![]() TempNateトップへ > HP作成ノウハウ > 内側の余白を指定する
TempNateトップへ > HP作成ノウハウ > 内側の余白を指定する

padding(内側の余白を指定する)
ボックスの内側の余白で、上、右、下、左の順番で、長さを指定できます。

padding: 1px 1px 1px 1px;
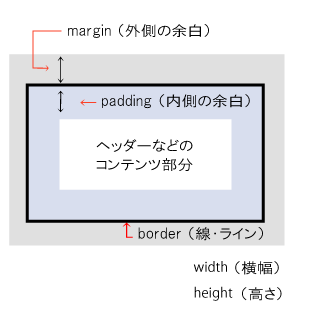
![]()
padding: 1px(上) 1px(右) 1px(下) 1px(左);
個別で指定する場合。
padding-top: 1px; 上に1ピクセルの幅をあけれます。
padding-right: 1px; 右に1ピクセルの幅をあけれます。
padding-bottom: 1px; 下に1ピクセルの幅をあけれます。
padding-left: 1px; 左に1ピクセルの幅をあけれます。
CSS(スタイルシート)のカスタマイズ方法
padding(内側の余白を指定する方法)
margin(外側の余白を指定する方法) (←次へ)
background-color: #004080; (ボックスの背景の色を指定する方法)
HTMLのカスタマイズ方法
その他のホームページ基礎知識について
ホームページビルダーを使用した場合のHP作成方法
alpha Edit を使用した場合のHP作成方法
メモ帳などのエディターソフトを使用した場合のHP作成方法
メモ帳などのエディターソフトを使用した場合のホームページ作成方法

