![]() TempNateトップへ > HP作成ノウハウ > 線の太さや、色を指定する方法
TempNateトップへ > HP作成ノウハウ > 線の太さや、色を指定する方法

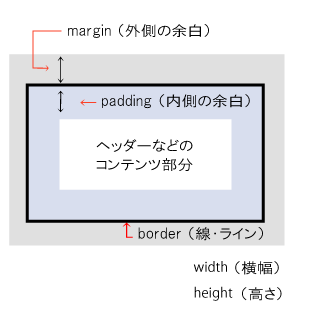
border(線の太さや、色を指定します)
ボックスの上下左右の線を指定します。上、右、下、左の順番で、線を指定できます。

個別で指定する場合。
border-top: solid 1px; 上に1ピクセルの線を指定できます。
border-right: solid 1px; 右に1ピクセルの線を指定できます。
border-bottom: solid 1px; 下に1ピクセルの線を指定できます。
border-left: solid 1px; 左に1ピクセルの線を指定できます。
この solid とは、太線という意味です。
CSS(スタイルシート)のカスタマイズ方法
border(線の太さや、色を指定する方法)
wideth(ボックスの幅を指定する方法) (←次へ)
background-color: #004080; (ボックスの背景の色を指定する方法)
HTMLのカスタマイズ方法
その他のホームページ基礎知識について
ホームページビルダーを使用した場合のHP作成方法
alpha Edit を使用した場合のHP作成方法
メモ帳などのエディターソフトを使用した場合のHP作成方法
メモ帳などのエディターソフトを使用した場合のホームページ作成方法

