![]() TempNateトップへ > HP作成ノウハウ > 回り込みを指定する方法
TempNateトップへ > HP作成ノウハウ > 回り込みを指定する方法

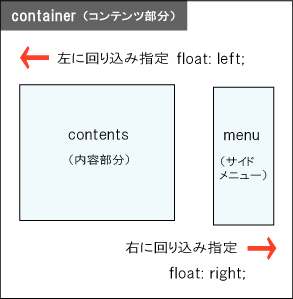
ボックスや画像の回り込みを指定する方法
float: right; (回り込みを指定します)
メインコンテンツ部分やサイドメニュー部分を左右どちらにするか、回り込み指定します。

#sidemenu {float: right;
}
![]()
#sidemenu {float: left;
}
これで、サイドメニューを右配置から左配置に変更できます。
回り込みを解除する方法
clear: both; (回り込みを解除します)
先ほど指定した回り込みを解除します。これをしないと、下の部分がすべて回り込んでしまします。
「value_maple_green」テンプレートでは、こちらは、すでにスタイルシートで指定していますので、基本的にはそのままでお願いいたします。
★これらのを変更する際は、必ず、以前のスタイルシートをコピーして保存しておいてください。
その他のホームページ基礎知識について
Webプログラミングの種類 (←次へ)
CSS(スタイルシート)のカスタマイズ方法
background-color: #004080; (ボックスの背景の色を指定する方法)
float(回り込みを指定する方法)
HTMLのカスタマイズ方法
ホームページビルダーを使用した場合のHP作成方法
alpha Edit を使用した場合のHP作成方法
メモ帳などのエディターソフトを使用した場合のHP作成方法
メモ帳などのエディターソフトを使用した場合のホームページ作成方法

