![]() TempNateトップへ > HP作成ノウハウ > 著作権テキストを表示する
TempNateトップへ > HP作成ノウハウ > 著作権テキストを表示する

著作権テキストを表示する
Copyright (C) 2009 あなたのサイト名 All Rights Reserved.
こちらは、コピーライト表記です。
皆さんが、普段訪れているいろんなサイトの下記には、こうした英語表記があると思います。こちらが、無断でサイト画像などをコピーしたりしないでください、という意味を含む著作権表示になります。こちらは変更可能です。
「あなたのサイト名」の部分に、サイト名を入力してください。
HPテンプレートで変更できる部分について 【注意点】
TempNateのテンプレート素材では、サイト名、タイトルなどすべてカスタマイズできます。コピーライト部分もあなたのサイト名にしてください。
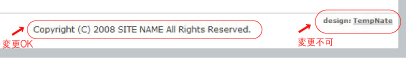
基本的に、「 design: TempNate 」という当サイトの著作権表示以外はすべてカスタマイズできます。間違えやすいので、変更できるかできないかは、下の図を参考にしてください。
どうしても著作権表示を削除したい、と思っていただける場合は、著作権表示削除サービスをご利用ください。
![]() テンプレート・パターン1の場合
テンプレート・パターン1の場合

![]() テンプレート・パターン2の場合
テンプレート・パターン2の場合

HTMLのカスタマイズ方法
著作権リンクを表示する
メニューなどのリストを表示したい (←次へ)
CSS(スタイルシート)のカスタマイズ方法
background-color: #004080; (ボックスの背景の色を指定する方法)
その他のホームページ基礎知識について
ホームページビルダーを使用した場合のHP作成方法
alpha Edit を使用した場合のHP作成方法
メモ帳などのエディターソフトを使用した場合のHP作成方法
メモ帳などのエディターソフトを使用した場合のホームページ作成方法

