![]() TempNateトップへ > HP作成ノウハウ > CSSの要素名について
TempNateトップへ > HP作成ノウハウ > CSSの要素名について

CSSの要素名
スタイルシート(CSS)は、「ヘッダー」などの各パーツ別の要素名と、idセレクタとclassセレクタで構成されています。

![]()
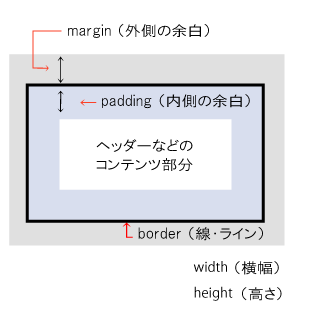
margin ボックスの外側の余白の長さを指定
padding ボックスの内側の余白の長さを指定
border 線の太さや、色を指定します。
wideth ボックスの幅を指定します。
height ボックスの高さを指定します。
background-color ボックスの背景の色を指定します。(Webカラーの #000000 など)
background: url(image/back.gif) no-repeat; ボックスの背景を画像で指定します。
font-size 文字の大きさを指定します。
color 文字の色を指定します。
font-family 文字の種類を指定します。
text-align 行揃えを指定します。
font-weight 文字の太さを指定します。
line-height 行と行の行間の距離を指定します。
letter-spacing 文字と文字の間の隙間、余白を指定します。
text-decolation: none; テキストの下に表示される下線をなくしたい。または表示したい。
a:link {color: #408000} リンクの色を指定します。
a:hover {color: #408000} カーソル合わせた時のリンクの色を指定します。
a:visited {color: #408000} 訪れたページ先のリンクの色を指定します。一度訪れたページのリンク色が一目でわか るように指定できます。
float: right; メインコンテンツ部分やサイドメニュー部分を左右どちらにするか、回り込み指定します。
clear: both; 回り込みを解除します。
CSS(スタイルシート)のカスタマイズ方法
CSSの要素名について
CSSの構成について (画像で解説) (←次へ)
background-color: #004080; (ボックスの背景の色を指定する方法)
HTMLのカスタマイズ方法
その他のホームページ基礎知識について
ホームページビルダーを使用した場合のHP作成方法
alpha Edit を使用した場合のHP作成方法
メモ帳などのエディターソフトを使用した場合のHP作成方法
メモ帳などのエディターソフトを使用した場合のホームページ作成方法

