![]() TempNateトップへ > HP作成ノウハウ > ホームページ テンプレートをダウンロードしよう!
TempNateトップへ > HP作成ノウハウ > ホームページ テンプレートをダウンロードしよう!

Step1 ホームページ テンプレートをダウンロードしよう!
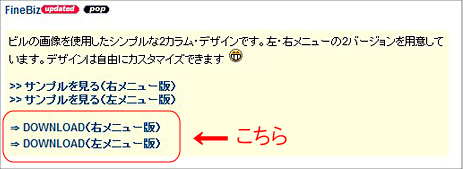
1. まず初めに、「テンプレート」ページに行き、各テンプレートのページにある、DOWNLOADをクリックすれば、ZIPファイルが無料でダウンロードできます。


↑ダウンロードしたファイルは、フリーソフトである解凍ソフトの Lhaca などをダウンロードして、ZIPファイルを解凍して下さい。
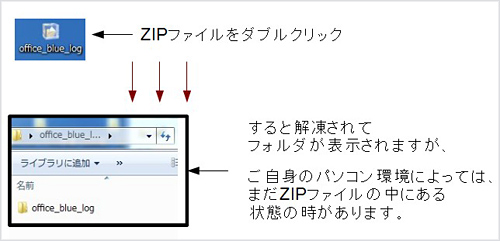
* ZIPファイルとは、圧縮されたファイルの事です。一括して容量を軽くするためにファイルを圧縮しています。デスクトップなどにダウンロードされますので、通常はダブルクリックすれば解凍できます。
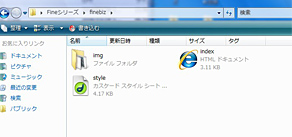
2. ZIPファイルを解凍すれば、フォルダが出てきます。中身は「index.html」「style.css」「imgフォルダ」などです↓

![]() 「index.html」 ・・・ ホームページのトップページにあたるファイルです。
「index.html」 ・・・ ホームページのトップページにあたるファイルです。
![]() 「style.css」 ・・・ スタイルシート・ファイルです。こちらにて背景画像などを指定しています。このスタイルシート・ファイルを変更するだけで、ブログの様に手軽にデザインを変更する事ができます。
「style.css」 ・・・ スタイルシート・ファイルです。こちらにて背景画像などを指定しています。このスタイルシート・ファイルを変更するだけで、ブログの様に手軽にデザインを変更する事ができます。
![]() 「imgフォルダ」 ・・・ 画像が入っているフォルダです。背景、ヘッダー、タイトルバーなどの画像が入っています。
「imgフォルダ」 ・・・ 画像が入っているフォルダです。背景、ヘッダー、タイトルバーなどの画像が入っています。
ダウンロードしたテンプレート・ファイルが開けない場合


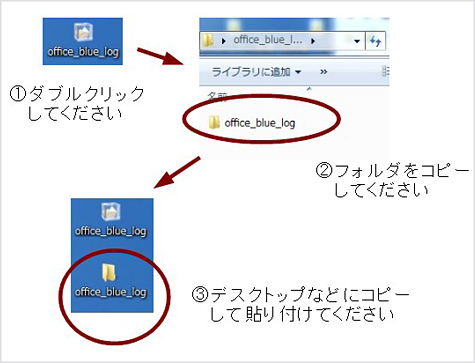
必ず、ZIPファイルから取り出してから使用してください。ZIPファイルにある状態では、ホームページビルダーなどのソフトでうまく開けない事があります。
ファイルの作成&編集方法について
それではダウンロードしたテンプレートを自分達のサイト名などに変更してカスタマイズしていきましょう。
無料のエディターソフトや、ホームページ作成ソフトの「ホームページビルダー」などを利用すれば、ファイルの内容を変更していただけます。
Windowsなどに付属されている、メモ帳などのエディターソフトでも編集できます。
ホームページファイル一式が入ったフォルダの中にある、index.html というファイルがトップページ用のファイルになります。
※なおホームページ作成ソフトの使い方などは、当ホームページテンプレート編集マニュアルのPDFなどをご参照くださいませ。
TempNate ホームページ設置マニュアル 【目次】
Step1 : CSSテンプレートのダウンロードと編集方法
Step2 : ホームページの制作&編集方法 (←次へ)

