![]() TempNateトップへ > HP作成ノウハウ > alpha edit でのHPテンプレート編集方法
TempNateトップへ > HP作成ノウハウ > alpha edit でのHPテンプレート編集方法

alpha edit でのHPテンプレート編集方法
それでは、alpha editを使用して、テンプレートを編集していく流れを紹介していきます。
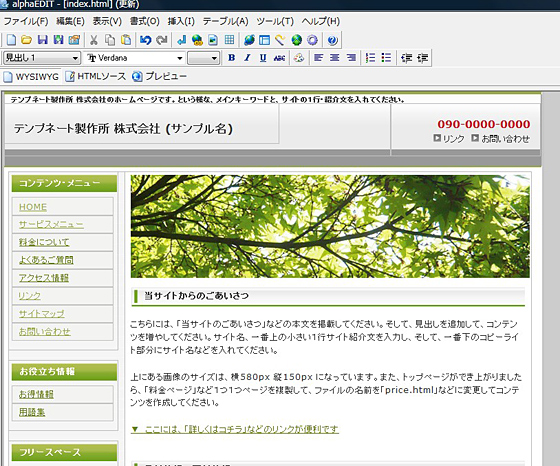
1. alpha edit でトップ画面を開いてください。

2. まずは、タイトルを変更します。

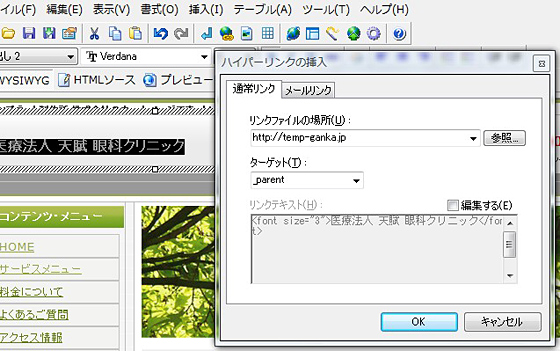
3. トップページへのリンクを挿入します。ターゲットは「parent」で指定すると、ブラウザがそのままでリンク先のページに移動できます。

4. 大見出しを入力します。一番上の1行テキストです。

5. 電話番号を入力します。

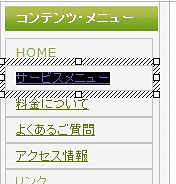
6. 次に、サイトメニューを編集します。まずは、メニューの中のテキストをダブルクリックで選択。各ページへリンクを挿入していきます。「service.html」などです。

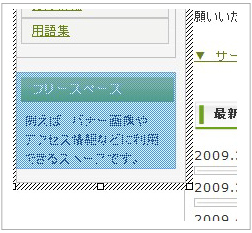
7. メニューが完了した後、フリースペースが必要ない場合は、選択をして削除しましょう。

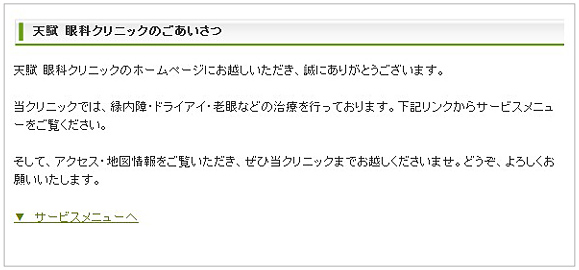
8. 次に、本文の記事を入力します。

9. そして、一番下のフッターを変更します。コピーライト表記の所に、あなたのサイト名を入れてください。

10. 次に、メインとなる画像を変更しましょう。まず、使用したいお手持ちの画像を、デスクトップなどにコピーするなどして、用意します。

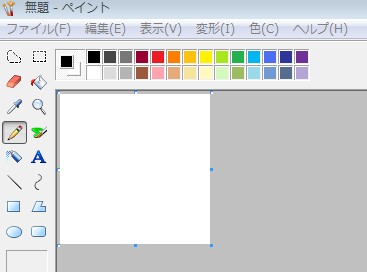
11. 画像の変更のため、「ペイント」を開きましょう。Windowsの場合は、左下の「スタートボタン」→「すべてのプログラム」→「アクセサリー」→「ペイント」を開きます。

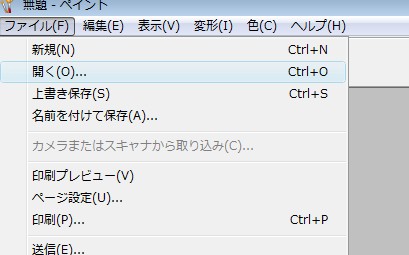
12. 次に、ペイントのメニューから、「ファイル」→「開く」→「デスクトップ」→「画像ファイル名」をクリックして、用意した新しい画像を開きます。

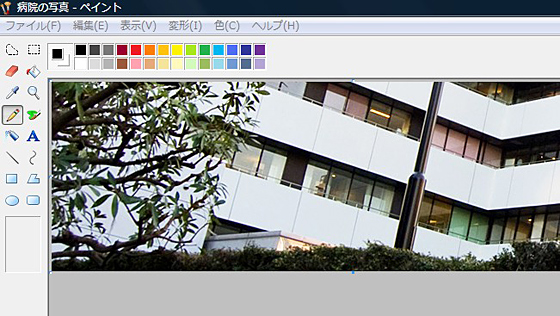
13. 変更したい画像を開いてください。●新しく編集したい画像が開きました↓

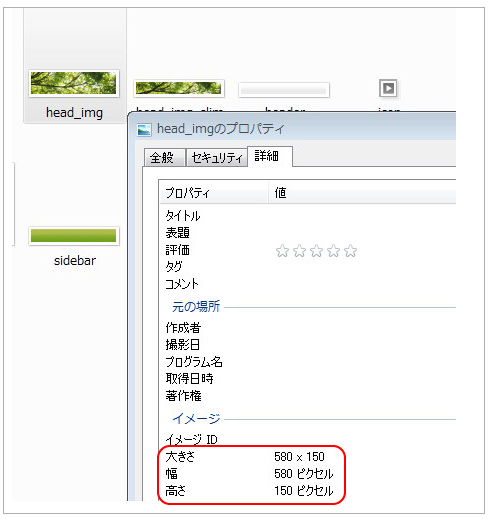
14. 元画像のサイズを調べます。ファイルの横幅と縦幅のサイズは、ファイルの上で右クリックをして「プロパティ」→「詳細」にてピクセル数が書かれていますので、そちらを参考にしてください。

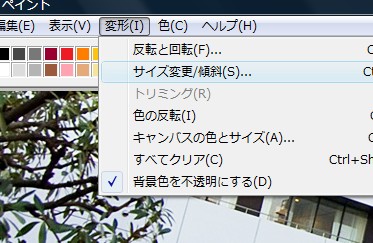
15. 画像の全体のサイズを縮小する場合です。まずはメニューの「変形」→「サイズ変更」をクリックしてください。

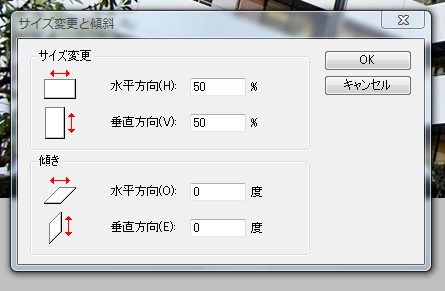
16. 変更したい比率を入力して、縮小を完了してください。すると、画像サイズがその比率で縮小されます。50%だと、半分の大きさになります。(デジカメのままの画像だとサイズが大きいため縮小します)

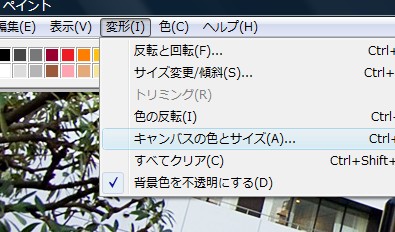
17. 次に、メニューの「変形」→「キャンパスの色とサイズ」をクリックしてください。

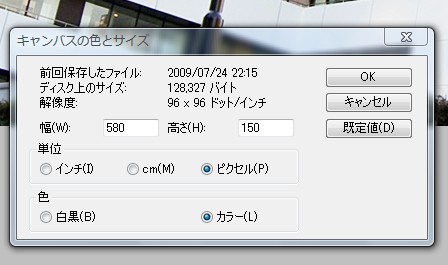
18. サイズを入力します。「幅580px、高さ150px 」になります。
「変形」→「キャンパスの色とサイズ」→「サイズを入力(幅580 x 高さ150)」→「ピクセル」→「OK」をクリックします。

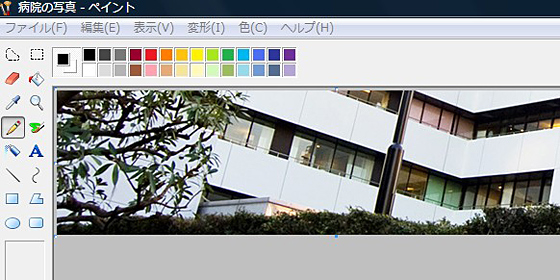
19. ↓すると、そのサイズで画像が切り抜かれた様な形になります。

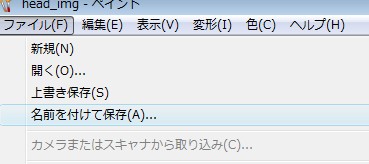
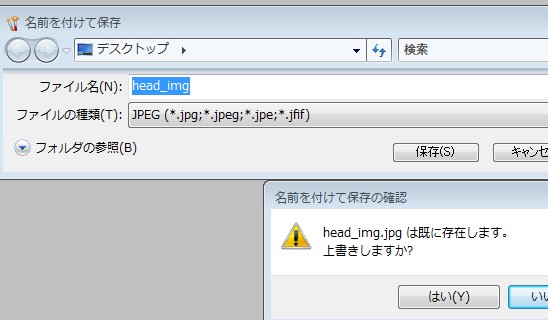
20. では、この画像の名前を「head-img」など、元のテンプレート素材の中に入っていた、画像名で保存してください。

21. 元画像と同じ名前にします。

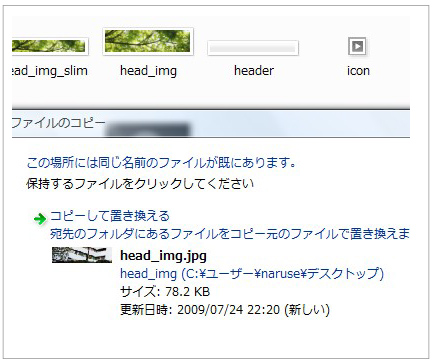
22. 元画像に上書き保存します。

●最初にフォルダの中にあった、head_imgの画像ファイルを、新しく用意した画像で、上書き保存をします。
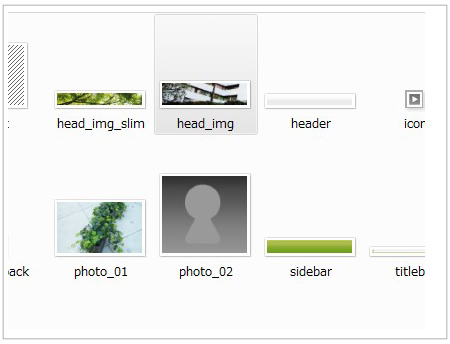
23. 画像が上書きされました。

* 上記の様に、用意した手持ちの画像に変更する場合は、ファイル名とサイズを、元から入っているサンプル画像と同じにしてください。
ファイルの横幅と縦幅のサイズは、ファイルの上で右クリックをして「プロパティ」→「詳細」にてピクセル数が書かれていますので、そちらを参考にしてください。
そしてimgファルダの中にある画像に上書きで保存して、画像の内容だけを変更してください。すると、元の画像が、新しい画像にきれいに変更されます。
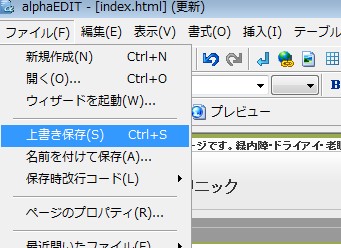
24. ファイルを上書きで保存します。

25. ファイルを、ブラウザで開いて確認してください。

●ダブルクリックして、ブラウザで確認します。
26. 次に、各ページを編集します。お問い合わせページをビルダーで開きます。

27. まずは、各ページのサイドメニューをトップと同じにするため、各ページにコピーします。まずは先に、index.html を開いて、最初に編集したサイドメニュー部分をクリック。サイドメニューを選択状態にして、コピーします。

●トップページのサイドメニュー部分をコピーします↑
28. 次に、お問い合わせページを開いて、サイドメニューをクリックして選択します。

29. コピーしたトップページのサイドメニューを、お問い合わせページに貼り付けます。

30. そして、プレビューで確認します。この要領で、リンクページなど、各ページの作成を完了しましょう。

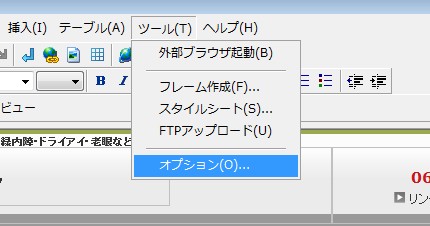
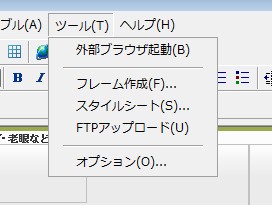
31. いよいよページをサーバーに転送しましょう。まずは「ツール」→「オプション」をクリック。

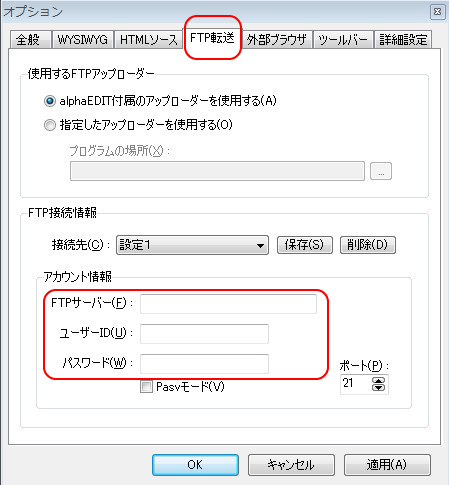
32. オプションダイアログが表示されるので、「FTP転送」をクリック。

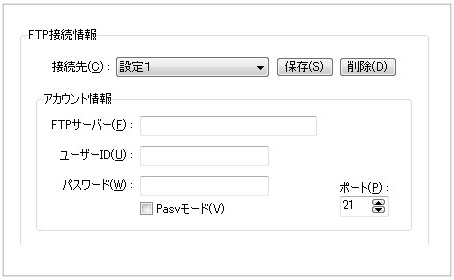
33. サーバーのFTP接続情報を入力します。

34. 設定が完了したら、「ツーツ」→「FTPアップロード」をクリックします。

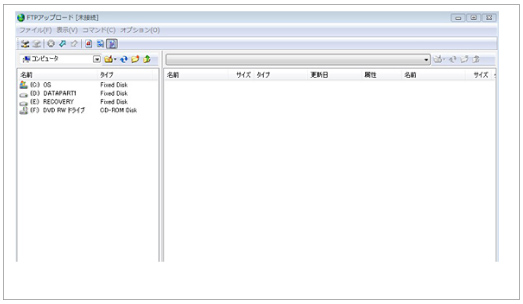
35. すると、「FTPアップロード」という画面が立ち上がります。

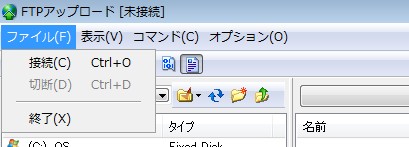
36. 「ファイル」→「接続」をクリック。

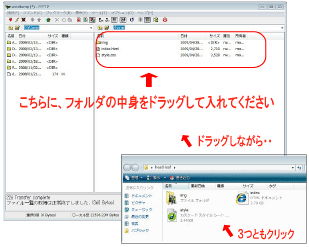
37. ファイルを転送・アップします。

38. ブラウザでURLアドレスを入力し、サイトを確認して、細かい修正を繰り返して、完了です。

●お疲れ様でした。
メモ帳などのエディターソフトを使用した場合のHP作成方法
メモ帳などのエディターソフトを使用した場合のホームページ作成方法 (←次へ)
ホームページビルダーを使用した場合のHP作成方法
alpha Edit を使用した場合のHP作成方法
ホームページビルダーの使い方マニュアル 3つのSTEP (操作方法)
![]() STEP1. ホームページビルダーでindexファイルを開く方法
STEP1. ホームページビルダーでindexファイルを開く方法
![]() STEP3. ホームページビルダーで新しいページを追加する方法
STEP3. ホームページビルダーで新しいページを追加する方法
レスポンシブテンプレート(スマホ対応)のご案内


