![]() TempNateトップへ > HP作成ノウハウ > alpha edit でのホームページ作成方法
TempNateトップへ > HP作成ノウハウ > alpha edit でのホームページ作成方法

alpha edit でのHPテンプレート作成方法
こちらでは、人気のホームページ作成フリーソフト、「 alpha edit 」を使用して、テンプレートを作成していく流れを紹介していきます。
1. まずは、「テンプレート」ページから、使用するテンプレート素材を決定しましょう。そして、ダウンロードしてください。

2. デスクトップに、Zipファイルをダウンロードしましょう。そして、Zipファイルをダブルクリックして、解凍(オープン)してください。

●フォルダが登場します。
3. では、ホームページ作成ソフトの「 alpha edit 」をダウンロードしましょう。フリーソフトライブラリーのベクターのページにアクセスしてください。
●ベクター - alpha editページ
http://www.vector.co.jp/soft/win95/net/se272154.html

* Windows Vistaをご利用の方は、Microsoft社が提供している、「DHTML Editing」というパッケージ・ファイルをダウンロードすると、利用できます。(詳しくは下記参照)
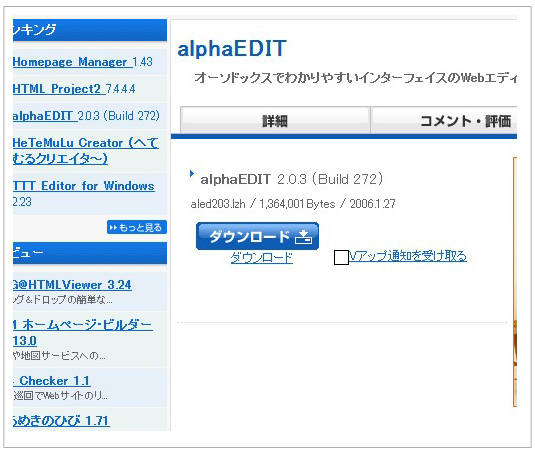
4. 次に、タブの「ダウンロード」をクリックして、青いダウンロードボタンをクリックしてください。

●Zipファイルをダウンロードできます。
5. そして、Zipファイルをダブルクリックして、解凍(オープン)してください。

●フォルダが表示されます。
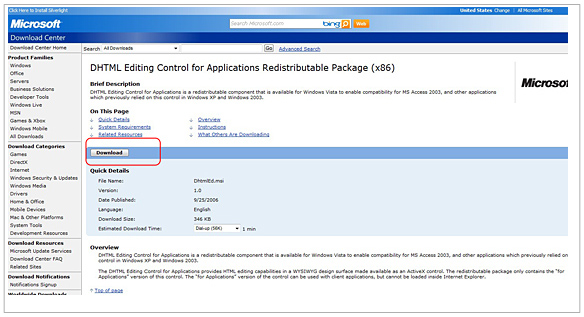
6. ちなみに、Windows Vistaをご利用の方は、Microsoft社が提供している、「DHTML Editing」というパッケージ・ファイルをダウンロードすると、「 alpha edit 」がVistaでも利用できます。

●ダウンロードしてください。
7. DhtmlEdを保存します。

8. インストールが完了しました。

9. すると、デスクトップに「DhtmlEd」というアイコンがダウンロードされます。

10. それでは、最初にダウンロードした「alpha edit」を開きましょう。

●ダブルクリックで開いてください。
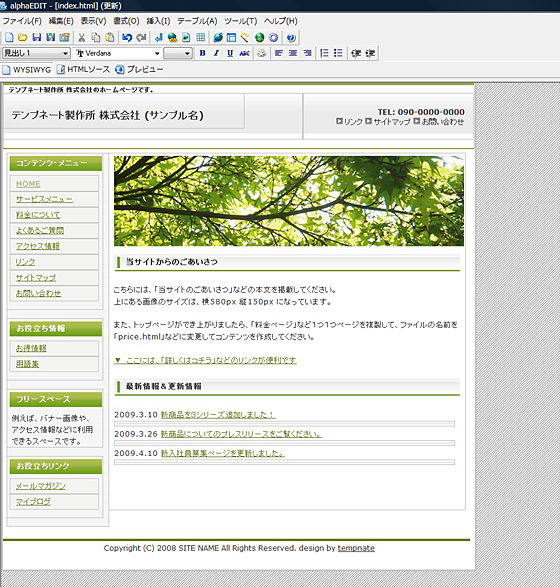
11. そして、「ファイル」→「開く」から、ダウンロードしたテンプレート素材の「index.html」を開いて下さい。
下記が「alpha edit」で開いたindex.html画面です。

●こんな感じで表示されます↑
12. では、実際に「alpha edit」を活用して、テンプレート素材を編集していきましょう。次の項で詳しく解説していきます。
alpha Edit を使用した場合のHP作成方法
alpha Edit でのホームページ作成方法
alpha Edit のHPテンプレート編集方法 (←次へ)
ホームページビルダーを使用した場合のHP作成方法
ホームページビルダーの使い方マニュアル 3つのSTEP (操作方法)
![]() STEP1. ホームページビルダーでindexファイルを開く方法
STEP1. ホームページビルダーでindexファイルを開く方法
![]() STEP3. ホームページビルダーで新しいページを追加する方法
STEP3. ホームページビルダーで新しいページを追加する方法
レスポンシブテンプレート(スマホ対応)のご案内


