画像素材を用意しよう
ホームページのイメージは画像で大きく変わります。トップページのメイン画像や、本文中でのイメージ写真、自己紹介の写真などがあります。
お店サイトの場合は、ホームページに掲載する、メイン画像や、商品、お店の内装、外装などの写真を用意してください。
商品やサービスの場合、写真の質は売上げに左右する重要な要素です。明るさや色味、彩度によっては全然変わります。
Web用の写真では、デジカメでも大丈夫です。写真が暗くならない様に、露出補正をして、ISO感度などを低くして画像の劣化を抑えておいてください。
撮影した後は、パソコンに取り込んで、そのままではサイズが大きいという場合が多いので、できればサイズを縮小するなどの調整をしておきましょう。

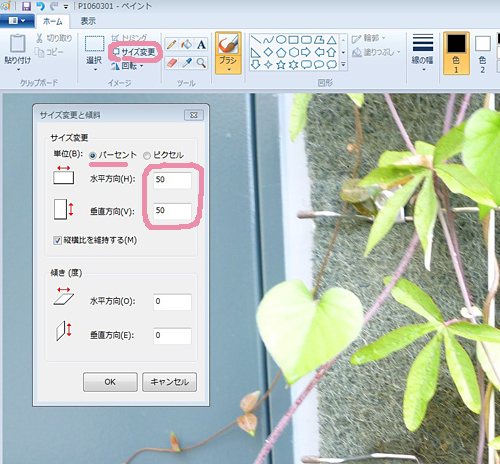
画像の縮小は、Windowsなどに付属されているペイントなどのソフトでも可能です。
「左下のWindowsのボタン」→「すべてのプログラム」」→「アクセサリ」→「ペイント」でソフトを立ち上げることができます。

そして、修正したい画像を開いて、「サイズ変更」などの項目から、比率を入力してください。例えば「水平方向に50%、垂直方向に50%」で半分のサイズになります。

「OK」をクリックして、ファイルを保存してください。
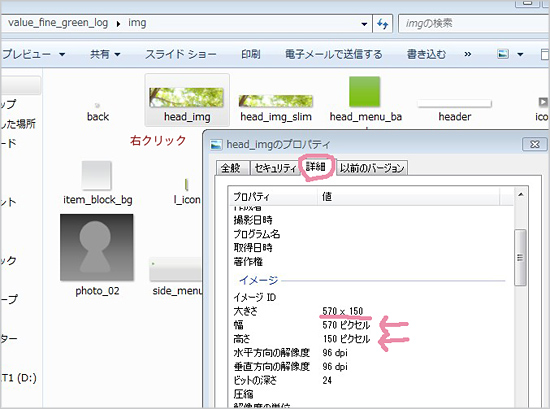
画像のサイズを調べる方法は、まず画像のファイル名をクリックして、「右クリック」→「プロパティ」」→上部のタブから「詳細」をクリックすると、「大きさ」という項目がありますので、「幅 300ピクセル」「高さ 150ピクセル」などと表示されています。

これがこの画像のサイズになりますので、この方法で大きさを調べることができます。
ホームページテンプレートなどで元から表示されている画像を入れ替える場合は、元の画像ファイルのサイズを調べて、新しい画像を同じか、近いサイズに合わせて、フ ァイル名はそのままで、上書き保存などをして入れ替えてください。
詳細に画像ファイルを調整したい場合は、フォトレタッチができるソフトを使用してください。フリーソフトではGIMP、有料ソフトではPhotoshop Elements(1万円ほど )がおすすめです。
一度、使い方を覚えておけば、これからも年賀状だったり、普段の仕事の資料作成などにも使えるので、ぜひこの機会に学んでみてください。
全体の企画編
![]() 画像素材を用意しよう
画像素材を用意しよう
![]() ホームページ作成ソフトを用意しよう ←次のページ
ホームページ作成ソフトを用意しよう ←次のページ
ホームに戻る
>> テンプレートで成約率を高める商用サイトの作り方・トップに戻る

