FAQ(よくある質問と回答)
メインページ »» うまくできない場合| ダウンロードしたテンプレート・ファイルが開けない場合の対処法 |
|---|
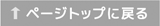
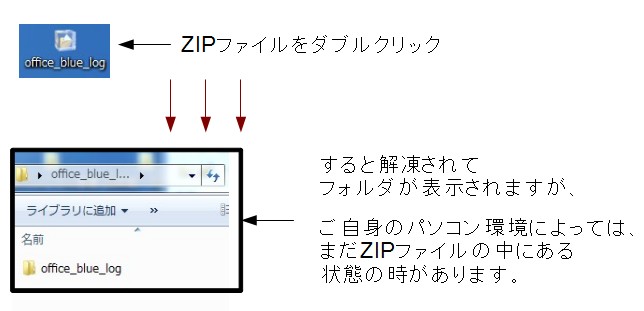
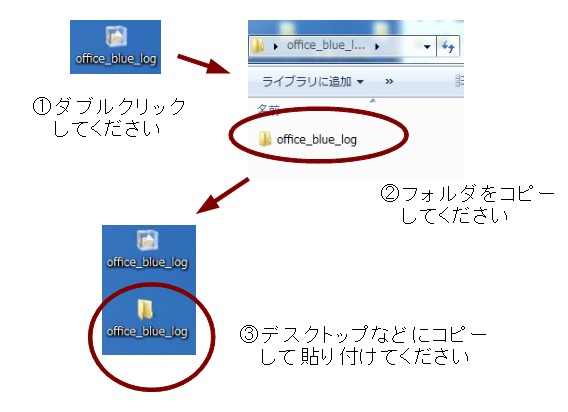
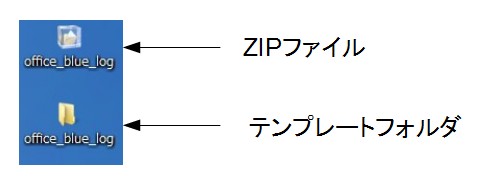
| TempNateでテンプレート素材をダウンロードしていただいた際に、ファイルがうまく開けない事があると思います。 または、ダウンロードしたファイルをブラウザで開くと文字だけ表示されてしまう場合の対象方です。 これは、ZIPファイルに入っているまま index.htmlファイルを開いた場合などに起こります。 例えば「office_blue_log」という素材をダウンロードしていただいたとします。 当テンプレートはダウンロードしていただいた際は、ZIPファイルという形式でダウンロード・保存されます。 ZIPファイルは圧縮ファイルという形式です。ですので解凍していただく必要があります。 解凍する方法は「office_blue_log(zip)」というファイルをダブルクリックをするだけです。 すると、解凍されて「office_blue_log」というフォルダが表示されます。 そちらのフォルダの中にあるindexファイルなどがホームページファイルになります。  その際は必ず、 ★★「office_blue_log」というテンプレートが入ったフォルダを、デスクトップなどに移して保存してください★★ (ZIPファイルの中にあるまま使用しないでください) 【作業していただく流れとしては】  1. まず初めに、素材をダウンロードしていただいたら、デスクトップなどにZIPファイルが表示されます。 2. ダブルクリックをすると解凍されて「office_blue_log」などの素材名のフォルダが表示されます。 3. 次に「office_blue_log」などのフォルダをコピーして、デスクトップなどに移してください。 デスクトップ上には、 ・ZIPファイルが1つ ・「office_blue_log」フォルダが1つの 計2ファイルの状態にしてください。  ★最初にZIPファイルをダブルクリックした時に、上記の様に、 デスクトップなどに2つのファイルが表示される場合は、 そのまま使用していただいて大丈夫です。 【詳細の解説です】 Windows7などのOSでは、ZIP形式のファイルをダブルクリックをするとフォルダが開きます。 フォルダの中には index などのテンプレート素材のファイルが入っています。 まず一度、デスクトップにフォルダ自体をマウスで選択してコピーをしてください。(ZIPファイルの中にあるまま使用しないでください) ZIPファイルの中にテンプレート・フォルダがある状態では indexファイルなどをクリックしても、文字だけが表示されてしまう場合があります。 これはスタイルシートが反映されていないという状態です。文字だけで背景が真っ白になります。 そのため、一度デスクトップなどにコピーをして移していただけましたらと思います。 どうぞよろしくお願いいたします(^ ^) |
| IE10でオフライン時で(index html)がきれいに表示されない場合の対策 |
●下記ページにて詳しく解説しております。ご参照願います。 ●IE10でオフライン時で(index html)がきれいに表示されない場合の対策 ★Internet Explorer10では、オフライン時(ネット上ではない状態)、単純にパソコンのデスクトップ上(ローカル環境)などでホームページファイルのindex.htmlなどを開くと、スタイルシートが反映されない背景が白い状態になります。  ●これは、Internet Explorer9 (IE9) や、Internet Explorer10 (IE10) などのご自身のパソコンのブラウザのバージョンが関係しています。 ●パソコンでホームページの原本となる、ホームページファイル(index.html)などのファイルを開くと、 IE10などでは、パソコン上(ローカル環境)では、ダブルクリックをしてもスタイルシートというデザイン指定ファイルが反映されない様になりました。 *サーバーにアップロードしているindex.htmlなどのホームページファイルはきれいに表示(開くことが)できます。 【別のブラウザで表示を確認してください】 ホームページの表示確認の方法としましては、別のブラウザを使用する方法があります。 別のブラウザではキレイに表示されます。 ちなみにブラウザとは、ホームページを見る時のソフトです。Windowsでは「Internet Explorer」が有名で、普段から使用されていると思います。 このソフトを別のソフトを使用していただく形です。簡単ですので安心してください。 人気のブラウザである「Firefox」または「Google Chrome」などのブラウザを無料でダウンロードしてみてください。 こちらは、スマホのアプリの様にどんどん拡張・カスタマイズができて便利ですので、ぜひ活用してみてください。 もちろん、単純にホームページ作成時だけ、表示用に使用していただけます。 Firefox 無料ブラウザ http://www.mozilla.jp/firefox/ Google Chrome 無料ブラウザ http://www.google.co.jp/intl/ja/chrome/browser/ 【Firefoxなどのブラウザで、HPファイルを開く方法について】 おそらく、ご自身のパソコンは、既定のブラウザが「Internet Explorer」になっていると思います。 ですので、普通に index.htmlなどのファイルをダブルクリックすると、「Internet Explorer」が立ち上がります。 そこで、index.html ファイルを選択して、マウスを右クリックしてください。 1. デスクトップなどの「value_blue_txt」などのホームページテンプレート・フォルダの中にある、index.htmlなどの開きたいファイルを選択してマウスを右クリック 2. 「プログラムから開く」→「Firefox」をクリックしてください。 *ホームページビルダーをお持ちになられた場合は、「ホームページビルダー」をクリックしてください。 これらの方法で、ホームページの表示を確認していただけます。 慣れると簡単に表示確認をしていただけると思います。 ぜひ一度試してみてください。よろしくお願いいたします。 ご参考までに、Internet Explorer10 で互換表示をする方法もあります。 【Internet Explorer10 で互換表示をする方法】 Internet Explorerで「ツール」→「開発者ツール(F12キー)」→「ブラウザモード」→「Internet Explorer10 互換表示」 これにより、きれいに表示されます。 ●ショートカットキー F12キー + alt B + alt C ★★ コツ ★★ F12キー + (altキーは押したまま) B + C と入力すると早いです。 [既定のブラウザをFirefoxにしていただく方法] 今後とも、ホームページ作成を行っていただく場合、Firefoxを既定のブラウザに指定していただく方法もあります。 これにより、index.htmlなどをダブルクリックで開いて、ホームページの表示を手軽に確認できます。 ●Firefox 無料ブラウザ http://www.mozilla.jp/firefox/ [既定のブラウザをFirefoxにする方法] Firefoxで「左上スタートメニュー」→「オプション」→「詳細」→「既定のブラウザ」→「今すぐ確認」をクリックでOKにしてください 以上になります。 少しでも参考になりましたら幸いです。 よろしくお願いいたします。 |
| ホームページビルダーで「プレビュー」をした時にきれいに表示されない(IE10) |
| ホームページビルダーでホームページファイルを編集した際に、「プレビュー」をクリックすると、きれいに表示されない場合があります。 これは、Internet Explorer9 (IE9) や、Internet Explorer10 (IE10) などのご自身のパソコンのブラウザのバージョンが関係しています。 パソコンでホームページの原本となる、ホームページファイル(index.html)などのファイルを開くと、 IE10などでは、パソコン上(ローカル環境)では、ダブルクリックをしてもスタイルシートというデザイン指定ファイルが反映されない様になりました。 *サーバーにアップロードしているindex.htmlなどのホームページファイルはきれいに表示(開くことが)できます。 そのため、ホームページビルダーで「プレビュー」をクリックしても、きれいに表示されません。 対策としまして、ホームページビルダーのプレビューの表示モードをIE8などに変更をする事で、きれいに表示される様になります。 【対処方法】 「ツール」→「オプション」→「その他」→「プレビューの表示モード」→「Internet Explorer8」または「Internet Explorer7」を選択してください。 これにより、ホームページビルダーで「プレビュー」をクリックすると、IE8での表示になります。 【別のブラウザで表示を確認する方法もあります】 別のブラウザではキレイに表示されます。 「Firefox」または「Google Chrome」などのブラウザを無料でダウンロードしてみてください。 Firefox 無料ブラウザ http://www.mozilla.jp/firefox/ Google Chrome 無料ブラウザ http://www.google.co.jp/intl/ja/chrome/browser/ 以上になります。 ぜひ一度試してみてください。よろしくお願いいたします。 |
| ページが真っ白、またはグレーになります |
| indexファイルを編集する時に、そのままダブルクリックをしてブラウザで上書き保存などをしていませんか? ファイルは必ず、ホームページビルダーや、メモ帳ソフトなどを起動して、「開く」から、indexファイルを開いてください。 ブラウザから上書保存はしないでください。それをすると、スタイルシートへのリンクが変更されてしまい、スタイルシートが効かなくなります。 例えば、テンプレートをダウンロードし、indexファイルをダブルクリックすると、見本のテンプレートが開きます。 それをブラウザから上書きしてしまうと、↓下記のようなリンクに変わってしまいます。 × ダメな例 ○ 良い例 (最初の見本の状態) indexファイルを編集する場合は、ダブルクリックをしてブラウザからではなく、ホームページビルダーや付属されている、メモ帳ソフトなどを先に起動して、「開く」から、indexファイルを開いてください。よろしくお願いします。 ●その他の原因について 画像が表示されません。 http://tempnate.com/xoopsfaq+index.cat_id+3.htm#q29 |
| indexファイルをダブルクリックで開くと、白背景で文字だけ表示される場合 |
| これは、例えば、index.htmlファイルを、デスクトップなどの他の場所にコピーして、単体でダブルクリックして開いた場合に起こります。 スタイルシートがきいてない状態のため、白背景で表示されます。 ですので必ず、下記の3つがあるフォルダ内でダブルクリックして、表示してみてください。 index.html style.css imgフォルダ(こちらには画像ファイルなどが入っています) indexファイルなどを編集した際に、表示をたしかめる場合は、必ずフォルダ内でダブルクリックして確認してください。 当テンプレート素材では、レイアウトや画像などをスタイルシートで指定をしています。なので、スタイルシートの指定がはずれると、まったくレイアウトが崩れてしまいます。 もし、レイアウトが崩れている場合は、スタイルシートの指定がおかしくなっているのが原因です。 ●詳細について さらに、詳細については、設置方法ページの、「Step2 : テキストエディターでのテンプレートカスタマイズ方法」 の下にある、フォルダ内の画像をご覧ください。 この画像のように、1つのフォルダの中にある状態だと、スタイルシートが機能します。 設置方法 - Step2 : テキストエディターでのテンプレートカスタマイズ方法 http://tempnate.com/tinyd2+index.htm ●サーバーにアップロードする方法 ちなみに、ホームページを表示するには、サーバーをレンタルするなどして、ファイルをそちらに転送して送らないといけません。 その転送には、FTPソフトなどを利用します。「FFFTP」などのフリーソフトが便利です。無料でダウンロードできます。 このFTPソフトを利用して、サーバーにアップロードする場合は、フォルダ内のファイルをまとめて同じ階層にアップロード(転送)してください。 詳しくは、設置方法ページの「Step7 : サーバーにファイルをアップロードする方法」での画像を参照してください。 設置方法 - Step7 : サーバーにファイルをアップロードする方法 http://tempnate.com/tinyd2+index.htm |
| ダウンロードしたファイルを開くと白背景に文字だけ表示されてしまう |
| テンプレートファイルは、ZIPファイルでダウンロードされます。 Windows7などのOSでは、ダブルクリックをしてテンプレート素材のフォルダが開きますが、 一度デスクトップにフォルダ自体をコピーしてください。(ZIPファイルの中にあるまま使用しないでください) まだZIPファイルの中にフォルダがある状態では、indexファイルなどをクリックしても、文字だけが表示されてしまう場合があります。 これはスタイルシートが反映されていない状態です。 【流れとしては】 まず初めに、素材をダウンロードしていただいたら、デスクトップなどにZIPファイルが表示されます。 ダブルクリックをすると、解凍されて、value_logなどの素材名のフォルダが表示されます。 次に、value_logなどのフォルダをコピーして、デスクトップなどに移してください。 デスクトップ上には、 ・ZIPファイルが1つ ・value_logフォルダが1つの 計2ファイルの状態にしてください。 どうぞよろしくお願いいたします。 |
| うまくトップページにリンクできません。 ( # マークについて ) |
| テンプレート素材には、仮のリンク先の指定で、 # を使用しています。 リンクをクリックしても、リンク先が # になっているので、何回クリックしても、トップページなどが表示されるようにしています。 これは、リンク先の # が原因です。これを削除して、 index.html にすると解決できます。 また、こちらには、 index.html よりも、正式なURLアドレスなどを入れると良いと思います。 どうぞよろしくお願いします。 ●# ←マークについて 仮のリンク先指定のマークです。 リンク先のアドレスには # を入れてありましたが、カスタマイズされる時に、これを index.html や、あなたのサイトの独自ドメインなどに変更してください。 |
| 画像がうまく表示されません |
下記は、画像を表示する場合の、HTMLタグです。 ( photo_01.jpg という画像の場合)これは、imgフォルダの中にある、photo_01という画像を呼び出して表示する、という様な指定になります。 ◆参考までに、テンプレートを利用して、画像を表示できない原因はいくつかございます。 例えば、 1. 画像ファイルのURLアドレスが間違っている( amg/photo_01.jpg ) 2. 画像をimgフォルダの中に入れていない 3. index.html ファイル編集をして、ブラウザ確認で、デスクトップに index.html を貼り付けて、ダブルクリックでファイルを開いている (これだと imgフォルダの画像とつながらなくなります) また、注意点としまして、サーバーにアップしていない状態で、 という上記の画像ファイルURLを指定すると、サーバーにアップした時には表示されます。 ですが、オフライン(サーバーにアップしていない段階)で、パソコンのブラウザでチェックする時には画像が表示されません。 下記の様に修正してみてください。 img/photo_01.jpg これだと、サーバーにアップしていない状態でも画像が表示されます。 × 修正前 ○ 修正後 どうぞ、よろしくお願いいたします! |
| 画像がうまく表示されません2 |
| imgフォルダの中にある画像だけを、サーバーにアップされていませんか? 例えば、 index.html style.css photo_1.jpg photo_2.jpg photo_3.jpg photo_4.jpg・・・・ という様な感じで、画像ファイルを、index.html と同じ階層にアップしていませんか? これでは、ネットでブラウザで確認した際に、画像が表示されません。 ●画像は、imgフォルダ の中に入れましょう 当サイトのテンプレートでは、画像素材はすべてimgフォルダにまとめています。 スタイルシートでも指定してありますので、imgフォルダがないと、画像関係が一切表示されません。 このimgフォルダごと、サーバーにアップロードしてください。 まず、ダウンロードした素材のフォルダの中にあるファイルを確認します。 index.html style.css img そして、この3つをアップロードしてください。すべてを選択して、ドラッグしてFTPソフトなどにアップロードできます。FFFTPというフリーソフトを活用するとわかりやすいです。 サーバー側に、先にimgフォルダを作っておいて、後から個別に画像をアップロードする方法もあります。 ●画像のアドレスです↓ × http://******.com/main_photo.jpg ○ http://******.com/img/main_photo.jpg どうぞよろしくお願いいたします。 |
| 画像がうまく表示されません3 (ファイル名が原因の場合) |
| まず、画像のファイル名が日本語になっていないかを確認してください。 「さくら.jpg」などは、「sakura.jpg」に変更してください。 次に、画像の拡張子を注意してください。 拡張子とは、画像名の後につく「gif」「jpg」などの事です。 主に、ホームページで使用する画像の拡張子は「gif」「jpg」「png」などです。 これが、「Gif」とかになっていないか、大文字になっていないか、などを確認してください。 ちなみに、「bmp」という拡張子もありますが、「jpg」などに変更すると便利です。 また、注意事項としまして、ファイル名にはひらがな漢字などの全角の日本語文字は使えないので、くれぐれも注意してください。 この場合は画像が表示されません。(x)になります。 |
| 画像がうまく表示されません4 (JPGなど画像の大文字が原因) |
| 画像のファイル名が大文字のため、うまく表示されない場合の対処法です。 例えば、photo.JPG などのファイル名だった場合は表示されません。 ホームページでは、photo.jpg などの小文字ファイルで指定しています。 photo.jpg などの小文字でなければ反映されませんので、修正が必要になります。 ●画像ファイル名を小文字にする方法 もし、どうしても大文字になる場合は、FTPソフトでサーバーに接続をして、 「img」フォルダをダブルクリックして、次に表示される、photo.JPG を右クリックして、「名前変更」から photo.jpg に変更してください。 これで画像が表示される様になります。 お手数ですが、よろしくお願いいたします。 |
| サイドエリアにバナー画像のリンクがうまく設置できない |
| 当テンプレートのサイドエリアの形式は、2種類あります。menulist と menu_free です。 ・メニューリスト版(menulist) ・フリースペース版(menu_free) 画像バナーを貼り付けたい場合は、 htmlソースの という所を、 にしてみてください。 メニューリストなどのリンクの形式は、背景に→の画像が出る形に指定しています。 こちらを表示したくない場合は、menu_free というフリースペースをコピーして、作成していってみてください。 少しでも参考になりましたら幸いです。 |
| 画像が回り込んでしまって、表示されない場合1 |
| 画像、またはテキストが回り込んでしまって、表示されない事があります。 例えば、画像を左に配置して、文章を右に配置する事を、回り込みと言います。 TempNateの素材では、「 service.html 」の中に、回り込みのサンプルがあります。 2つ掲載してありますが、おすすめは上の方法の、 img という画像を表示させる HTMLタグの中に、 を入れる事で、回り込みを指定する方法です。 必ず、回り込みの最後に、 というタグを入れて、回り込みを解除します。 その際、うっかり画像やテキストが消えてしまう事がよくあります。 その場合は、下記を参考にしてください。 ★ケース1★ 知らずに、「 service.html 」の中にある、回り込みの画像をコピーして貼り付けていくと、 テキストや画像を回り込んでしまって、画像などが消えてしまう事があります。 ただ、画像を表示したい場合は、 (class= picture)を入れずに、下記の様にしてください。 ★ケース2★ 画像を回り込むタグ img のすぐ上に、改行する br を入れないでください。 br がすぐ上にあると、ブラウザのバージョン (IE6など) によっては画像が消えてしまいます。 ですので、 の前に br という改行タグを入れないでください。 ↓↓↓ ダメな例です ↓↓↓ ---------------------------- 以上です。 よろしくお願いいたします。参考になりましたら幸いです。 |
| 画像が回り込んでしまって、表示されない場合2 |
| 素材の中にある、画像タグの一部は、通常の画像掲載タグではなく、画像を右に回り込む指定をいれているタグになります。 そのため、画像の横に、本文(テキスト情報)がなかったり、空白だけだった場合は、画像が回り込んでしまって、表示されなくなる場合があります。 こういった場合は、 1. 文章を記載するか、 2. ↑↑↑このような改行タグをたくさん入れて下さい。ただし、imgタグの上には入れないでください。ブラウザによっては、画像が表示されない事があります。 または、単純に画像を表示したい場合は、 ↑↑↑こちらの一般的な画像表示タグを使用してみてください。 どうぞよろしくお願いいたします。 |
| メモ帳で文字化けする場合の対処法 |
| Windowsなどに付属されているメモ帳を使用して、ファイルを開いた際に、文字化けするという場合の対処法です。 その場合は、TeraPadという、フリーのシンプルなテキストエディタをご利用いただければ幸いです。 こちらでは、文字コードも変換する事ができます。 TeraPad - フリーソフト http://www.vector.co.jp/soft/win95/writing/se104390.html ●メモ帳を使用する場合 Internet Explorerで一度、開いていただき、上メニューの「表示」から、文字コードを変換していただければ幸いです。 ファイルを開く方法は、indexなどのファイルをドラッグしていただき、デスクトップなどにある、Internet Explorerのアイコンの上で離していただければ、ファイルをIEで開けます。 お手数ですが、どうぞよろしくお願いいたします。 |
| ブログパーツなどサイドエリアでうまく表示されない場合 |
| メルマガのソースといったブログパーツなどをサイドエリアに貼り付けた場合、 リスト表示をされてしまって、うまく表示されないなどの対処法です。 この場合は、スタイルシートではなく、 index.html などの、HTMLファイル の方を編集していただく事で解決する場合があります。 ●ホームページのサイドコンテンツでは、2種類のコンテンツグループを用意しています。 →1. リンクをリスト表示する様に指定 →2. フリーエリア用のコンテンツ ●もしブログパーツを掲載した際に、リスト表示されてしまう場合は、リンクをリスト表示する様に指定している menulist部分になっていると思います。 menu_free というコンテンツの見出しグループを作成して、そちらにメルマガのソースなどを貼り付けてください。 ↓↓↓↓ 上記のような形です。メモ帳などで開いて修正してみてください! 少しでも参考になりましたら幸いです。 |
| ツイッター(Twitter)のウィジェットをきれいに表示したい |
| TempNateのテンプレート素材のサイドコンテンツでは、背景色を指定しています。 ツイッターのウィジェットを、サイドコンテンツに貼り付けた場合、その背景色が、テンプレートで指定している背景色と同色になって、ツイッターのウィジェットが見にくい場合があります。 そのため、テンプレート側の、サイドコンテンツの背景色を削除してみてくさださい。 スタイルシートの修正が必要です。 style.css をホームページ作成ソフトなどで開いていただき、下記の部分を修正願います。 ★「menu」または「menu p」という項目の背景を削除してみてください。 ●背景の色指定 ↑こちらを削除してみてください。 ↓↓↓↓ ●修正前 ●修正後 少しでも参考になりましたら幸いです。 |
| vistaで、ファイルの編集ができない場合 |
| Windows vistaなどで、ファルダの中にあるindex.htmlなどのファイルを、ドラッグしてメモ帳などのソフトの上に乗せて開いた場合、セキュリティの関係で、読み取り専用で開いてしまいます。その場合は、ファイアルが上書きできません。 なので、デスクトップなどにコピーして、そこからメモ帳などのテキストソフトで開くと、上書き保存ができます。 |
| スマートフォンサイトで左寄りに表示されてしまう場合 |
| スマートフォンサイトを作成している際に、ホームページビルダーなどのホームページ作成ソフトを使用していると、左寄りに表示されてしまう場合があります。 その場合の対処法ですが、 一番上のDOCTYPE宣言(書式)の文章が書き換えられて保存される場合があります。 スマートフォンサイトは、HTML5 というDOCTYPE宣言(書式)で作成しています。 ホームページビルダーにてHTMLの表示に切り替えをして、HTML1.0 などで上書きで保存されていないか確認していただけましたら幸いです。 ビルダーでは、PC向けホームページと同じように、HTML1.0 という書式で保存されます。 PC向けと、スマートフォン向けでは、書式が違う事があります。 対処法ですが、下記のページを参考にしてください。 ↓↓↓↓ ホームページビルダー(ホームページ作成ソフト)を利用する場合 http://tempnate.com/tinyd2+index.htm#step5 このページの下にある 2. DOCTYPE宣言を設定 を参考にしてみてください。 おそらく、ホームページの書式が新たに上書き保存されている事が原因だと思います。 スマートフォンサイトは、HTML5 という書式で作成していますので、HTML1.0 などで表示されていないか確認していただけましたら幸いです。 *手作業で修正していただく場合は、 メモ帳ソフトなどで、初期のテンプレートのindex.htmlを開いて、 上にあるDOCTYPE宣言文(HTML5)をコピーしてください。1〜2行です。 少しでも参考になりましたら幸いです。 |
[ メインページ ]