![]() TempNateトップへ > HP作成ノウハウ > ホームページビルダーのHPテンプレート編集方法
TempNateトップへ > HP作成ノウハウ > ホームページビルダーのHPテンプレート編集方法

ホームページビルダーでのHPテンプレート編集方法
こちらでは、ホームページビルダーを使用して、テンプレートを編集&作成していく流れをご紹介していきます。
初めは難しいと感じるかもしれませんが、一度ホームページビルダーの操作方法を覚えていただければ、基本的には、同じ作業の流れを繰り返すだけになりますので、ぜひチャレンジしていただけましたら幸いです。
*ご利用のホームページビルダーのソフトのバージョンによって仕様が変わります。下記の画像イメージとは異なる場合がありますので予めご了承願います。

![]() ホームページビルダーのレスポンシブテンプレート(スマホ対応)のご案内
ホームページビルダーのレスポンシブテンプレート(スマホ対応)のご案内
ホームページビルダー・テンプレートのレスポンシブ版(スマホ対応版)をお探しの方は、こちらをご利用ください。HTML5と呼ばれる形式となっております。
【ホームページ編集方法】
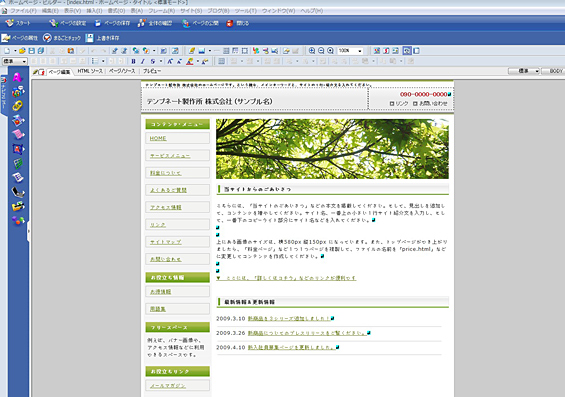
1. まずは、ホームページビルダーでトップページ(index.htmlファイル)を開きます。
「value_green」などのフォルダの中にあるindexファイルから開くこともできます。index.htmlというファイルにカーソルを合わせて、マウスを右クリックして、「プログラムから開く」からも開けます。ビルダーのソフト名前を探してみてください。

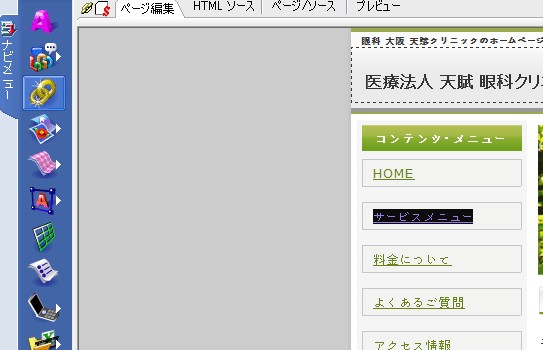
2. それではまず、タイトルを変更します。カーソルを合わせて文字をドラッグして全体を選択してください。(テキストタイトル版を使用した例です)

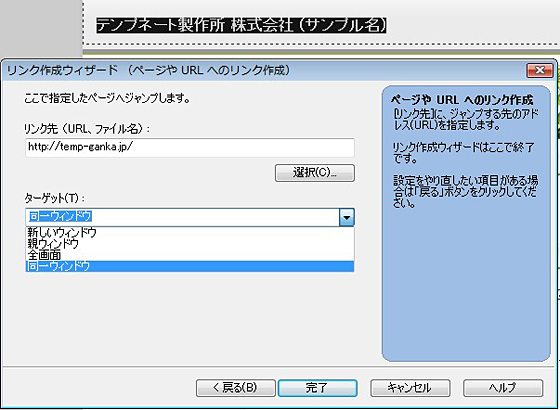
3. 左のナビメニューから、リンクのアイコンをクリック(チェーンの様な画像)

4. リンクを挿入します。「同一ウィンドウ」とは、現在のブラウザのままページが移動できる指定になります。

5. 大見出しを編集します。H1タグなどとも呼ばれています。

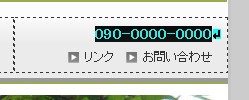
6. 続いて、電話番号を編集します。

7. メニューの各ページにリンクを挿入します(最初にリンクが掲載されています。リンク先ページを変更する場合はこちらのリンク先を変更してください)

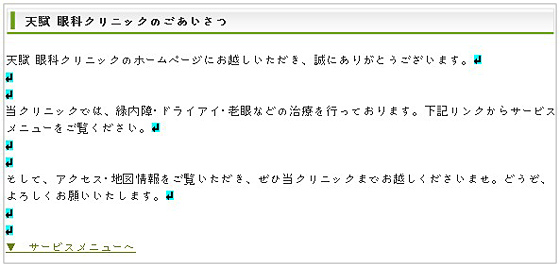
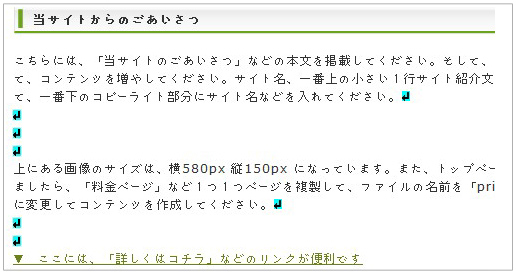
8. 本文も自由に編集できます。

9. それでは、本文などのメインのコンテンツを編集していきましょう。文章の下などに改行を入れたい場合は、キーボードの「Enter」を押してください。

10. ちなみに、改行は shiftキー を押しながらだと下にずれますので、そのまま「Enter」を押してください。

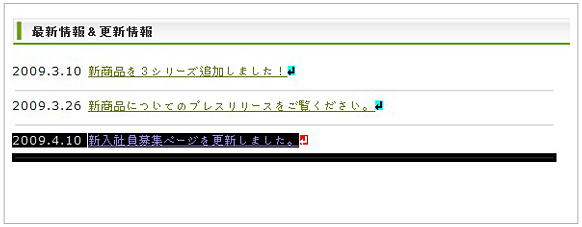
11. ニュースの見出しを増やす場合は、記事の1タイトルと下線画像をコピーします。

12. そして、Enterで改行して、貼り付けをしてください。これで、ニュースの見出しが追加されました。新しい記事のタイトルを入力してください。

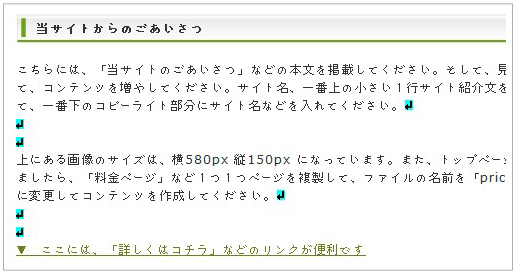
13. 次に、フッター(下部)のコピーライト部分に、サイト名を入れて下さい。

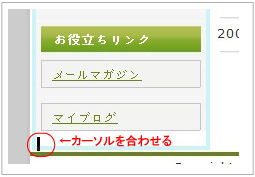
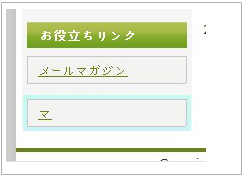
14. お役立ちリンクがいらない場合は、削除するため、カーソルをサイドメニューの下の部分に合わせてクリックしてください。すると、カーソルが点滅して表示されます。

15. Backspaceキーで「マイブログ」などのリンク・テキストを削除していきましょう。

16. そして、「お役立ちリンク」という見出しも削除します。

17. これで、「お役立ちリンク」のメニューが削除できました。

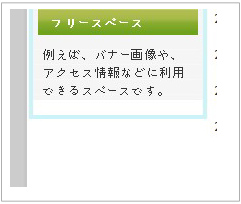
●フリースペースもいらない場合は、削除してみてください↑
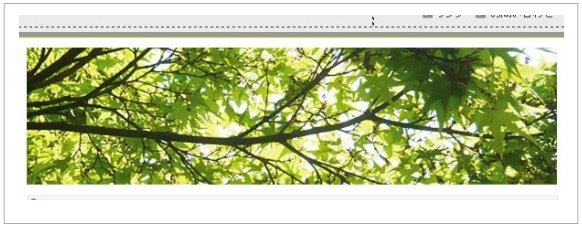
18 .では、次に、メインの画像を変更しましょう。

●この画像部分です↑
19. 画像を変更するため、Windowsなどに付属されている、ペイントというソフトを開きます。
Windowsの場合は、左下の「スタートボタン」→「すべてのプログラム」→「アクセサリー」→「ペイント」で開くことができます。

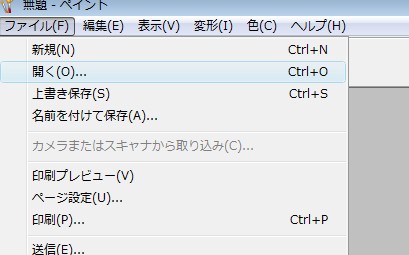
20. 「ファイル」→「開く」から、画像のファイルを開いてください。

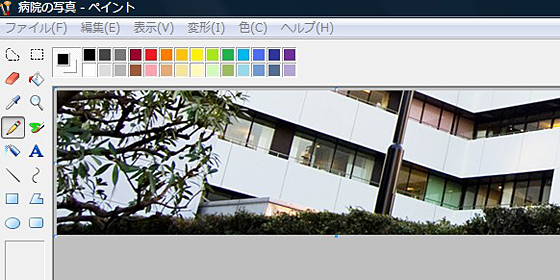
21. 新しく変更したい画像を開きます。

●今回は、この画像に入れ替えたいとします↑
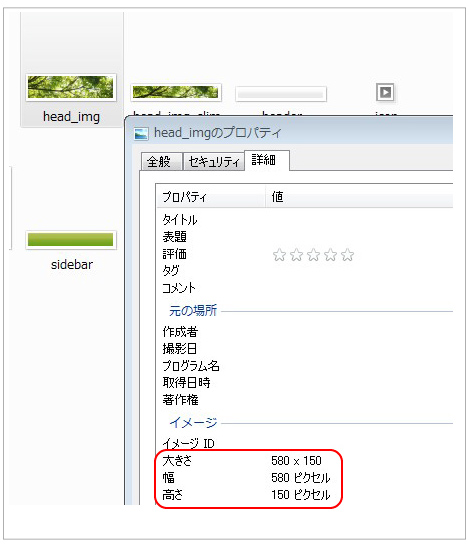
22. その前に、元画像のサイズを調べておきましょう。

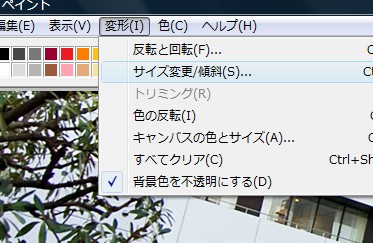
23. 画像の全体のサイズを縮小する場合。

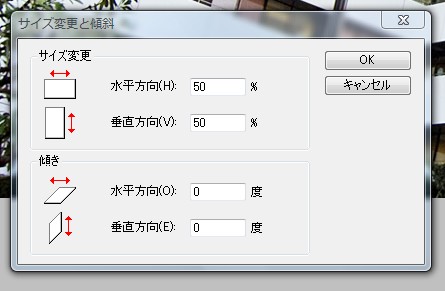
24. 変更したい比率を入力。

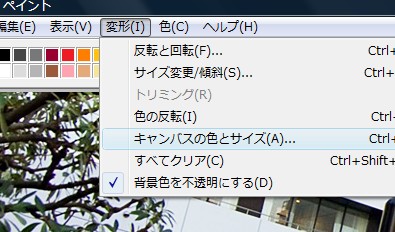
25. キャンパスの色とサイズをクリック。

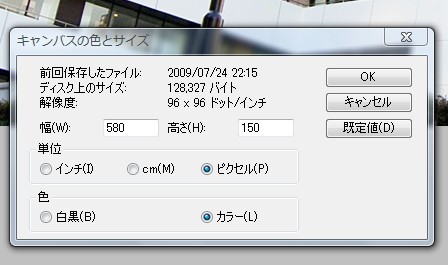
26. サイズを入力しましょう。

27. サイズに切り抜かれました。

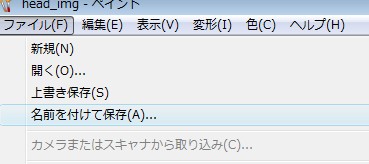
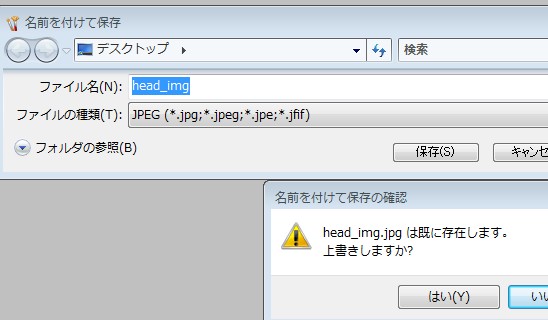
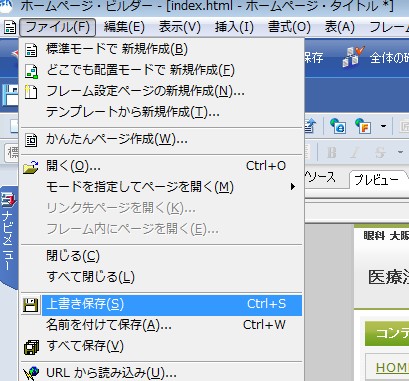
28. 名前を付けて保存します。

29. 元画像と同じ名前にしましょう。

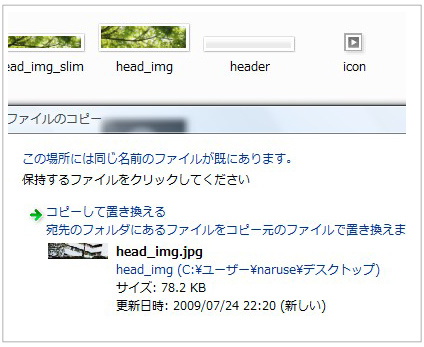
30. 元画像に上書き保存してください。

31. 画像が上書きされました。

32. プレビューで見てみると、画像が変更されました。

33. ファイルを上書き保存しましょう。

34. ブラウザで、indexファイルを開いて確認します。

●うまく変更されていれば完了です。
35. では次に、各ページを編集します。linkページをビルダーで開きます。

36. まずリンクページのサイドメニューを、トップページ(index.html)のサイドメニューと同じにします。

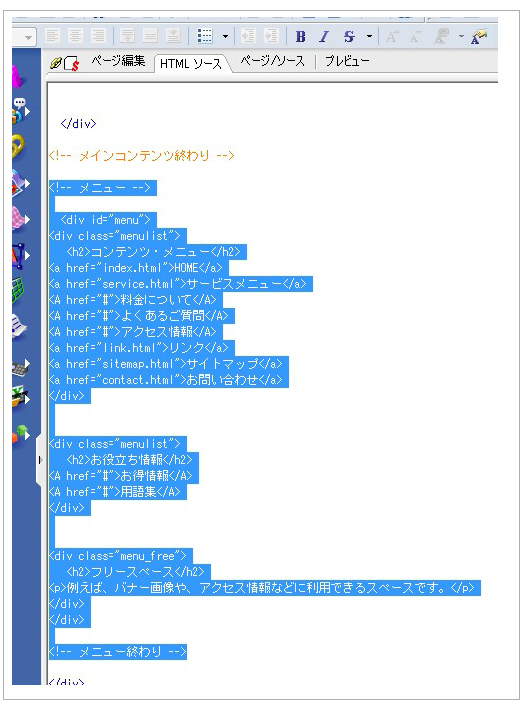
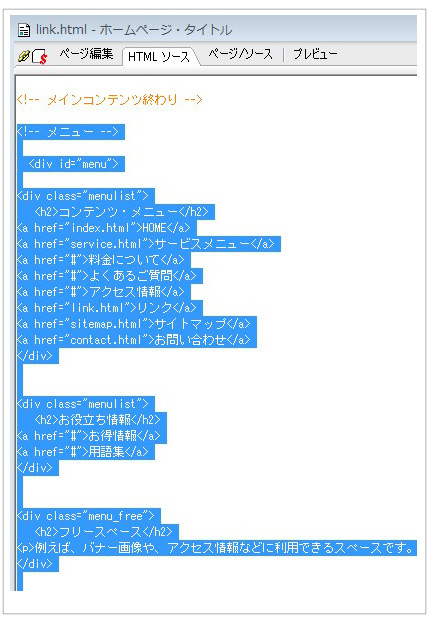
37. サイドメニューを各ページに張り付けるため、「HTMLソース」をクリックしてください。すると、HTMLソースが表示されます。
下の方を見ていくと、「メインコンテンツ終わり」という日本語が見えます。そのすぐ下の「メニュー」~「メニュー終わり」までの部分を、コピーをします。

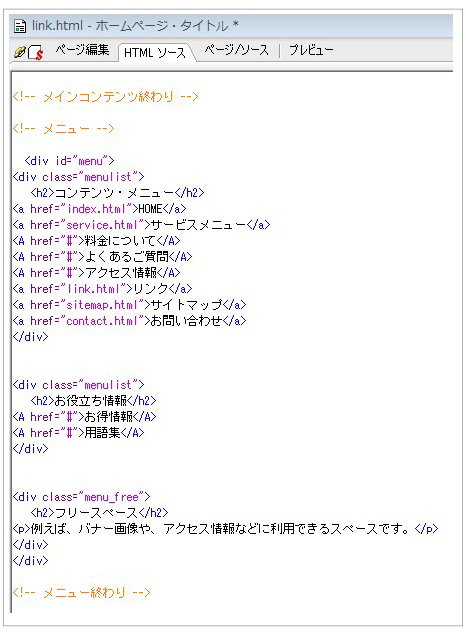
38. 次に、リンクページのHTMLソースを表示して、同じく「メニュー」~「メニュー終わり」を選択して、右クリックをして、「貼り付け」をクリックしてください。

39. これで、リンクページにサイドメニューの貼り付けが完了しました。

40. プレビューでlinkページに、メニューが貼り付けされているのを確認して下さい。

◆そして、その他のファイルも編集して、ファイルの作成を完了してください。
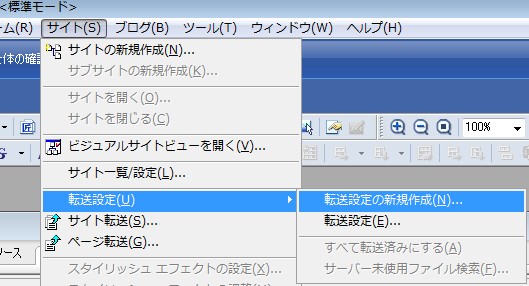
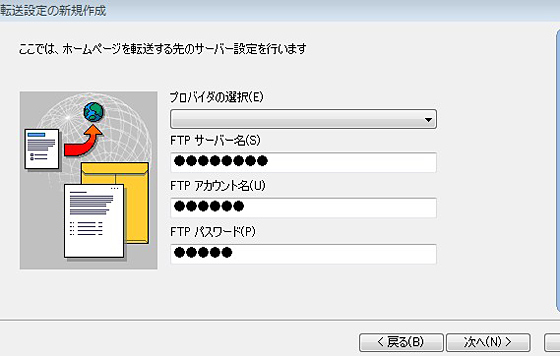
41. では、いよいよ、ファイルの転送です。サイトから転送設定の新規作成をしてください。

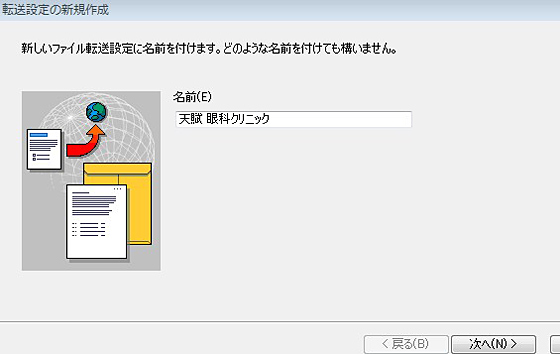
42. 転送設定・名前を決めます。

43. サーバー情報を入力して設定完了です。

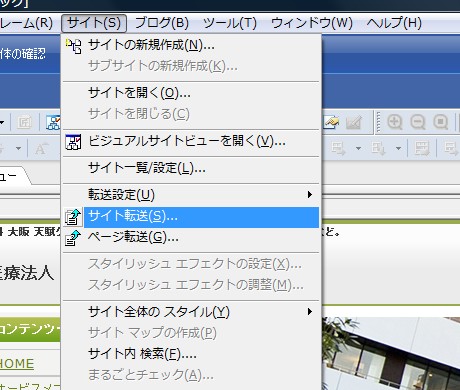
44. 次にメニューの「サイト」から、「サイト転送」をクリックしてください。

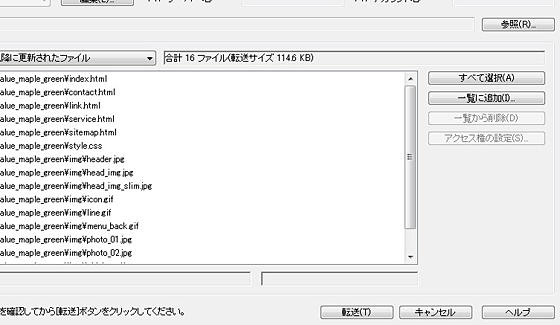
45. 実際にファイルを転送しましょう。転送(アップロード)が成功すると、「転送が完了しました」と表示されます。

46. ブラウザでURLアドレスを入力し、サイトを確認して、細かい修正を繰り返して、完了です。

●お疲れさまでした。
よくある質問
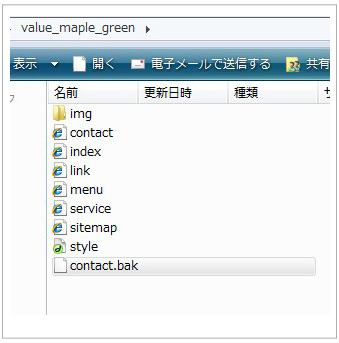
Q. backファイルは何ですか?
A. ビルダーの編集前のファイルをバックアップしてくれる機能です。削除しても大丈夫です。

●別の所に保存しておくか、削除しても大丈夫です↑
ホームページビルダーでのホームページリニューアルをお考えの方へ

![]() ホームページビルダーでのホームページリニューアルの格安代行サービス
ホームページビルダーでのホームページリニューアルの格安代行サービス
ホームページビルダーのレスポンシブテンプレート(スマホ対応)のご案内

![]() ホームページビルダーのレスポンシブテンプレート(スマホ対応)のご案内
ホームページビルダーのレスポンシブテンプレート(スマホ対応)のご案内
ホームページビルダーの使い方マニュアル 3つのSTEP (操作方法)
![]() STEP1. ホームページビルダーでindexファイルを開く方法 (←次へ)
STEP1. ホームページビルダーでindexファイルを開く方法 (←次へ)
![]() STEP3. ホームページビルダーで新しいページを追加する方法
STEP3. ホームページビルダーで新しいページを追加する方法
ホームページビルダーを使用した場合のHP作成方法
ホームページビルダーのHPテンプレート編集方法 (←現在のページ)
alpha Edit を使用した場合のHP作成方法

