![]() TempNateトップへ > HP作成ノウハウ > ホームページビルダーでのホームページ作成方法
TempNateトップへ > HP作成ノウハウ > ホームページビルダーでのホームページ作成方法

ホームページビルダー(ホームページ作成ソフト)を利用する場合
ホームページのコンテンツを作成するには、ホームページビルダーなどのホームページ作成ソフトを使用すると便利です。 公式サイトでは、体験版が30日間は無料で利用できます。

その体験版のページに、ソフトの操作マニュアルがダウンロードできる場合があるのですが、これはホームページ制作に大変役立ちますので、ある場合はダウンロードしてみてください。
●ホームページビルダー (有料ソフト)
http://www.justsystems.com/jp/products/hpb/
http://www.justsystems.com/jp/download/trial/hpb/ (体験版)

最新のビルダー、またはバージョン15以降のソフトをお持ちの方は、次のページにお進みください。
![]() →ホームページビルダーのHPテンプレート編集方法
→ホームページビルダーのHPテンプレート編集方法
→こちらでは、トップページ(index.html)を編集する方法について解説しています。
【ホームページビルダーの使い方マニュアル 3つのSTEP (操作方法)】
![]() STEP1. ホームページビルダーでindexファイルを開く方法
STEP1. ホームページビルダーでindexファイルを開く方法
![]() STEP3. ホームページビルダーで新しいページを追加する方法
STEP3. ホームページビルダーで新しいページを追加する方法
→こちらでは、ホームページビルダーの操作方法について解説しています。
★ ここから下は15以前のバージョンをご利用いただいている方向けです。 ★
[注意点] ホームページビルダー15で開いた際に文字化けする場合の対処法
【2010年以前の当テンプレートで修正していただく事】
ホームページビルダー15などの新しいバージョンによっては、index.html などのファイルを開いた際に、テンプレートの日本語が文字化けする場合があります。
その場合は、style.css というスタイルシートをメモ帳などで開いて、Verdana というフォントを削除してください。
これにより、ホームページビルダー15以降で開いた際に、文字化けされずに表示されますので、よろしくお願いいたします。
ホームページビルダーでのページ編集で必ず必要な初期設定(重要)
◆まずはソフトの初期設定をしよう!
ホームページ・ビルダーを使用して、テンプレートを編集していただく際には、まず最初に簡単な設定が必要になります。
主に必要なのは 「DOCTYPE宣言の設定」 「びっくりマークの設定」 の2つです。
ホームページのDOCTYPE宣言を設定しよう!
◆まずはDOCTYPE宣言の設定が必要です!
どういう事かといいますと、ホームページビルダーを使用して、ページを編集して、「index.html」ファイルなどを上書き保存し、いざページを表示してみると、レイアウトが左寄せで表示されてしまいます。
これは、DOCTYPE宣言というHTMLタグが、ホームページビルダーの初期設定によって、上書き保存されてしまっているのが原因です。こちらを修正する方法は下記を参考にしてみてください。

●下記で詳しく紹介していきます。
![]()
【 ホームページビルダーのDOCTYPE設定を変更する方法 】
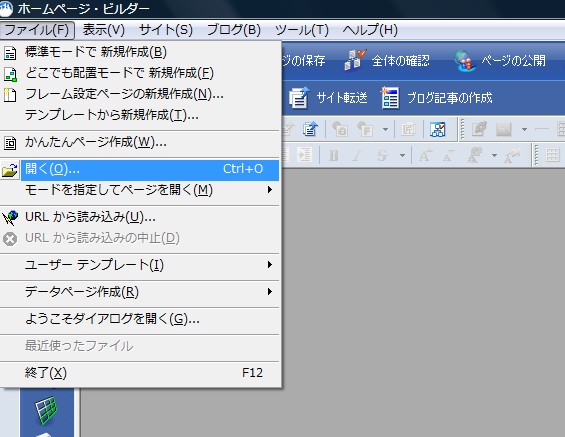
1. まず、ホームページビルダーを立ち上げます。

2. ホームページビルダーで、index.htmlファイルを開きます。
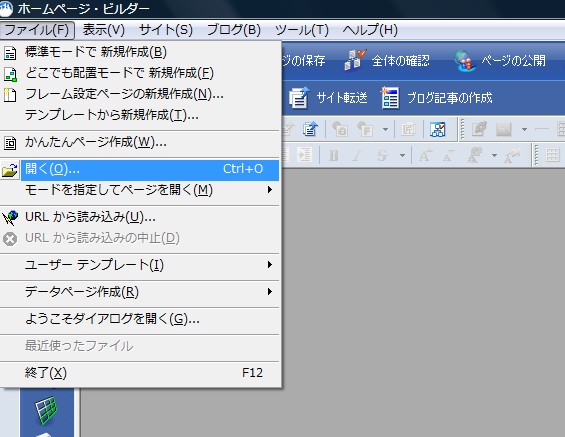
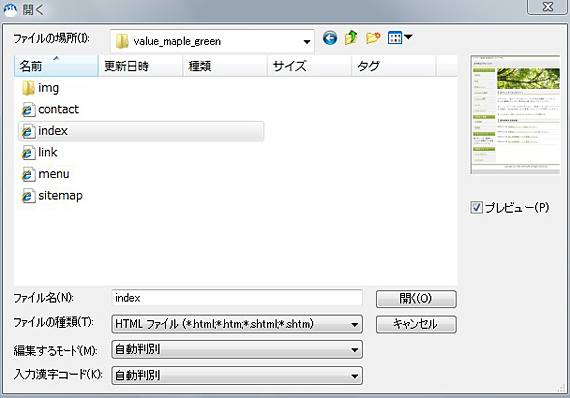
まずメニューの「ファイル」→「開く」から、ダウンロードしたテンプレートの 「index.html」 ファイルをみつけて、クリックで開きます。↓

●indexファイルを開いてください。テンプレートをダウンロードしたら、一般的にはデスクトップなどにフォルダがあると思います。その中に「index.html 」があります。
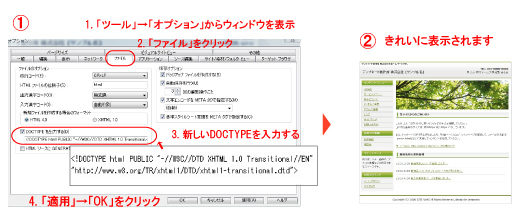
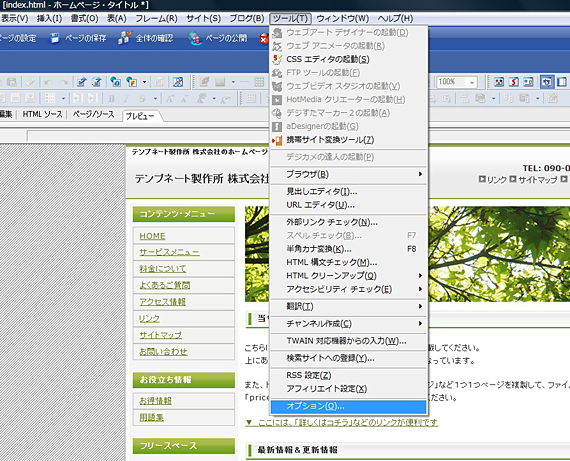
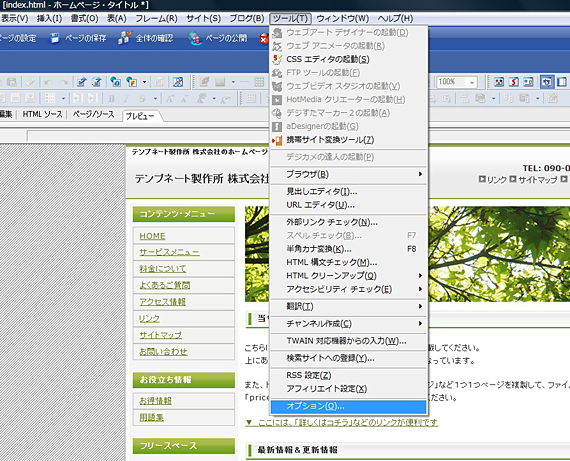
3. 開きましたら、次に、メニューから「ツール」→「オプション」をクリックしてください。

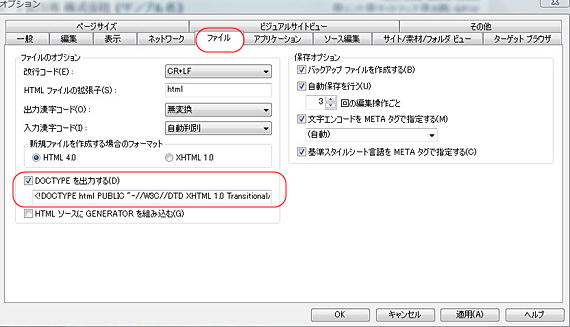
4. 次に、「ファイル」タブを表示してください。

5. 次に、その中の「DOCTYPEを出力する」にチェックを入れてください。
6. そして、DOCTYPEを下記に変更してください。

●新しく入力するDOCTYPE宣言文 (コピーして入力してください)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
* 必ず最後まできちんと入力してください。
* 上記の2列をまとめてコピーすると、1行目しか入力できませんのでご注意ください。
7. これにより、今後はDOCTYPEが、Web標準の文章構造で上書き保存されます。そして、メインコンテンツがセンターに配置されます。

以上で完了です。
* さらに詳しくは、よくある質問の「ホームページビルダーで編集した際に左寄せで表示される件」 を参照ください。
https://tempnate.com/xoopsfaq+index.cat_id+1.htm#q15
![]()
サイドメニューがずれるので、ビックリマークを見えなくする
「ページ編集」でテンプレートのindexページを開いた場合、(!) ←こちらのマークが表示されると、メニューが下にずれてしまいます。これはコメントアウトというマークなのですが、これを非表示にする事で、メニューきれいに表示されます。
●下記で詳しく紹介していきます。
![]()
【 一体どういう事?ビックリマークを確認しよう 】
●では、実際にビックリマークを見てみましょう。まずはホームページビルダーで、index.htmlファイルを開きます↓

●開きたいファイルを選択します↓

●ページが開いた画面です。左の部分を見てください。すると、メニューが下にずれていると思います。これは、(!)ビックリマークの表示設定が原因です。
(!) ←こちらのマークが表示されると、メニューが下にずれてしまいます。

●(!)←これはコメントアウトというマークなのですが、これを非表示にする必要があります。
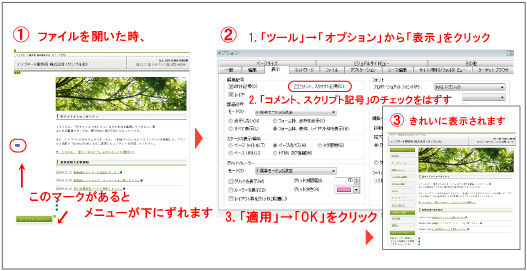
【ビックリマークを見えなくする方法の流れ】
1. まずはホームページビルダーにて、「ツール」→「オプション」をクリックしてください。

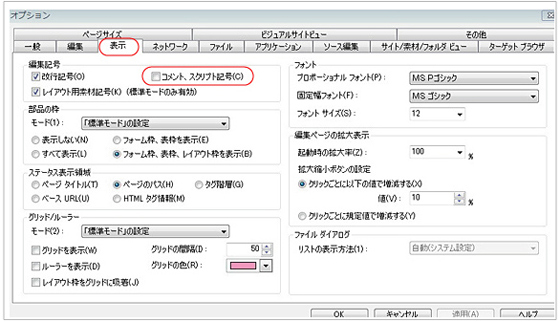
2. 次に、「表示」タブをクリックしてください。

●そして、表示タブをクリックし、左上の 「編集記号」 の中にある 「コメント、スクリプト記号」 のチェックを外してください。
3. これで、(!)マークが消えて、きれいにサイドメニューが表示されます↓

以上でホームページビルダーの初期設定は完了です。
* この方法がわからない場合は、メニューあたりの(!)(!)を削除してみてください。すると、1ページの中に、レイアウトがきれいに表示されます。
次は、いよいよ、実際にテンプレートを編集していきます。
ホームページビルダーでのホームページリニューアルをお考えの方へ

![]() ホームページビルダーでのホームページリニューアルの格安代行サービス
ホームページビルダーでのホームページリニューアルの格安代行サービス
ホームページビルダーのレスポンシブテンプレート(スマホ対応)のご案内

![]() ホームページビルダーのレスポンシブテンプレート(スマホ対応)のご案内
ホームページビルダーのレスポンシブテンプレート(スマホ対応)のご案内
ホームページビルダーを使用した場合のHP作成方法
ホームページビルダーでのホームページ作成方法
ホームページビルダーのHPテンプレート編集方法 (←次へ)
ホームページビルダーの使い方マニュアル 3つのSTEP (操作方法)
![]() STEP1. ホームページビルダーでindexファイルを開く方法
STEP1. ホームページビルダーでindexファイルを開く方法
![]() STEP3. ホームページビルダーで新しいページを追加する方法
STEP3. ホームページビルダーで新しいページを追加する方法

