無料の
レスポンシブWebデザイン・
テンプレート
TempNateでは日本語のレスポンシブWebデザインの
ホームページテンプレートを無料で配布しております。

ホームページテンプレートとは、ホームページの雛形のことです。
レスポンシブWebデザインとは、PC、タブレット、スマートフォンなどのデバイスの画面サイズに合わせて、ホームページデザインを自動変換する手法です。
「1つのHTMLファイル」だけでスマートフォンに対応したホームページを実現できます。
TempNateでは、レスポンシブWebデザインに対応したホームページテンプレートを無料で配布しています。
商用利用も可能です。「個人・会社、お店、通販サイト、商店、士業、整骨院・整体院、サロン、教室、病院、学校、大学、研究室、NPO、塾、公共団体」様など多くの方にご利用頂いております。
テンプレートはZIPファイルで無料でダウンロードしてご利用いただけます。
TempNateは14年以上の実績&歴史があります。多くの商用ホームページ制作の実務経験から、HTML形式のホームページテンプレート素材を無料配布して参りました。おかげさまで数千サイト様以上にご利用頂いております。
TeraPadなどのテキストエディターや、ホームページビルダー、Crescent Eveなどのホームページ作成ソフトで編集できます。(HTML5に対応しているバージョンはホームページビルダー18以上です)
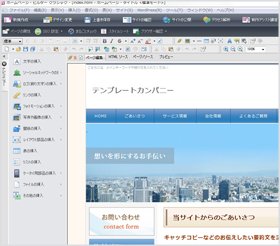
テンプレートの活用例・サンプル

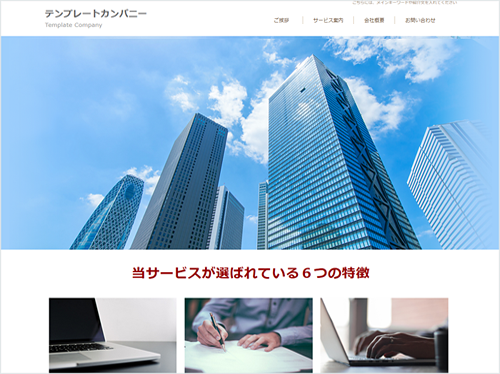
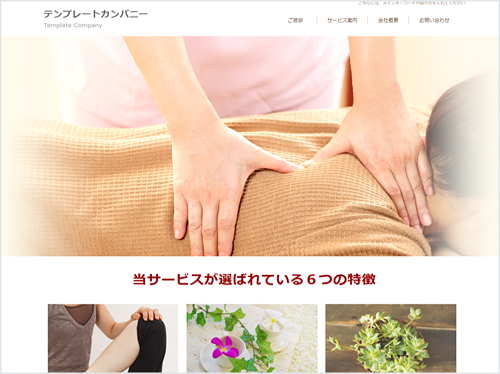
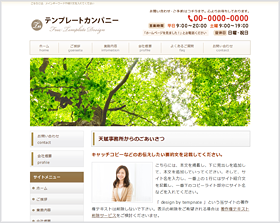
Flexシリーズの使用例です。このように写真素材を差し替えていただくことで印象が変わります。

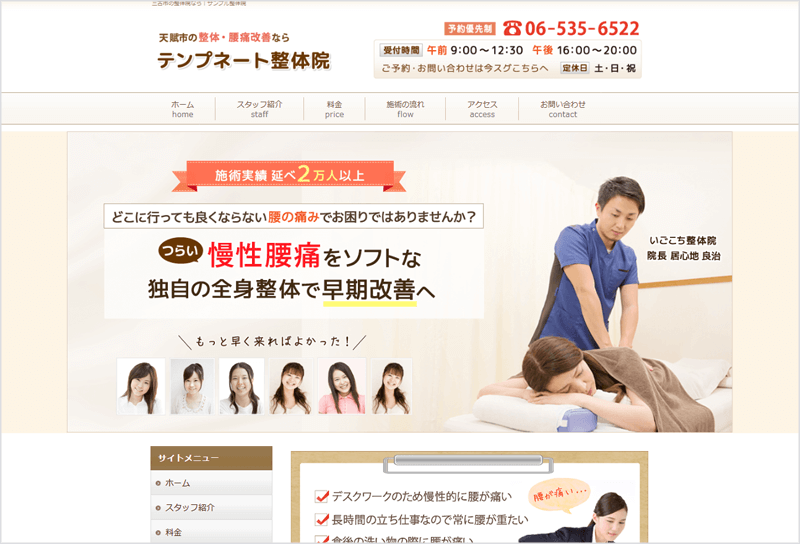
Fastシリーズの使用例です。

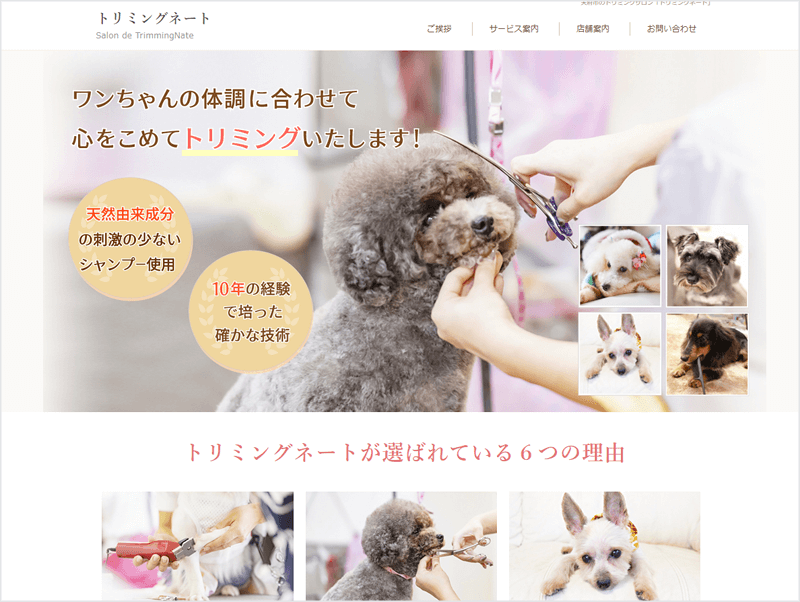
Startupシリーズの使用例です。



「.com」などのドメインの実用的なHPを
最安値帯で運営いただけます
HTMLホームページテンプレートの特徴

![]() 短時間でホームページが作成できる
短時間でホームページが作成できる
![]() 低予算でホームページが作成できる
低予算でホームページが作成できる
![]() 月額無料または低料金で維持費が安い
月額無料または低料金で維持費が安い
![]() スマホ対応のページを作成できる
スマホ対応のページを作成できる
![]() SEO対策済みテンプレートである
SEO対策済みテンプレートである
![]() ページの表示が早い
ページの表示が早い
![]() 複数のサイトを作成できる
複数のサイトを作成できる
![]() ページを見たまま編集できる(対応ソフトがある)
ページを見たまま編集できる(対応ソフトがある)

こんな方に喜ばれています。

HTMLホームページテンプレートを使用してホームページを作成すれば、初期費用や維持費用などの制作コストを抑えられます。
月額換算で、約100円~300円ほどの運営費(ランニングコスト)で、長期的に最安値帯で広告が表示されないホームページを運営できます。
1ページずつファイルを作成して、サーバー上に固定して設置しておくタイプのホームページ構築方法ですので、ホームページの開設時に必要なレンタルサーバーのライトプラン、エコノミープランなどの月100円ほどの最安値帯のプランを利用できます。
このように、「.com」などの独自ドメイン(オリジナルドメイン)のホームページを低料金で開設できます。
ホームページを無料で運営したい方から、実用的なスマホ対応のホームページを低コストで運営したい方まで幅広くご利用いただいており、大変ご好評です
詳細な作成マニュアルをご用意していますので、まずはお気軽にテンプレートをダウンロードしてお試しでご利用くださいませ。
低価格なドメイン管理サービスと、レンタルサーバーの組み合わせの例
![]() ムームードメイン + ロリポップ(エコノミープラン)
ムームードメイン + ロリポップ(エコノミープラン)
![]() エックスドメイン + エックスフリー
エックスドメイン + エックスフリー
![]() お名前.com + さくらのレンタルサーバー(ライトプラン)
お名前.com + さくらのレンタルサーバー(ライトプラン)
![]() お名前.com + エックスフリー
お名前.com + エックスフリー
![]() 「独自ドメイン + 格安サーバー + ホームページビルダー」
「独自ドメイン + 格安サーバー + ホームページビルダー」
この組み合わせなら、長期的に格安でスマホ対応ホームページが作成できます。複数サイトの作成も可能です。
![]() 「独自ドメイン + 格安サーバー + Crescent Eve」
「独自ドメイン + 格安サーバー + Crescent Eve」
この組み合わせなら低コストでご利用いただけます。
ドメインまでは必要ない場合
ドメインまでは必要ない、という方も、例えばロリポップや、さくらレンタルサーバーの最安値プランの月100円ほどの、低料金でホームページを運営できます。
予め用意されている専用ドメインが使用できますので、そちらをホームページのアドレスとしてご利用いただけます。
HTML型ページ&レスポンシブテンプレートのメリット

一般的に、ウェブブラウザで管理画面から更新する「システム形式」タイプのホームページは、定期的に最新バージョンへアップデートするなどのメンテナンスコストが必要です。
ここで配布している「HTMLファイル形式」のレスポンシブテンプレートは、ファイルを作成してサーバーに置いておくHP制作方法で「静的」なホームページとも呼ばれています。
セキュリティ上のリスクを低減したい、スマホ対応したい、維持費を抑えたい、複数のサイトを価格を抑えて運営したい、LP(ランディングページ)の代行制作に使用したい、などの幅広い方に利用されています。
これらの理由から、個人の方から、多くのWeb制作会社様、Webシステム開発会社様、Webマーケティング会社様、Webデザイナーなど、プロにもHTMLファイル形式のテンプレート素材をご利用頂いております。
(現在も、会社、学校、公共団体、制作会社などの多くは、トップページはHTMLファイル形式で作成されています)
SEO対策に強い構成になっている

Googleが推奨しているレスポンシブウェブデザイン(スマホ対応)なので、PC、スマホなどの端末に合わせて、読みやすい横幅サイズに自動で変換してくれます。
タイトルタグ、見出しタイトル、本文箇所を編集したり、テキストベースのナビゲーション、パンくずリストがあるなど、SEO対策を考慮した構成となっております。
また、HTMLホームページテンプレートは、ブラウザの表示スピードが速い(ファイルが軽い)といった利点があります。
無料HPサービスやシステムタイプとの違いやメリット

無料HPサービスの多くは、バナー広告をはずしたいときや、「com」などのドメインでホームページを運営したい場合は、有料プランで月額1000円~2000円ほどのランニングコストが必要です。
HTMLファイル形式のホームページの場合は、月額500円以下でオリジナルドメインのサイトを運営できるので、コストを抑えることができます。
また無料HPサービスのデメリットは、サービスが終了するとホームページ自体が終了になってしまうところ。バックアップや移転ができない点がよく挙げられています。
HTMLファイル形式のホームページの場合は、パソコンにあるホームページファイルを移し変えることでサーバーの移転が行なえます。(将来の移転コスト、バックアップ作業を軽減)
複数サイトの作成が可能です

ホームページを1つ持っている方で、新しいコンセプトのサイトを別に作成したい場合は、HTMLファイル形式のテンプレートを活用すればお手軽に複数のサイトを作成することができます。
すでにレンタルサーバーを利用されている場合は、1つのドメインの中に、2つ以上のサイトを作成することができます。
サーバー内をフォルダで区切って、その中にテンプレート一式を設置(アップロード)することで2つ目のサイトを作成できます。
例えば、すでにホームページを作成されている方で、学校、病院、研究室、公共団体様、会社、整骨院、教室、士業、制作会社など、既存のWebサイト内のサーバーに専用ページを設置したい方にも大変ご好評いただいております。
幅広い用途に利用できますので、まずはお気軽にテンプレートをダウンロードしてお試しでご利用くださいませ。
テンプレートご利用者様にうれしい声をいただきました

【鍼灸院様】
このたびテンプレートを活用させていただき、自院の新サイトとしてアップロード致しました。自院の旧サイトはホームページビルダーでゼロから作成したものでスマホ対応もできていませんでした。
「もっと患者さん達にとって見やすいサイトにしたい!」という気持ちはありましたし、何より患者さんに発信する情報は自分自身で手掛けたいという気持ちが強かったです。
文字情報や画像はもちろん、レイアウト、文字の行間の幅、余白の取り方によって、一見したときの心地よさが全然違います。それを出来る限り、自分らしいものに仕上げたかったのです。
その後テンプレートを検索し、なかなかシックリくるものがありませんでしたが、tempnate様のテンプレートをみつけ「これしかない!」と感じたのです。
おかげ様で、以前からの望みであったスマホ対応が果たせました。デザインと機能的なレイアウトにも、しみじみ満足しております。素人の自作サイトでは、こんなサイトは絶対にできません。tempnate様に心から感謝申し上げます。本当に有難うございました。
当テンプレートを書籍で紹介していただきました

『はじめてのSEO』
瀬内賢さま
SEO対策(検索エンジン上位表示対策)についての解説書です。本の中で「無料テンプレート」としてTempNateのレスポンシブテンプレートを紹介していただきました。本当に有難うございます。
テンプレートの免責事項など
テンプレートのご利用規約
![]() 個人や非商用でのご利用はもちろん、商用無料のシンプルなホームページテンプレートです。(HTML・CSSなど)
個人や非商用でのご利用はもちろん、商用無料のシンプルなホームページテンプレートです。(HTML・CSSなど)
![]() スマホ対応(レスポンシブ)のHTMLテンプレート素材でSEO対策にも対応。
スマホ対応(レスポンシブ)のHTMLテンプレート素材でSEO対策にも対応。
![]() 公式ホームページ用、学校、研究室、イベント、求人用サイト、ランディングページ(LP)、オンラインレッスンなど様々なテーマのホームページにご利用いただけます。
公式ホームページ用、学校、研究室、イベント、求人用サイト、ランディングページ(LP)、オンラインレッスンなど様々なテーマのホームページにご利用いただけます。


・大変申し訳ありませんが、上記の業種サイト様にはご利用いただけません。何卒ご了承くださいませ。
例えば、他サイトの内容をコピーした複数サイトの作成などはご遠慮いただいております。
ただし、店舗さまなどの支店用の複数サイトのご利用は可能でございます。
・レスポンシブテンプレートの、文字コードは「UTF-8」です。既存のホームページから移し変えるなどの場合は、必ず以前のホームページファイルなどのバックアップをとってから作業を行なってください。
・おもにセルフでご利用いただいております。設置方法などのメールサポートは行えません。何卒ご了承くださいませ。
レスポンシブ・テンプレート素材
写真素材を着せ替えることで高品質HPに

ホームページの印象は写真素材で大きく変わります。
当テンプレートの写真素材は配布用の写真となっております。
無料写真素材サイトなどで差し替えることで高品質な印象のホームページに変わります。
テンプレートの設置方法
テンプレートの設置マニュアル(PDF)
まずはこちらのマニュアルを参考にしながらホームページを作成してみて下さい。
Crescent Eve、ホームページビルダーの使い方マニュアル・操作方法についてのPDFも掲載しています。
詳細なホームページ制作をご希望の方は、ホームページビルダー・マニュアル一式をご利用ください。
テンプレートの編集方法&サーバーなど
| |
|
| |
|
| |
|
| |
|
*今後追加予定です。
よくあるご質問
テンプレートの利用規約&注意事項


![]() 大変申し訳ありませんが、上記の業種サイト様にはご利用いただけません。どうぞご了承願います。
大変申し訳ありませんが、上記の業種サイト様にはご利用いただけません。どうぞご了承願います。
こちらのテンプレートは無料でご利用していただけます。商用利用も可能でカスタマイズは自由に行っていただけます。ただし、フッター部分にある著作テキスト表示は削除しないでください。どうかよろしくお願いいたします。

![]() HTML5で作成しています。Googleクローム、Firefox、safari、Microsoft Edgeなどのブラウザをダウンロードして、表示を確認しながら編集してください。(Internet Explorer9以上)
HTML5で作成しています。Googleクローム、Firefox、safari、Microsoft Edgeなどのブラウザをダウンロードして、表示を確認しながら編集してください。(Internet Explorer9以上)
![]() Internet Explorer8以下での表示対策として「html5」「css3-mediaqueries」などのライブラリを読み込んでいます。head要素内に「if lt IE 9」という記述をしています。テンプレートが入っているフォルダに「js」というフォルダがあるのですが、こちらにjsファイルが入っています。
Internet Explorer8以下での表示対策として「html5」「css3-mediaqueries」などのライブラリを読み込んでいます。head要素内に「if lt IE 9」という記述をしています。テンプレートが入っているフォルダに「js」というフォルダがあるのですが、こちらにjsファイルが入っています。
格安ホームページ制作代行サービスのご案内
自分で作成するのは難しいという方へ
「自分で作成するのは難しい...」「専門の方に作成して欲しい!」
という方向けの格安ホームページ制作代行サービスです。
最初にホームページを代行で作成いたします。まずはお気軽にご相談ください。
著作テキスト削除のライセンスサービス
レスポンシブ・テンプレートの「design by ~」という「著作テキスト」の削除をご希望の方は
著作テキスト削除サービスをご利用くださいませ。何卒よろしくお願いいたします。
ホームページ制作の代行にもご利用いただけます。
当テンプレートを使用して、ホームページ制作の代行ができます。(制作のお仕事、副業、スクールでのご利用など)
例えば、知人の会社や整骨院さまから、有償でのホームページ制作のご依頼があった場合、当テンプレートを活用してサイトを作成していただけます。
その後に、著作テキストを削除して、会社や整骨院さまにサイトをお渡しできます。
クラウドソーシングなどのお仕事代行サービスでのご利用も可能でございます。
代行制作でご利用の際は「ライセンス登録」をお願いしております。ライセンス登録ページにある、 メールフォームからお申し込みくださいませ。よろしくお願いいたします。
レスポンシブWebデザインの主な特徴について
![]() レスポンシブWebデザインとは、PC、タブレット、スマートフォンなどの様々なデバイスに対応したサイトを「1つのHTMLファイル」で実現する方法です。特徴をご紹介いたします。
レスポンシブWebデザインとは、PC、タブレット、スマートフォンなどの様々なデバイスに対応したサイトを「1つのHTMLファイル」で実現する方法です。特徴をご紹介いたします。
1つのHTML

レスポンシブWebデザインのHTMLは1ページにつき1つです。スマホ用にHTMLを個別で作成する形ではありません。
デザイン性を高めるなどの理由で、スマホ専用サイトを個別で作成されている方も多いと思いますが、その場合はトップページで2つのバージョンのファイルを用意する必要があります。
レスポンシブテンプレートでは、HTMLは1つなので、トップページで1つのHTMLファイルになります。
HTML5

レスポンシブテンプレートはHTML5で作成しています。
ホームページ作成ソフトについて(ホームページビルダーなど)

ページの編集には視覚的にわかりやすいホームページビルダーをおすすめさせていただいておりまして、HTML5に対応しているバージョンはホームページビルダー18以上です。(*17も一部対応とのこと)
*「TeraPad」などのテキストエディターでも直接編集していただけます。
メディアクエリ

デバイスの画面サイズごとに、HTMLに適用するデザインのスタイルを切り替えます。
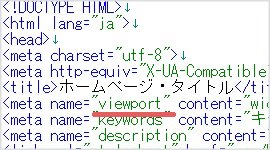
viewport設定

デバイスで表示するサイズの設定です。こちらを指定する事で、例えばiPhoneなどのスマホで見た時に、画面の横幅に合わせたサイズでページが表示されます。
フルードイメージ

画面のサイズに合わせて、画像のサイズを拡大・縮小します。
例えば、横長の画像は、ホームページの横幅からはみ出ないように、自由に拡大・縮小させる「100%」で指定をしています。
*画像ファイルはスマホでの表示を考慮して、ファイルサイズの軽量化ツールでできる限り軽くしています。
文字コード

レスポンシブテンプレートでは、文字コードは「UTF-8」です。
これまで配布をしてきました、当テンプレートのPC専用テンプレートの文字コードは「SHIFT-JIS」になっています。
ブラウザ対策

Internet Explorer8以下での表示対策として「html5」「css3-mediaqueries」などのライブラリを読み込んでいます。head要素内に「if lt IE 9」という記述をしています。
テンプレートが入っているフォルダに「js」というフォルダがあるのですが、こちらにjsファイルが入っています。
ブラウザでの表示確認

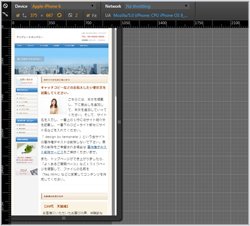
PCのブラウザ(Internet Explorer、Google Chrome、Firefox、Safari)には、さまざまなデバイスでの表示を確認できます。
例えば、Google Chromeのデベロッパーツールに搭載されている「デバイスモード」を使用すればiPhoneなどの端末での表示を確認する事ができます。
ちなみに、PCでご覧の場合、ブラウザの横幅をせばめていただくと、横幅に合わせてデザインが変わります。
タブレットサイズ、スマホサイズになった時に自動で表示が変換されます。
レスポンシブWebデザインの注意点など

1つのHTMLファイルでPC、タブレット、スマートフォンなどのデバイスに変換されるので、便利ですが制作が手軽というわけではありません。
例えば、メイン画像についてはスマートフォン用に作成する方が見やすいですし、スマホでは電話ボタンを表示させて、PCでは非表示にする、というように個々の設定が必要になります。
当テンプレートでは、メイン画像はPCサイト用と、スマホ用で分けるようにしています。ですので、スマホサイト用にもメイン画像の作成をお願いいたします。
まとめ

この様に、マルチデバイスに対応した日本語の無料テンプレートになっております。
PC、タブレット、スマートフォンなどの様々なデバイスに対応したサイトを「1つのHTMLファイル」で実現する事がポイントです。
2015年4月から開始されたGoogle(検索エンジン)の「モバイルフレンドリーアップデート」の影響で、スマホ対応サイトが増えていると思いますが、商用ホームページではまだまだ高額になるケースが多いようです。
また、実用的なホームページを作成するには、デザインソフトなどで見た目を考慮しながら作成する必要があるのですが、プロに制作を代行してもらった場合、自分で修正をする事自体が難しいというケースも多いと思います。
こちらで配布しているレスポンシブテンプレートを活用して、ホームページ編集ソフトを活用したり「TeraPad」などのテキストエディターを活用してご自身の手で実際にファイルを触ってみてください。
皆様の情報発信のお手伝いができればうれしく思います。
たくさんの改良を続けていきますので、今後ともどうぞよろしくお願いいたします。