![]() TempNateトップへ > HP作成ノウハウ > サーバーにファイルをアップロードする方法
TempNateトップへ > HP作成ノウハウ > サーバーにファイルをアップロードする方法

Step5 サーバーにファイルをアップロードする方法
気に入ったテンプレートをダウンロードし、ページをカスタマイズしてファイルが完了すれば、作成したHTMLファイル達を、契約した自分達のサーバーに転送(FTPアップロード)しましょう!
転送が完了すれば、自分達のURLアドレスを入力する事でホームページが表示されます!
ファイルの転送(アップロード)にはFTP転送が使えるソフトが必要です。 FFFTPというファイル転送ソフトが人気です。
フリーでページ作成機能も充実している「alpha EDIT」がオススメですが、ページ数が多い場合は一括送信が出来る「FFFTP」というソフトを利用して下さい。フリーソフト・ライブラリーの「ベクター」にてダウンロードできます。
このFTPという、なんだか難しそうな言葉なんですが、そこは特に気にしないでください。

●ベクターよりダウンロードできます。
※ダウンロードをする前に必ず解凍ソフトのLhacaを先にダウンロードしてZIPファイルを解凍して下さい。
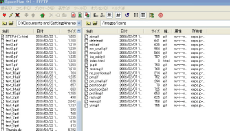
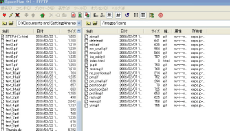
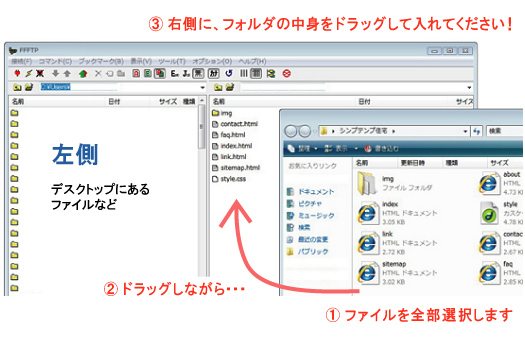
左側が自宅などのパソコンの中にあるファイルです。右側がサーバーにあるファイルになりますので、右側にファイルをアップロードして下さい。
FTP転送ソフトを使用する場合
FFFTPというソフトを使用して、ファイルを直接サーバーに転送しましょう。
こちらの無料ソフトをダウンロードし、ソフトを立ち上げます。

その立ち上げた画面で、左側が自宅などのパソコンの中にあるファイルです。デスクトップにあるファイルなどが一覧で表示されます。右側がサーバーになります。
ファイルを転送する際は、サーバーに接続するための、FTPアドレスや、ユーザーID、パスワードなどを入力してください。
こちらの情報は、サーバーをレンタルすると、もらえます。例えば、ロリポップ・サーバーでは、お試しで利用すると、その日にメールが送られてきます。その中に、FTP情報が書かれています。

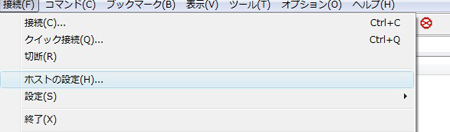
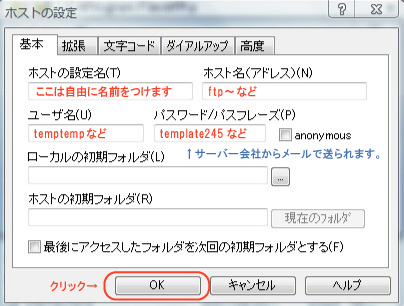
メニューから「接続」→「ホストの設定」をクリック。立ち上がった画面で、「新規ホスト」をクリックします。そちらに情報を入力してOKをクリックしてください。

・ホストの設定名(サイト名などでOK)
・ホスト(アドレス)
・ユーザー名(ユーザーID)
・パスワード
その後、メニューの「接続」から、先ほど作成した ホスト名 を選択し、「接続」をクリックしてください。
サーバーに接続できれば、右側がサーバーにあるファイルになりますので、右側にファイルをアップロードして下さい。
テンプレートのフォルダの中にあるファイルを、直接、右側にコピー&ドラッグするだけで、アップロード(転送)できます。
テンプレートのアップロード方法
では、実際にホームページ・ファイルをサーバーにアップロードしましょう。
1. デスクトップなどにある、HPの素材フォルダの中身(index、img、styleファイル)をまとめて選択します。
2. そのまま、FFFTPソフトの画面の右側に、ドラッグする(マウスの左クリックを押したまま、FTPソフトの右側で離す)だけでアップロードできます。
* 初めての場合は、1つ1つファイルをドラッグしてみてください。

URLアドレスを入力して、ブラウザでサイトを確認しよう!
ホームページ・ファイルをサーバーに転送(アップロード)した後は、アップロードしたサーバーのURLアドレスを入力して、お使いのブラウザで確認してみてください。
無事表示されていれば完成ですし、もっとここを改良したい、という場合は、またファイルを編集して、アップロード(転送)する作業を繰り返します。
この様にして、ホームページを完成しましょう。
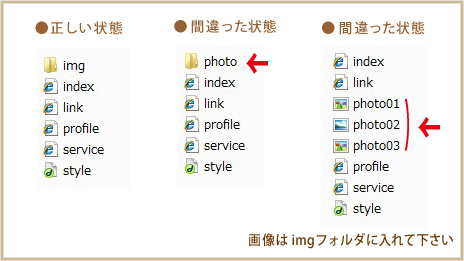
*画像がうまく表示されない場合は、よくある質問ページの、画像がうまく表示されません を参照してください。
[注意] 画像ファイルは「img」フォルダに入れてください

ホームページビルダーでサーバー設定する場合
この他にも、ホームページビルダーを使用すれば、FTP機能が利用できるので、そのままファイルをアップロード(転送)できます。
次は、ホームページ作成ソフトの「ホームページビルダー」を使用したテンプレートの編集方法をご紹介します。
※なおホームページ作成ソフトの使い方などは、当ホームページテンプレート編集マニュアルのPDFなどをご参照くださいませ。
ホームページビルダーを使用した場合のHP作成方法
ホームページビルダーでのホームページ作成方法 (←次へ)
ホームページビルダーの使い方マニュアル 3つのSTEP (操作方法)
![]() STEP1. ホームページビルダーでindexファイルを開く方法
STEP1. ホームページビルダーでindexファイルを開く方法
![]() STEP3. ホームページビルダーで新しいページを追加する方法
STEP3. ホームページビルダーで新しいページを追加する方法
TempNate ホームページ設置マニュアル 【目次】

