![]() TempNateトップへ > HP作成ノウハウ > トップ画像や背景画像の変更について
TempNateトップへ > HP作成ノウハウ > トップ画像や背景画像の変更について

Step3 トップ画像や背景画像の変更について

![]() 「imgフォルダ」 ・・・ 画像が入っているフォルダです。背景、ヘッダー、タイトルバーなどの画像が入っています。
「imgフォルダ」 ・・・ 画像が入っているフォルダです。背景、ヘッダー、タイトルバーなどの画像が入っています。
これらimgフォルダ内のの画像を変更するだけです。自分の好きな写真にすればオリジナルのホームページが作成できます。
画像のフォーマット(種類)について
一般的には、3種類の画像フォーマットがあります。当テンプレートでは、主に「gif」「jpg」を使用しています。
画像名の後に、「.gif」という様な名前がついています。これが画像ファイルです。ちなみに、「.html」これがホームページのファイルです。
![]() gif
gif
![]() jpg
jpg
![]() png
png
サイズについてですが、1cmが何px(ピクセル)かについては、モニターによって変わってきます。基本的には、1cmだと、30~40ピクセル位になります。
トップ上画像のサイズ
head_img.jpg ・・・ 580 × 150ピクセル (value_maple_green・テンプレートの場合)
header.jpg ・・・ 780ピクセル × 120ピクセル (head-leaf・テンプレートの場合)
header.jpg ・・・ 750ピクセル × 80ピクセル (head-iblue・テンプレートの場合)
header.jpg ・・・ 800ピクセル × 100ピクセル (FineBiz・テンプレートの場合)
main_photo.jpg ・・・ 780ピクセル × 100ピクセル (Style・テンプレートの場合)
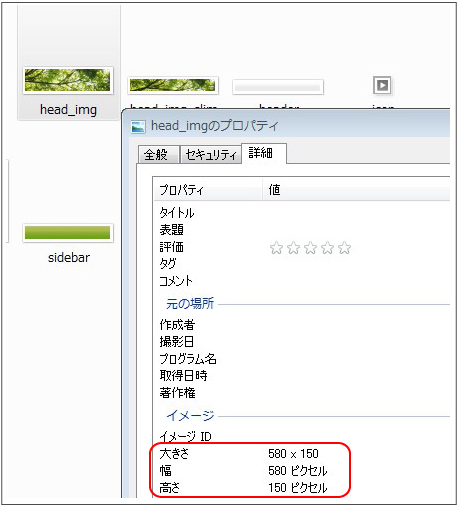
ファイルの横幅と縦幅のサイズは、ファイルの上で右クリックをして「プロパティ」→「詳細」にてピクセル数が書かれていますので、そちらを参考にしてください。
背景のバック画像のサイズ
![]() back.gif ・・・ 40ピクセル × 40ピクセル (テンプレートによって違います)
back.gif ・・・ 40ピクセル × 40ピクセル (テンプレートによって違います)
ファイルの横幅と縦幅のサイズは、ファイルの上で右クリックをして「プロパティ」→「詳細」にてピクセル数が書かれていますので、そちらを参考にしてください。
ファイルの変更方法
まずは、ご自分で用意された、オリジナル写真を用意しましょう。
そして画像編集ソフトなどを利用してサイズを編集します。
画像のサイズの変更は、Windowsなどに付属されている「ペイント」などのソフトでも画像のサイズを変更できます。

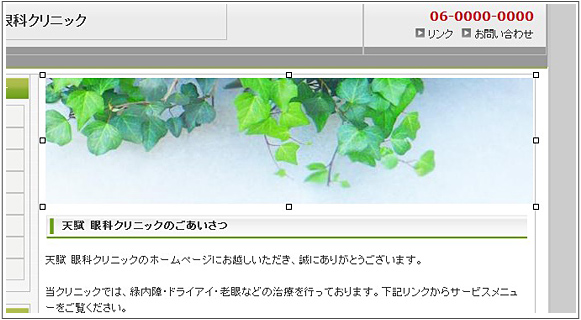
●上記画像の様に、あたらしく画像を変更しましょう。
ペイントでの画像サイズ変更方法 (Windowsなどに付属しています)
1. まず、使用したいお手持ちの画像を、デスクトップなどにコピーするなどして、用意します。
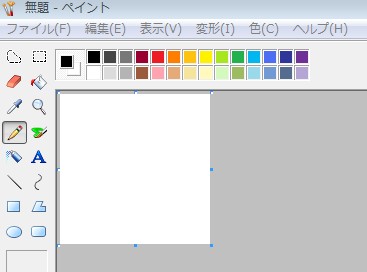
2. Windowsの場合、左下の「スタートボタン」→「すべてのプログラム」→「アクセサリー」→「ペイント」を開きます。

●ペイントを開いた画面↑
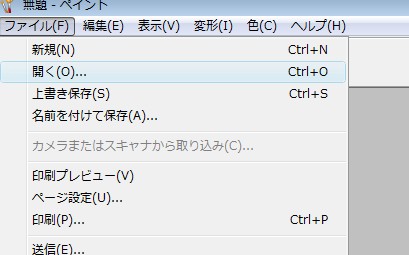
3. 次に、ペイントのメニューから、「ファイル」→「開く」→「デスクトップ」→「画像ファイル名」をクリックして、用意した新しい画像を開きます。

●「ファイル」から、「開く」をクリック。デスクトップなどに用意した、画像を選択します↑

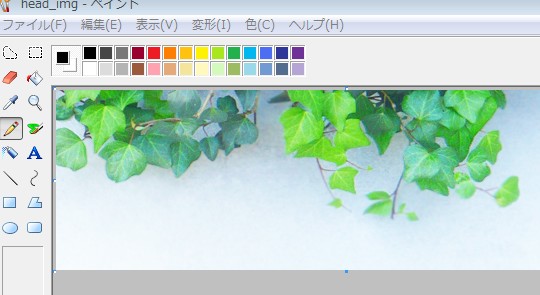
●新しく編集したい画像が開きました↑
*では、画像サイズを修正する前に、元からテンプレートをダウンロードした時に用意されている、画像のサイズを調べておきましょう。

●画像の上で、右クリックをして、「プロパティ」をクリック。そして、詳細タブをクリックすると、画像のサイズが表示されます。(幅580 x 高さ150ピクセル)になります。
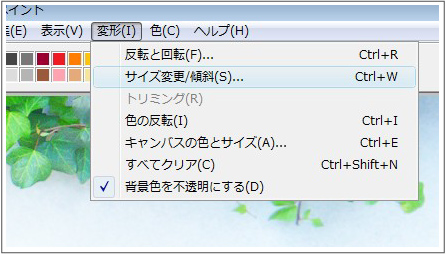
4. 新しく用意した画像が、デジカメからの画像で少し大きいので、サイズを少し縮小するために、「変形」→「サイズ変更/傾斜」で希望する比率を入力してください。
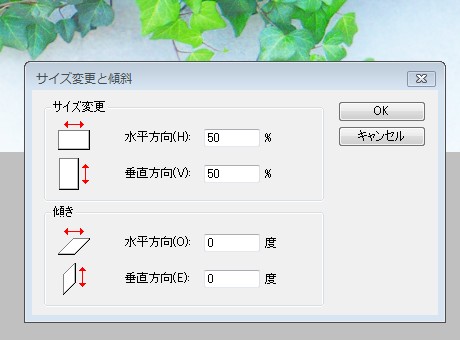
すると、画像サイズがその比率で縮小されます。50%だと、半分の大きさになります。(デジカメのままの画像だとサイズが大きいため縮小します)

●「変形」→「サイズ変更/傾斜」をクリック↑

●比率を入力します。これで半分の大きさの画像になります↑
5. 次に、いよいよ使用するサイズにするため、画像の切り抜きをします。
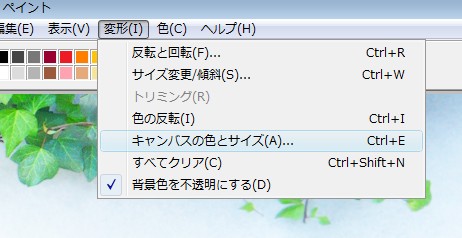
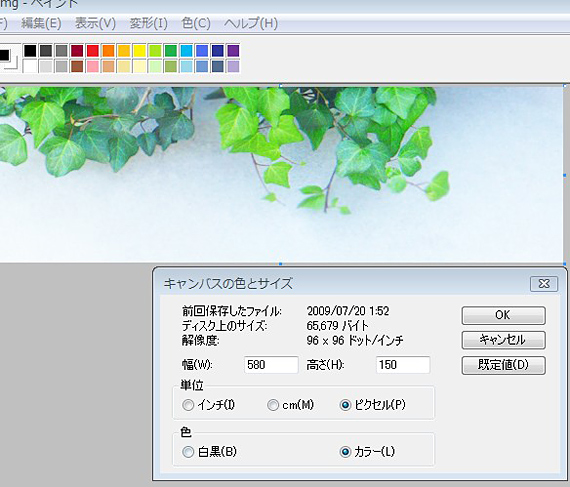
「変形」→「キャンパスの色とサイズ」→「サイズを入力(幅580 x 高さ150)」→「ピクセル」→「OK」をクリックします。

●メニューの「変形」から、「キャンパスの色とサイズ」をクリック↑

●幅と高さのそれぞれのサイズを入力します(幅580 x 高さ150)↑
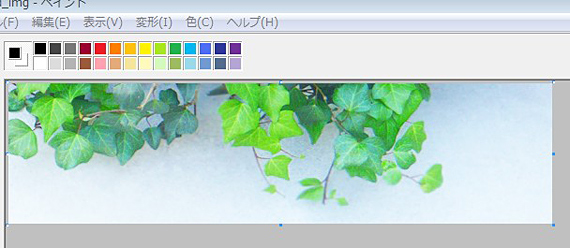
↓すると、そのサイズで画像が切り抜かれた様な形になります。

●これでOKです。
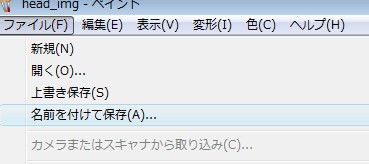
6. では、この画像の名前を「head-img」など、元のテンプレート素材の中に入っていた、画像名で保存してください。

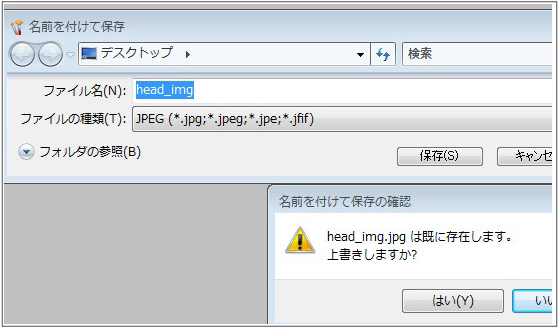
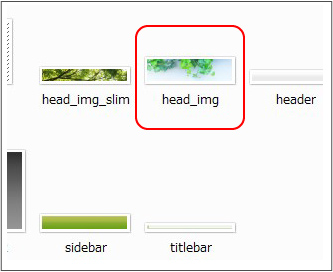
↓ここでは「head_img」で jpg画像で保存します。
※レスポンシブ・テンプレートをご利用の方は、「head_img」という名前でPNG形式の画像で保存してください。

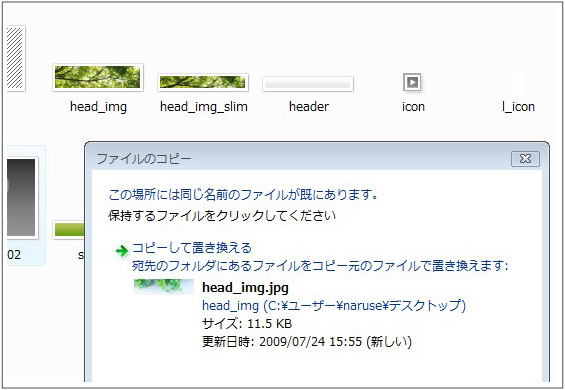
●上書きしますか?で、「はい」をクリック↑
7. 次に、元のテンプレート素材に入っていた画像に上書き保存してください。↓

●最初にフォルダの中にあった、head_imgの画像ファイルを、新しく用意した画像で、上書き保存をします。
↓これで、画像が上書き保存されました。

それでは、ブラウザでファイルを確認してみましょう。

●ダブルクリックして、ブラウザで確認します。
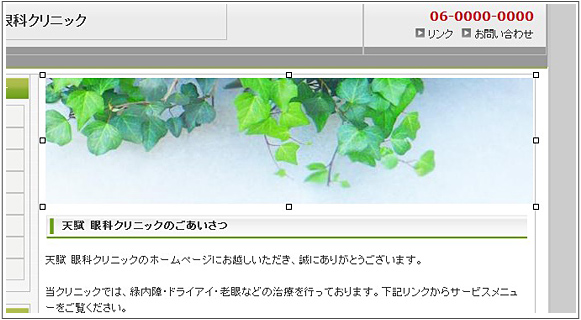
↓きれいに画像が変更されました。

↑この様に、こういった流れで、画像をカスタマイズ(変更)する事ができます。
* ちなみに、画質を考えると、ペイント以外に、Gimpなどのフリーソフトもおすすめです。
画像を変更する際の注意点
上記の様に、用意した手持ちの画像に変更する場合は、ファイル名とサイズを、元から入っているサンプル画像と同じにしてください。
ファイルの横幅と縦幅のサイズは、ファイルの上で右クリックをして「プロパティ」→「詳細」にてピクセル数が書かれていますので、そちらを参考にしてください。
そしてimgファルダの中にある画像に上書きで保存して、画像の内容だけを変更してください。すると、元の画像が、新しい画像にきれいに変更されます。
※なおホームページ作成ソフトの使い方などは、当ホームページテンプレート編集マニュアルのPDFなどをご参照くださいませ。
TempNate ホームページ設置マニュアル 【目次】
Step1 : CSSテンプレートのダウンロードと編集方法
Step2 : ホームページの制作&編集方法
Step3 : トップ画像や背景画像の変更について
Step4 : 失敗しないレンタルサーバーの選び方! (←次へ)

