【アクセス編】 : SEOを考慮したHTML・CSSの説明 (カスタマイズ方法)
「ホームページビルダー」「alpha edit」などで編集画面から内容を編集するのが一番簡単です。
ですが HTMLタグを直接入力する場合もあると思いますので、簡単にHTMLタグについて記載しておきます。 ここでは、SEO(検索エンジン最適化)を考慮したカスタマイズの方法をご紹介いたします。
SEOとは、検索エンジンからのアクセスユーザー向けに、サイトを最適化する方法、または技術です。
SEO対策は、内部要素の最適化と、外部要素の最適化に分けられます。内部最適化とは、各ページのタイトルにしっかりとキーワードを含めたりする、サイト内部の施策の事です。
外部最適化とは、他のページからのリンクをしっかりと構築する施策です。Yahoo!やGoogle、bingなどの検索エンジンでは、リンクを投票とみなします。そして、価値あるサイトからのリンクをどれだけされているか、で評価が高まります。
さらには、どんな言葉でリンクされているかも重要になります。例えば、「行政書士 名古屋」という言葉でリンクされていると、検索エンジンでは、このサイトは「行政書士 名古屋」のサイトなんだな、と認識され、このキーワードでの順位に影響します。この、他のサイトにリンクされているテキストの事を「アンカーテキスト」と言います。こちらは検索で順位を決定する重要な項目の1つです。
外部最適化の方法としては、その他には、関連するサイトと相互リンクをしあったり、自分たちの運営サイトで、関連するテーマのサイト同士でリンクをして、グループで価値を高めたり、Yahoo!カテゴリなどに有料で登録するなどの方法があります。
ですが、自身で中小のディレクトリなどにたくさん登録するなどの方法は、評価を下げてしまします。また、フレーム構造にしないとか、1ページに100のリンクを掲載しないなどの、やってはいけない事がありますので注意が必要です。
 ちなみに、詳しくは、「TempNate ホームページ作成マニュアル」の、HTMLの詳細について(SEO内部要素) でも詳しく解説していますので、参考にしてください。
ちなみに、詳しくは、「TempNate ホームページ作成マニュアル」の、HTMLの詳細について(SEO内部要素) でも詳しく解説していますので、参考にしてください。HTMLタグの説明
それでは、簡単にホームページの内部要素に関するHTMLタグについて、ご紹介していきます。検索エンジンでの表示に関係する、重要項目になります。
ちなみにホームページはHTMLというソース(言語)で出来ています。 今ページを見ているお使いのブラウザ(Internet Explorerの場合)のメニュー「表示」→「ソース」をクリックすると表示されます。
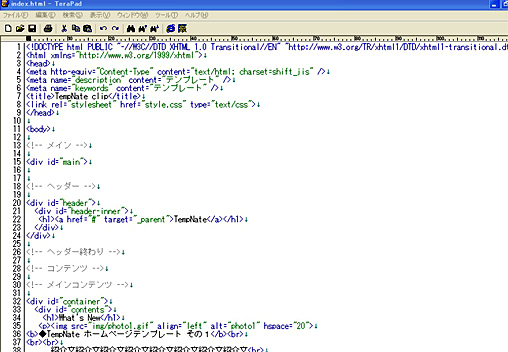
下記の画像は「TeraPad」というフリーソフトで開いたHTMLの画面です。

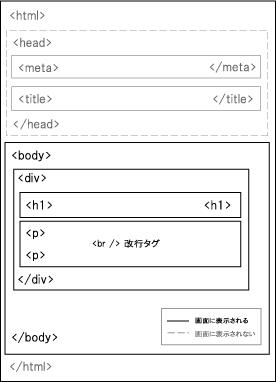
HTMLソースはいくつものタグで構成されています。 HTMLタグは <> で囲まれています。
<html>ここに内容が入ります。</html>
そしてタグの終わりの部分には「 / 」スラッシュが入ります。下記はよく出てくるHTMLタグになります。
<title><head><meta><link><body><div><h1><p><img><a><b><br>
基本的には、これらのタグを覚えるだけでホームページは作成できます。

●htmlについてのイメージ画像
<title>〜</title> タイトルタグです。ここにはサイト名を記載し、メインキーワードを配置しましょう。メインキーワードを先にもってくる、というのも1つの方法です。また、テキストは35文字程度までに抑えてください。こちらはSEOでは大変重要な項目です。

<head>〜</head> ヘッダー部分(サイトの上部)です。ページには表示されません。ホームページの情報に関する重要なタグです。

<meta> これはヘッダー内にある、ホームページの情報にあたるダグです。実は、Yahoo!やGoogleなどの検索エンジンの検索結果画面で表示されているのは、ここの文章なんです。これらは必ず記載するようにしてください。
1. <meta name="description" content="テンプレート" />
2. <meta name="keywords" content="テンプレート" />
まず name="description" はホームページの紹介文を入力してください。 下記はおもしろ動画のサイトの場合です。
[例] <meta name="description" content="おもしろ動画情報サイト・世界中の無料動画配信サイトからおもしろい動画だけを厳選" />
次に name="keywords" はキーワードをいくつか入力してください。 あまり多いとスパムになります。半角の「,(コロン)」で区切ります。
[例] <meta name="description" content= "動画, 無料, 視聴, 人気, おもしろ, 厳選" />
<link> これはヘッダー内にある、スタイルシートを指定するタグです。このタグにより「style.css」ファイルに設定しているスタイルシートのデザインが反映されます。これはそのままでOKです。

<body>〜</body> これはページに表示されるメインコンテンツ部分のタグです。そのままでOKです。

<div>〜</div> これはコンテンツ内の各ブロックでのデザインを指定する重要なタグです。
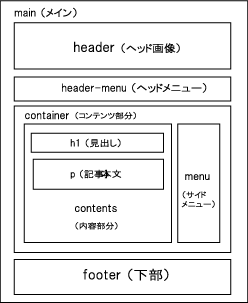
画面内の「ヘッダー(上部のタイトル画像部分)」「コンテンツ内容」「サイドメニュー」「フッター(下部のコピーライト部分)」これらのブロック内のデザインをスタイルシートで指定しています。そのままでOKです。

<h1>〜</h1> これは大見出しの部分です。サイトの紹介などの1行テキストを入れてください。SEOでの重要項目です。
<h2>〜</h2> これはブログでいう記事の見出し部分です。「ごあいさつ」「更新情報」などコンテンツの見出しタイトルが入ります。
※見出しを追加したい場合は、<h2>〜</h2>を追加していくだけで、見出しをどんどん追加できます。よくわからないという方や、別に見出しはいらないという方は、<h2>タグは消してもらってもかまいません。<h2>〜</h2>を削除してみてください。

<p>〜</p> これはコンテンツ部分です。こちらに本文を記載しましょう。本文はなるべくこの「ピィ」のタグで囲んで下さい。
※よくわからないという方は、<p>タグは消してもらってもかまいません。<p>〜</p>を削除してみてください。

<img> これは画像を表示するタグです。「.gif」「.jpg」でサーバーにある画像ファイルを指定します。その際は、かならず alt属性にキーワードを入れてください。
<img src="http://●●●" border="0" alt="画像のタイトル" / >

<a>〜</a> これはリンクを表示するタグです。
<a href="http://●●●" target="_parent"> (ウインドはそのままでページだけ移動)
<a href="http://●●●" target="_blank"> (別ウインドでページが開きます)

<strong>〜</strong> は重要なメインキーワードなどを太字で強調するタグです。ただし、使いすぎないように気をつけましょう。
<b>〜</b> は文字を太字で強調するタグです。検索エンジンでは、普通の太字として認識されるようです。

<br> は改行です。
まずは、お好みのホームページテンプレートをダウンロードして、実際に作成してみてください。
スタイルシートについて

●スタイルシートについてのイメージ画像
「style.css」というファイルはスタイルシートになります。デザインを決める重要なファイルです。上の図のようなレイアウト構成になっています。
こちらに関しては、多少の知識が必要になります。ただし、こちらをいじらなくても、画像ファイルを変更するだけで、トップの画像は変更できます。なので、このままでも大丈夫です。
 ちなみに、詳しくは、「TempNate ホームページ作成マニュアル」の、CSS(スタイルシート)の構成についてでも詳しく解説していますので、参考にしてください。
ちなみに、詳しくは、「TempNate ホームページ作成マニュアル」の、CSS(スタイルシート)の構成についてでも詳しく解説していますので、参考にしてください。【アクセス編】 : アクセス解析&SEO対策・について
検索エンジン対策である、SEOに役立つサイトをご紹介いたします。
特に、Google Analyticsなどのアクセス解析はぜひ設置してみてください。
アクセス解析・フリーソフト
→1日にアクセスされている数や、検索エンジンからアクセスされているキーワードなどがわかります。
こうしたデータを分析して、お問い合わせ、などのゴールにつながるキーワードをみつけることができます。それがわかれば、そのキーワードでページを追加して、内容を充実するなどの方法があります。
また、例えばイベント関係のサイトの場合、人気のコンテンツの順位がわかるので、よく見られているページがわかれば、そのページに最新イベントの紹介をする事で、来客に大きく影響する事があります。こうした試行錯誤をするために、必須のツールです。
最後に(ホームページの運営とSEOについて)
現在は、ホームページにアクセスしていただくには、身内関係、日常の活動での告知、名刺、チラシ、DMに掲載するなどがありますが、特に検索エンジンからのアクセスが大きいと思います。
そのため、ホームページを運営していくには、この検索エンジンに最適化したレイアウト構造である事が、アクセスを増やす1つのポイントになっています。
このSEOに関しては、まずはコンテンツを充実させるのが前提になります。そして、ユーザーに役立つ情報を提供する事が重要です。ページの作成だけで手いっぱいという状況があるかもしれませんが、今後はどうやってコンテンツを充実し、リンクしてもらい、どのキーワードで上位表示を目指して、アクセスを集めるのかといった視点が必要になります。
そして、いずれは直接、サイト名で指名検索してもらって、アクセスしていただく事が目標になります。
当サイトをご利用いただいているユーザー様は、情報などを発信して、ホームページを多くの人に見てもらいたいという思いがあると思います。
そういった思いを、テンプレートという形で、少しでも支援できれば、幸いです。最後までお読みいただき、本当にありがとうございました。
ホームページ・テンプレートの設置方法の詳細
もっと詳しい情報は、下記の専用ページである、「ホームページ作成マニュアル」 を参考にしてください。専用の解説ページへ(クリック↓)

●TempNate ホームページ作成マニュアル
>> 前のページに戻る ◆設置マニュアル STEP1へ