![]() TempNateトップへ > HP作成ノウハウ > DOCTYPE(文書構造の定義)
TempNateトップへ > HP作成ノウハウ > DOCTYPE(文書構造の定義)

ホームページはいくつものHTMLタグで構成されている
HTMLはいくつものタグで構成されています。 このHTMLタグは <> で囲まれています。そしてタグの終わりの部分には「 / 」スラッシュが入ります。

<html>ここにホームページの内容が入ります。</html>
<p>メインとなる文章</p>
といった感じです。
これらの複数のHTMLタグを、Internet Explorerの様なブラウザで表示すると、しっかり画像などがレイアウトされて、完成形として表示されます。

また、タイトル、リンク、画像の掲載、記事の見出し、などを作成する場合は、それぞれのタグを使用します。
例えば、タイトルは、
<title>ホームページのタイトル名</title>
というタグを使用すれば、タイトルが表示されます。
下記によく出てくるHTMLタグを書いておきます。
<title><head><meta><link><body><div><h1><p><img><a><b><br>
基本的には、これらのタグを覚えるだけでホームページは作成できます。
文字コードの記述
日本語を指定するために、文字コードが必要になります。
HTML内で、コメントを記述できるタグ
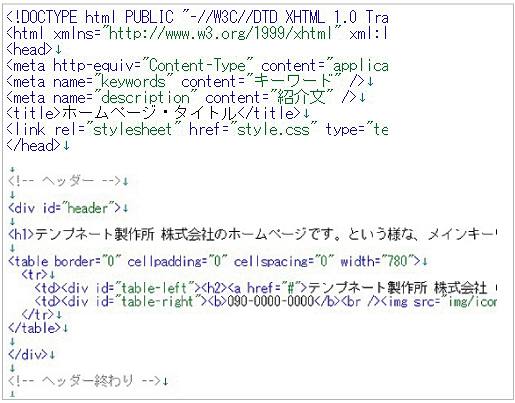
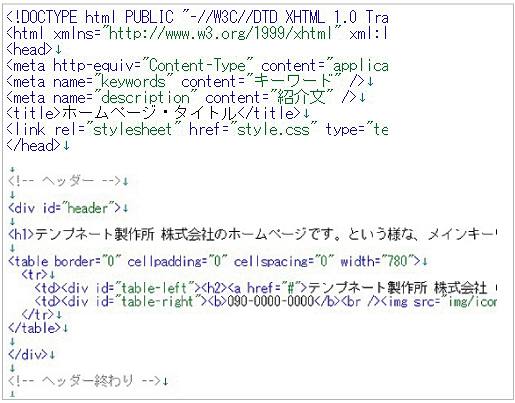
下のHTMLソース画像の中にある、
<!-- ヘッダー --!>
<!-- ヘッダー終わり --!>
これは 「コメントアウト」 というタグです。

このタグを使用すれば、ページには表示されないで、日本語で解説などをつける事ができます。これがあれば、後で一目で、どういうHTMLタグかがわかります。
マンガでのフキダシみたいな役割をします。
HTMLのカスタマイズ方法(SEOに対応)
DOCTYPE(文書構造の定義)
HTMLの詳細について(SEO内部要素) (←次へ)
CSS(スタイルシート)のカスタマイズ方法
background-color: #004080; (ボックスの背景の色を指定する方法)
その他のホームページ基礎知識について
ホームページビルダーを使用した場合のHP作成方法
alpha Edit を使用した場合のHP作成方法
メモ帳などのエディターソフトを使用した場合のHP作成方法
メモ帳などのエディターソフトを使用した場合のホームページ作成方法

