![]() TempNateトップへ > HP作成ノウハウ > メモ帳でのHPテンプレート編集方法
TempNateトップへ > HP作成ノウハウ > メモ帳でのHPテンプレート編集方法

メモ帳などのエディター でのHPテンプレート編集方法
こちらでは、メモ帳などのテキスト・エディターを使用して、テンプレートを編集していく流れを紹介していきます。
トップページなどのファイルを編集する場合は、ホームページ作成ソフトを利用すれば、手軽にファイルの内容を変更できますが、Windowsなどに付属されている、メモ帳などのエディターソフトでも編集できるので、使い方をご紹介します。

●ダウンロードしたファルダにある index.html というファイルがトップページになります↑
index.htmlファイルを編集するシンプルな方法
ホームページのファイルは、Windowsなどに付属されている、メモ帳などのエディターソフトで編集する事ができます。こちらでは、簡単な編集の流れを紹介していきます。
例) 「value_maple_green」テンプレートをデスクトップにダウンロードして編集する場合
1. メモ帳を開く
左下の「スタート」から、「すべてのプログラム」→「アクセサリー」→「メモ帳」をクリックして、メモ帳を開きます。

![]()
2. index.htmlファイルを開く
次に、メモ帳で「ファイル」→「開く」→「デスクトップ」→「value_maple_green」→「index.html」(htmlファイルなので、すべてのファイルを選択すれば表示されます)
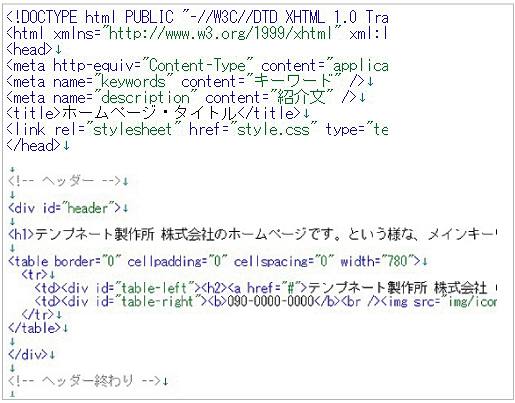
●メモ帳で index.html を開いた画面です。

![]()
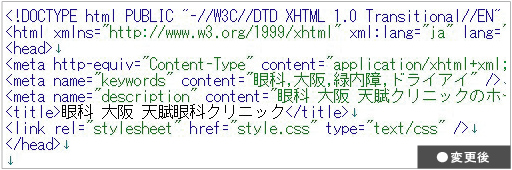
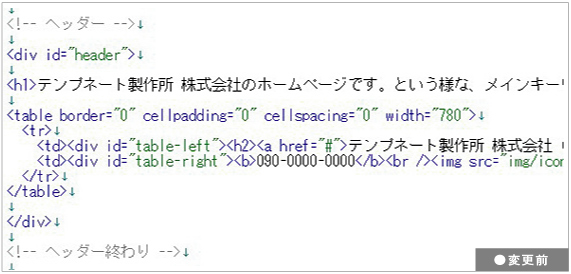
3. まずはサイト情報を変更します。 「ホームページ・タイトル」という日本語が入っている部分に、あなたのホームページのタイトルを入れてください。
●変更前


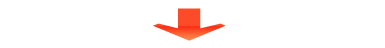
●変更後

![]()
4. 次に、一番上の1行テキストである、大見出しを編集しましょう。さらに、サイト名を入力してください。
●変更前


●変更後

![]()
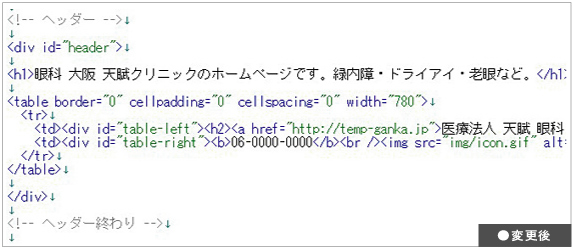
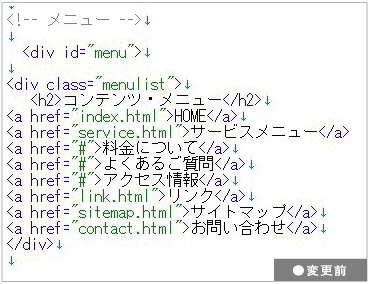
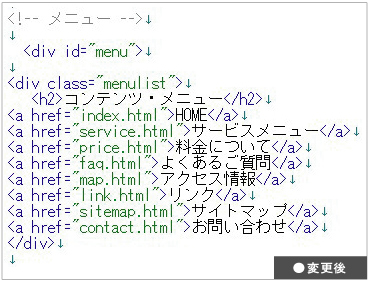
5. メインメニューを変更します。 # の部分に、各ページのアドレスを入れてください。メニューの内容は、自由にカスタマイズしてください。
●変更前

![]()
●変更後

![]()
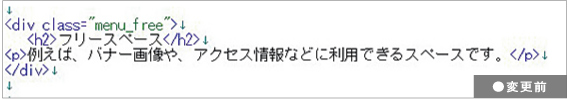
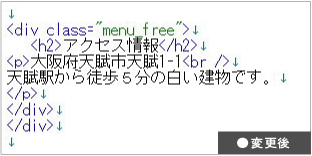
6. 次にフリースペースを編集します。
●変更前

![]()
●変更後
![]()
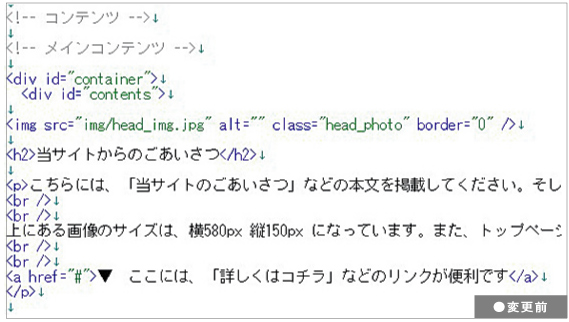
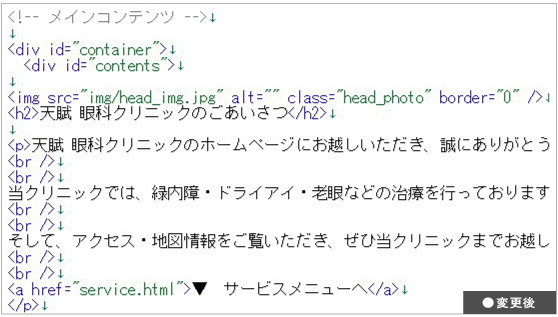
7. メインコンテンツ部分を変更します。文章の見出しと、内容・本文の所です。
●変更前

![]()
●変更後

![]()
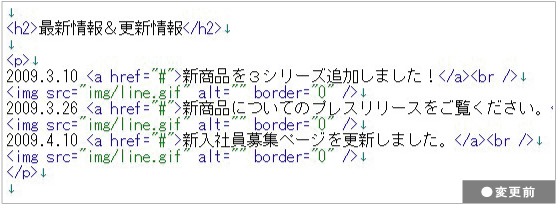
8. 次に、ニュース記事部分を編集します。
●変更前

![]()
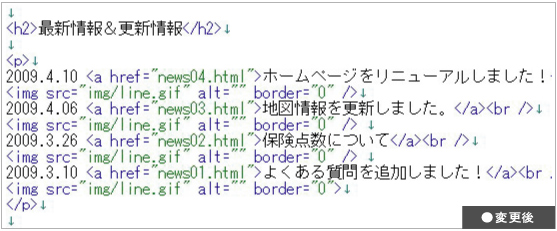
●変更後
※ <h1>とは大見出しタイトルタグです。
<h1>~</h1> これは大見出しの部分です。サイトのキーワードや、コンセプトなどを入れてください。
<h2>~</h2> これはブログでいう記事の見出しタイトル部分です。「当サイトからのごあいさつ」「更新情報」などコンテンツのタイトルが入ります。
※ 見出しタイトルを追加したい場合は、<h2>~</h2>を追加していくだけで、見出しをどんどん追加できます。よくわからないという方や、別に見出しはいらないという方は、<h2>タグは消してもらってもかまいません。
<img src="" /> とは画像タグです。
<a href=""> とはリンクタグです。
<p> とは本文です。コンテンツ記事のテキストなどです。
<br /> とは改行です。
![]()
9. 次に、フッター(下部)にあるコピーライト表示部分にある「SITE NAME」という所に、あなたのサイト名を入力しましょう。
●変更前
![]()
●変更後
![]()
10. 「index.html」ファイルをダブルクリックして立ち上げ、内容を確認します。
* セキュリティ警告が表示されるかもしれませんが、大丈夫ですので、許可をして表示してください。
●変更前のトップページ

![]()
●変更後のトップページ

これらの作業を繰り返して、コンテンツページ(main.html)、リンクページ(link.html)、お問い合わせページ(contact.html) など、好きなだけページを複製して作成していって下さい。
レスポンシブテンプレート(スマホ対応)のご案内
HTMLのカスタマイズ方法(SEOに対応)
HTMLとは? (←次へ)
CSS(スタイルシート)のカスタマイズ方法
background-color: #004080; (ボックスの背景の色を指定する方法)
その他のホームページ基礎知識について
ホームページビルダーを使用した場合のHP作成方法
ホームページビルダーの使い方マニュアル 3つのSTEP (操作方法)
![]() STEP1. ホームページビルダーでindexファイルを開く方法
STEP1. ホームページビルダーでindexファイルを開く方法
![]() STEP3. ホームページビルダーで新しいページを追加する方法
STEP3. ホームページビルダーで新しいページを追加する方法
alpha Edit を使用した場合のHP作成方法
メモ帳などのエディターソフトを使用した場合のHP作成方法
メモ帳などのエディターソフトを使用した場合のホームページ作成方法
ドリームウィーバーで、サイドバーを固定して一括更新する方法(ライブラリ機能)


