![]() TempNateトップへ > HP作成ノウハウ > CSSの構成について
TempNateトップへ > HP作成ノウハウ > CSSの構成について

CSS(スタイルシート)の構成について
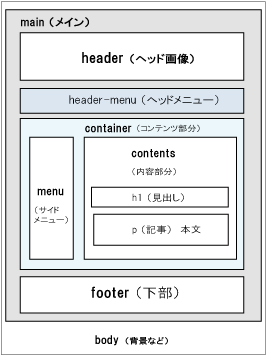
●スタイルシートの構成と、各部分の名前です。

@charset "shift_jis";
↑スタイルシートの最初に必要な1文です。
body [全体・背景(これで全体指定できる)]
main [コンテンツの一番下のキャンバス]
header [ロゴなどが入る]
container [コンテンツの左右の下にあるキャンバス]
contents [メインコンテンツ部分]
sidebar [サイド・コンテンツ部分]
footer [サイトの下部の部分。コピーライトなどが入る]
/* コメントアウト */
↑これは、吹き出しのようなものです。CSS(スタイルシート)の中で、メッセージや目印として使用します。
各レイアウト部分の詳細
●全体の設定
body { } これでページ全体を指定できます。フォントのサイズや背景もここで指定します。
#main { } ページコンテンツの一番下の、ベースキャンパス。
●ヘッダー部分
#header { } 左にロゴ、右にグローバルナビ、下に横長のメインメニューなどが入ります。
●コンテンツ部分
#container { } 左コンテンツと、右サイドバーの下の、ベースキャンパス。
●右コンテンツ部分
#contents { } メインコンテンツ、本文が入ります。
●左サイドバー部分
#sidebar { } サイドメニューが入ります。
CSS(スタイルシート)の指定方法について
font-size: 12px; これは、文字サイズを指定しています。
font-size は要素名で、その後に : (コロン)が入ります。
そして、12pxとサイズを指定して、 最後に、; (セミコロン)を必ず入れてください。
●CSS・スタイルシート
font-size: 12px;
スタイルシートの中身や指定内容の解説
●それでは、次に、スタイルシートの中身について、ご紹介してきます。
「value_maple _green」テンプレートのスタイルシートを例に、紹介していきます。
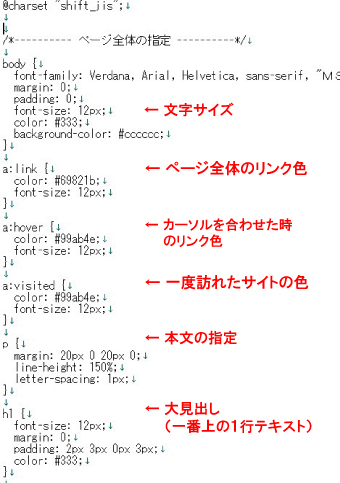
ページ全体の部分 - [スタイルシートの中身]
まずは、スタイルシートの初めの部分です。背景や、全体のリンクの色などを指定しています。

●ページの全体を指定しています。
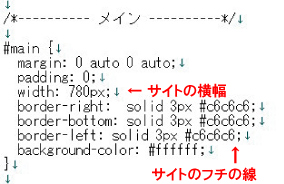
メインの部分 - [スタイルシートの中身]
●ホームページの真ん中の部分です。センター寄りで指定しています。横幅は780pxです。

●メインの部分です。
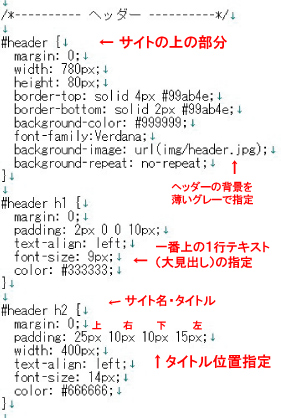
ヘッダーの部分 - [スタイルシートの中身]
●ホームページのサイト名やロゴがある部分です。

●H1 が一番上の一行テキストです。大見出し部分です。
●H2がサイト名の部分です。
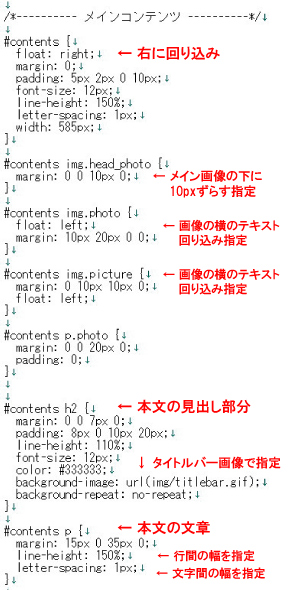
コンテンツ(内容部分) - [スタイルシートの中身]
●コンテンツ部分です。本文が入るコンテンツ部分が右に配置されています。

●右のコンテンツ部分です。
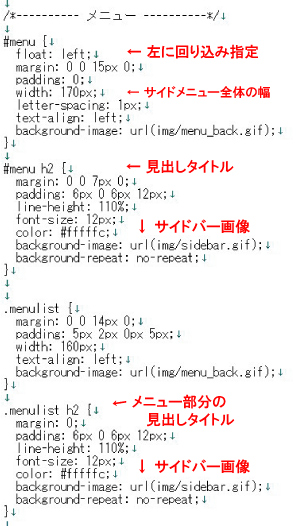
サイドメニューの部分 - [スタイルシートの中身]
●サイドメニューの部分です。サイドメニューが左側に配置されています。

●左のサイドメニュー部分です。
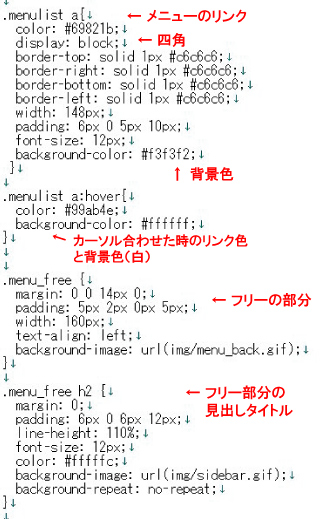
サイドメニューの部分の続き - [スタイルシートの中身]
●サイドメニューの部分の続きです。

●左のサイドメニュー部分の続きです。フリースペースなどがあります。
フッターの部分 - [スタイルシートの中身]
●サイトの一番下の、コピーライト表記がある部分がフッターです。

●フッター部分です。
CSS(スタイルシート)のカスタマイズ方法
CSSの構成について (画像で解説)
padding(内側の余白を指定する方法) (←次へ)
background-color: #004080; (ボックスの背景の色を指定する方法)
HTMLのカスタマイズ方法
その他のホームページ基礎知識について
ホームページビルダーを使用した場合のHP作成方法
alpha Edit を使用した場合のHP作成方法
メモ帳などのエディターソフトを使用した場合のHP作成方法
メモ帳などのエディターソフトを使用した場合のホームページ作成方法

