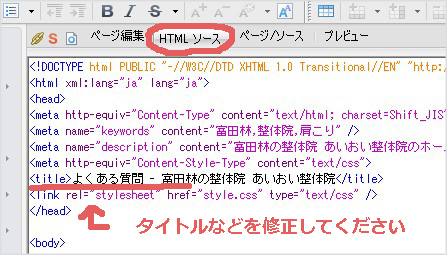
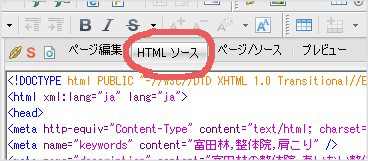
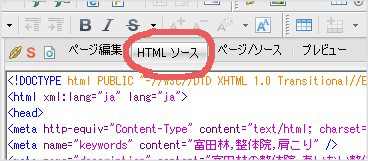
その際は、画面の表示方法を「HTMLソース」に変更してください。HTMLソースが表示されますので、手作業でホームページのタイトルを修正してください。

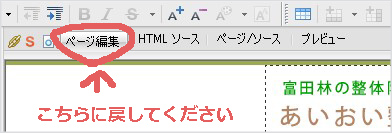
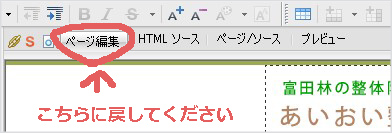
次に、画面の表示方法を「ページ編集」に戻してください。

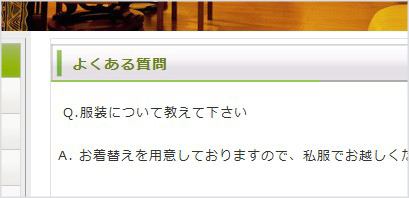
コンテンツ部分を編集していきます。一番上の見出しタイトルを「よくある質問」などに修正してください。

次に本文内容を入力していってください。

この様な手順で、自由にページを追加して編集していただけます。
ぜひ、こちらを参考にしていただき、作業をしてみてください。
![]()
サイドエリアのメニュー項目に「新しいページ」へのリンクを掲載する
新しくページを追加していただいた後は、
そちらのページにアクセスしていただくためのリンクを掲載する必要があります。
トップページの「メインメニュー」や「サイドメニュー」などに、リンクを追加してください。

まず画面の表示を「HTMLソース」にしてください。

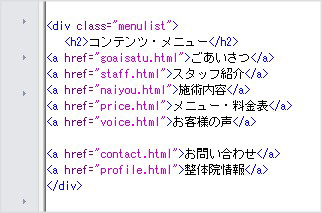
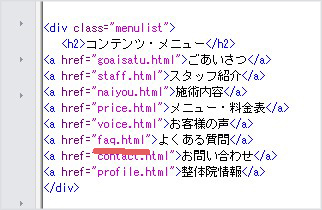
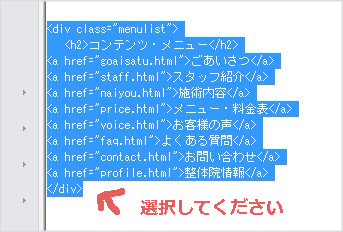
「コンテンツメニュー」という所にリンクを追加します。
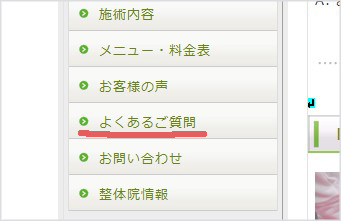
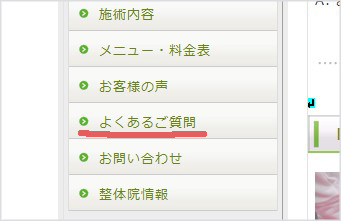
リンクを「お客様の声」の下に追加したいと思います。
それでは「お客様の声」のHTMLソースを一列コピーしてください。

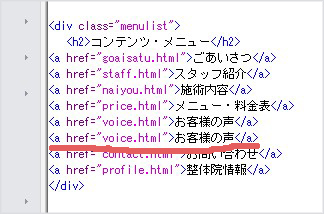
「お客様の声」のHTMLソースを一列、貼り付けてください。

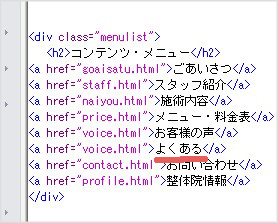
文字を「よくある質問」に変更してください。

次に、ファイル名を入力します。「faq.html」と記載してください。

「faq.html」と入力をして完了です。

ホームページビルダーの画面の表示方法を「ページ編集」に変更してください。

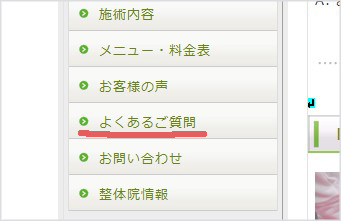
「よくある質問」のリンクが掲載されていましたら完了です。

この様な手順で、各ページのサイドメニューも同じ様に変更しておいてください。
各ページのサイドメニューを同じように編集していく方法
各ページのサイドメニューを編集する方法をご紹介いたします。
まずはトップページ・ファイル(index)をホームページビルダーで開いてください。
画面の表示方法を「HTMLソース」に変更してください。

次に、トップページのコンテンツ・メニューをすべて選択してください。

各ページをホームページビルダーで開いて、画面の表示方法を「HTMLソース」にして、「コンテンツ・メニュー」の箇所に貼り付けていってください。

すべてのページの「コンテンツ・メニュー」に貼り付けができましたら完了です。
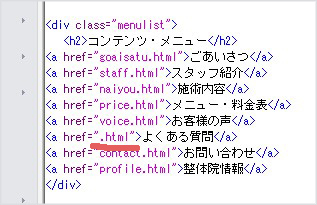
すべてのページに「よくある質問」のリンクが追加されました。

![]()
以上になります。
この様に、ホームページビルダーを活用すると、自身でページ内容を修正する事ができます。
最初は難しく感じるかもしれませんが、一度慣れていただければ、同じ作業の繰り返しになります。
一連の操作方法を覚えていただき、これらの作業を繰り返して、ホームページを自由に編集してみてください。
こちらのマニュアルが少しでも参考になりましたら幸いです。
どうぞよろしくお願いいたします。
![]()
ホームページビルダーの使い方マニュアル 3つのSTEP
STEP1. ホームページビルダーでindexファイルを開く方法
STEP3. ホームページビルダーで新しいページを追加する方法 (←今はこのページ)
ホームページビルダーのレスポンシブテンプレート(スマホ対応)のご案内

![]() ホームページビルダーのレスポンシブテンプレート(スマホ対応)のご案内
ホームページビルダーのレスポンシブテンプレート(スマホ対応)のご案内
ホームページビルダーを使用した場合のHP作成方法
alpha Edit を使用した場合のHP作成方法
alpha Edit でのホームページ作成方法 (←次へ)

