![]() TempNateトップへ > HP作成ノウハウ > 外側の余白を指定する方法
TempNateトップへ > HP作成ノウハウ > 外側の余白を指定する方法

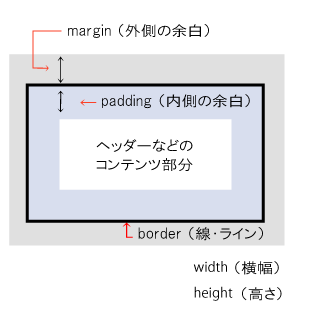
margin(外側の余白を指定する)
ボックスの外側の余白で、上、右、下、左の順番で、長さを指定できます。

margin: 1px 1px 1px 1px;
![]()
margin: 1px(上) 1px(右) 1px(下) 1px(左);
個別で指定する場合。
margin-top: 1px; 上に1ピクセルの幅をあけれます。
margin-right: 1px; 右に1ピクセルの幅をあけれます。
margin-bottom: 1px; 下に1ピクセルの幅をあけれます。
margin-left: 1px; 左に1ピクセルの幅をあけれます。
CSS(スタイルシート)のカスタマイズ方法
margin(外側の余白を指定する方法)
border(線の太さや、色を指定する方法) (←次へ)
background-color: #004080; (ボックスの背景の色を指定する方法)
HTMLのカスタマイズ方法
その他のホームページ基礎知識について
ホームページビルダーを使用した場合のHP作成方法
alpha Edit を使用した場合のHP作成方法
メモ帳などのエディターソフトを使用した場合のHP作成方法
メモ帳などのエディターソフトを使用した場合のホームページ作成方法

