Flexシリーズ

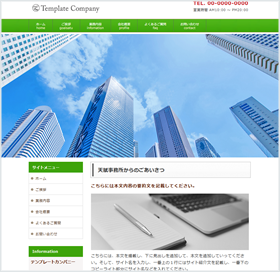
2カラムテンプレート & 横幅900px & センター配置
![]() 2カラムは「左のサイドエリア」と「右のコンテンツエリア」に分かれている2列レイアウトです。
2カラムは「左のサイドエリア」と「右のコンテンツエリア」に分かれている2列レイアウトです。
1カラムテンプレート & 横幅1080px & センター配置
![]() 1カラムは「左のサイドエリア」がない「コンテンツエリア」だけの1列レイアウトです。
1カラムは「左のサイドエリア」がない「コンテンツエリア」だけの1列レイアウトです。

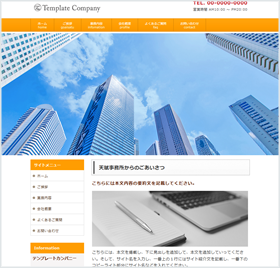
2カラムテンプレート & 横幅900px & カラー HTML5テンプレート
![]() 2カラムは「左のサイドエリア」と「右のコンテンツエリア」に分かれている2列レイアウトです。
2カラムは「左のサイドエリア」と「右のコンテンツエリア」に分かれている2列レイアウトです。

Flexシリーズの主な特徴について
会社、サービス業、行政書士などの士業、整骨院、整体院、エステ、教室、個人、自営業、施設、学校(小学校・中学校・高校・大学など)、研究室、団体、公共団体様など、幅広いホームページにご利用いただけます。サイト内部のSEO対策や、反応率の向上を考慮したレイアウトで作成しています。
Flexテンプレートはベーシックなテンプレートで、白を基調としたシンプルな素材です。メニューとメインビジュアルの順番を入れ替えた素材をご用意しております。
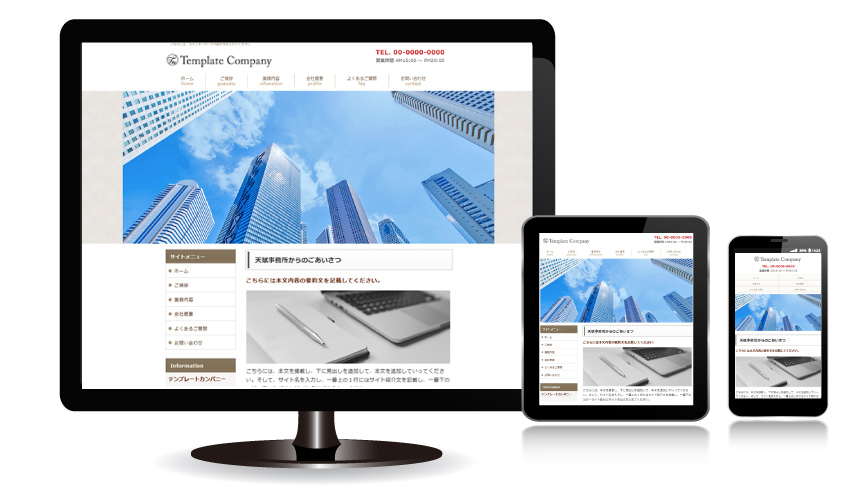
メイン画像は横幅が1000pxと少しだけ大きいサイズになっております。PC、タブレット、スマホ共通です。テンプレートの画像フォルダには、文字が入っていないメイン画像ファイルを入れています。画像編集ソフトなどで文字を入れてオリジナルの画像に変更していただけます。
ページの下部(フッター)にある「 design by tempnate 」という当サイトの著作権テキストは削除しないで下さい。表示の削除をご希望される場合は 著作権テキスト削除サービスをご検討くださいませ。
写真素材を着せ替えることで高品質HPに

ホームページの印象は写真素材で大きく変わります。当テンプレートの写真素材は配布用の写真となっております。無料写真素材サイトなどで差し替えることで高品質な印象のホームページに変わります。
テンプレートの設置方法
テンプレートの設置マニュアル(PDF)
まずはこちらのマニュアルを参考にしながらホームページを作成してみて下さい。
Crescent Eve、ホームページビルダーの使い方マニュアル・操作方法についてのPDFも掲載しています。
詳細なホームページ制作をご希望の方は、ホームページビルダー・マニュアル一式をご利用ください。
テンプレートの編集方法&サーバーなど
| |
|
| |
|
| |
|
| |
|
*今後追加予定です。
よくあるご質問
ホームページ制作の代行にもご利用いただけます。
当テンプレートを使用して、ホームページ制作の代行ができます。(制作のお仕事、副業、スクールでのご利用など)
例えば、知人の会社や整骨院さまから、有償でのホームページ制作のご依頼があった場合、当テンプレートを活用してサイトを作成していただけます。
その後に、著作テキストを削除して、会社や整骨院さまにサイトをお渡しできます。
クラウドソーシングなどのお仕事代行サービスでのご利用も可能でございます。
代行制作でご利用の際は「ライセンス登録」をお願いしております。ライセンス登録ページにある、 メールフォームからお申し込みくださいませ。よろしくお願いいたします。
著作テキスト削除のライセンスサービス
レスポンシブ・テンプレートの「design by ~」という「著作テキスト」の削除をご希望の方は
著作テキスト削除サービスをご利用いただければ幸いです。よろしくお願いいたします。
格安ホームページ制作代行サービスのご案内
自分で作成するのは難しいという方へ
「自分で作成するのは難しい...」「専門の方に作成して欲しい!」
という方向けの格安ホームページ制作代行サービスです。
最初にホームページを代行で作成いたします。まずはお気軽にご相談ください。
テンプレートの利用規約&注意事項
![]() 個人や非商用でのご利用はもちろん、商用無料のシンプルなホームページテンプレートです。
個人や非商用でのご利用はもちろん、商用無料のシンプルなホームページテンプレートです。
![]() スマホ対応(レスポンシブ)のHTMLテンプレート素材でSEO対策にも対応。
スマホ対応(レスポンシブ)のHTMLテンプレート素材でSEO対策にも対応。


![]() 大変申し訳ありませんが、上記の業種サイト様にはご利用いただけません。何卒ご了承くださいませ。
大変申し訳ありませんが、上記の業種サイト様にはご利用いただけません。何卒ご了承くださいませ。