![]() TempNateトップへ > TempNate スマートフォン・テンプレート
TempNateトップへ > TempNate スマートフォン・テンプレート

TempNate スマートフォン向けの無料ホームページテンプレート
 こちらでは、TempNateの無料のスマートフォン向けのホームページテンプレートを配布しております。
こちらでは、TempNateの無料のスマートフォン向けのホームページテンプレートを配布しております。
PC向けホームページと、スマホサイトを個別で作成して、スマホ対応する方法です。Google検索でモバイルフレンドリーと認識していただく方法になります。すでにホームページを持っていて、とにかくスマホ版サイトを作りたいという方はこちらのテンプレートをご利用ください。
今あるホームページを、自動でスマホ変換(レスポンシブ方式)などの方法もありますが、商用サイトでは料金が高額になるケースが多いです。そこで、こちらのテンプレートを活用していただけましたら、手作業は必要ですが、スマホサイトを無料で作成する事ができます。
個人はもちろん商用利用も可能です。会社、お店、通販サイト、商店、士業、病院、学校、公共団体さまなど様々なテーマでご利用いただけます。ZIPファイルでダウンロードしてご利用ください。
「TeraPad」などのテキストエディターや、ホームページビルダー18以上(17も一部対応しているとのこと)などで編集できます。
レスポンシブテンプレートの配布を開始しました!
●1つのホームページでPC・タブレット・スマホ対応!
PC版とスマホ版を1つのページで実現したい方は、こちらのレスポンシブ テンプレートをご利用ください。
*すでにPC版があって、PC版のホームページはそのままで、スマホ版のみを作成したい方は、このまま読み進めてください。
PCでのテンプレートの表示&編集に関する注意点
 HTML5で作成していますので、Internet Explorer8以下のバージョンではうまく表示できません。
HTML5で作成していますので、Internet Explorer8以下のバージョンではうまく表示できません。
バージョン9か、Firefox、safariなどのブラウザをダウンロードして、表示を確認しながら編集してみてください。
PCからスマートフォンの表示をチェックする方法
iPhoneやAndroid、Windowsフォンなどで実際に確認していただくのが一番ですが、PCから表示を確認する方法があります。
PCからスマートフォンの表示を確認する場合は、「safari」ブラウザをダウンロードしていただき、「開発」→「ユーザーエージェント」から「iPhone」「iPad」などのメディアを選んで表示してください。

*safariブラウザの横幅を小さく調整して、表示を確認してみてください。
*Google ChromeやFirefoxブラウザでも見れますので、横幅を小さく調整して表示を確認してください。
* ドコモ、ソフトバンク、auで提供されているiPhone(アイフォン)、Android(アンドロイド) などで表示は確認済みです。様々な携帯モデルでの表示を考えてシンプルな構成になっております。
テンプレートの設置方法
*主にPCサイト向けテンプレートの設置方法ですが、参考にしてみてください。
ご自身のサーバー上で、スマホサイトを設置する場所について
スマホサイトのテンプレートをダウンロードしていただいて、テキストなどを記載してページを作成していただいた後は、ページをサーバーに設置してください。
スマホサイトを設置していただく場所ですが、サーバー内にフォルダをアップすると、階層を分ける事が出来ます。(サブフォルダ形式)
既存のホームページアドレスに、サブフォルダを作成して、
http://aaaa.com/ → http://aaaa.com/smartphone/ などの様な場所にスマホサイトを設置してください。

【手順】デスクトップ上でマウスを右クリック→「新規作成」→「フォルダー」をクリックして「smartphone」などの名前でフォルダを作成してください。
次に、こちらのフォルダをサーバーにアップしてください。PC向けホームページの「index.html」などのファイルがある場所です。
そして、「smartphone」というフォルダの中に、スマホサイトのファイル一式をアップしてください。これにより、 http://aaaa.com/smartphone/ などのアドレスでスマホサイトが表示されます。
*ちなみに、新たにドメインを取得して、スマートフォン専用ホームページを作成する方法もあります。
★重要★ canonicalタグ を掲載してURLを正規化する方法
*PCサイトと、スマートフォンサイトの内容を同じにしたい場合は「URLの正規化」を行なってください。検索エンジンでの重複コンテンツ対策になります。「PC向けのページと同じ内容ですよ~」とGoogleに伝える方法になります。
スマートフォンサイトのindexファイルに、canonicalタグを掲載してください
canonicalタグに記載するホームページのアドレスは、あなたのPC向けサイトのURLを記載してください。 ↓↓↓

掲載場所は、<head>~</head>の間に記載してください。
このタグは各ページにも記載してください。注意点として、それぞれのページのURLを記入してください。
例えば、PC向けメニューページ(menu.html)のスマホページには、
http://あなたのサイト.com/menu.html と記載してください。
(canonicalタグはスマホサイト側に記載してください。スマホサイトのトップページや各ページに記載してください)
スマートフォンとPCサイトの振り分け方法
PCサイト向けのサイトにアクセスしていただいた際に、自動でスマートフォン用サイトに転送する方法がおすすめです。その場合は、「Javascript」や「PHP」「.htaccess」を使用します。
Javascriptでのリダイレクト設定
一番手軽な、Javascriptで転送する方法です。下記のソースをPC用のホームページテンプレートに記載しましょう。
ソースを書いたPDFを配布していますので、ダウンロードしてご利用ください。

![]() >> PCサイトでスマホ・サイトへ転送するJavascriptを無料ダウンロード (PDFファイル)
>> PCサイトでスマホ・サイトへ転送するJavascriptを無料ダウンロード (PDFファイル)
貼り付ける場所ですが、PC用のトップページをTeraPadなどで開いて、下記の赤い枠の場所に記載してください。
*作業については、自己責任でお願いいたします。どうぞよろしくお願いいたします。

【注意点】このタグは各ページにも記載してください。注意点として、それぞれのページのURLを記入してください。
例えば、PC向けメニューページには、
location.href = '/smartphone/menu.html'; と記載してください。
これにより、PC用のホームページテンプレートとスマートフォン・テンプレートと連動した商用ホームページが無料で作成できます!
タグを掲載したサンプル素材

![]() >> タグを掲載したサンプル素材を無料ダウンロード (ZIPファイル)
>> タグを掲載したサンプル素材を無料ダウンロード (ZIPファイル)
ファイルをダウンロードして「TempNate_smt_tag_sample」という中身のフォルダをデスクトップなどに取り出してください。その後にindex.htmlなどのファイルを開いて、タグの記載方法を参考にしてください。
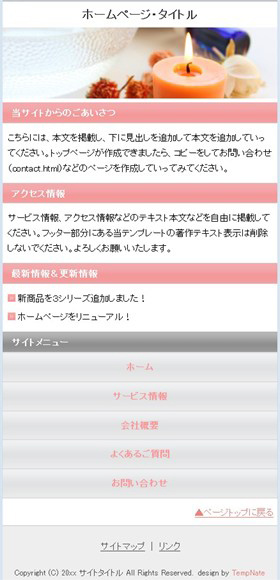
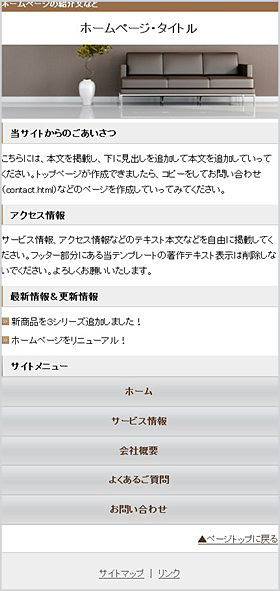
Value Styleシリーズ
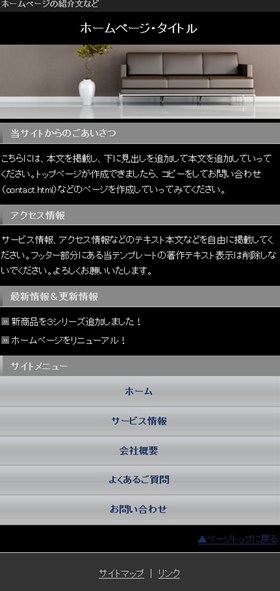
![]() >> [表示] スマートフォン表示のサンプル jpg画像 (クリック)
>> [表示] スマートフォン表示のサンプル jpg画像 (クリック)
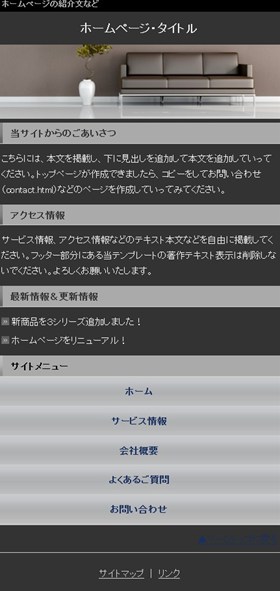
![]() >> [表示] スマートフォン表示のサンプル jpg画像 タイトル・ロゴ画像版 (クリック)
>> [表示] スマートフォン表示のサンプル jpg画像 タイトル・ロゴ画像版 (クリック)
  
|
  
|
  
|
  
|
  
|
  
|
  
|
  
|

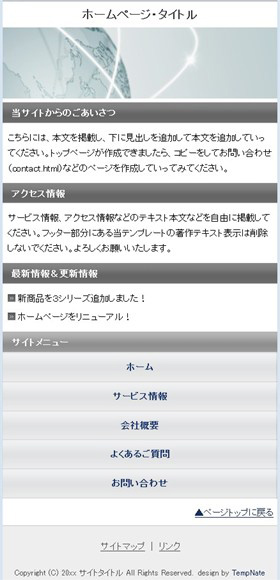
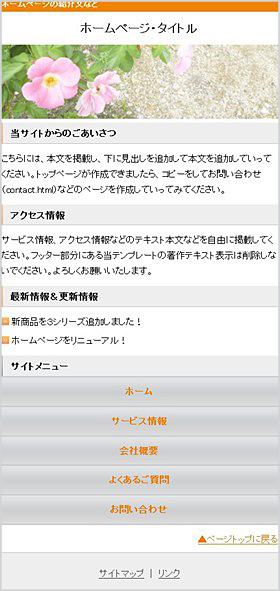
Value Headシリーズ
  |
  |
  |
  |
  |
  |

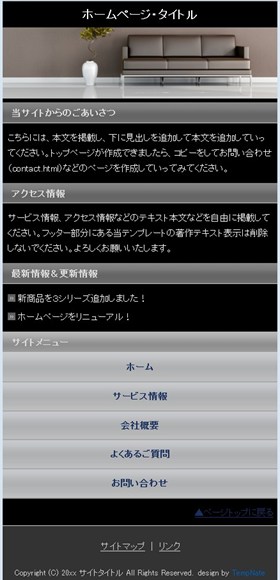
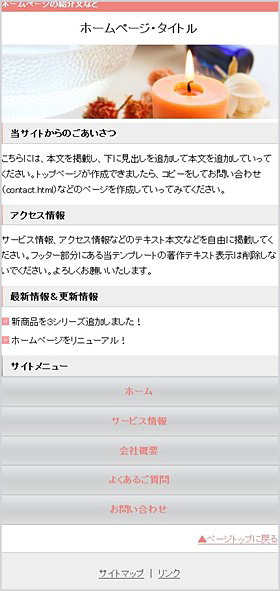
Value iGeaceシリーズ
  
|
  
|
  
|
  
|
  
|
  
|

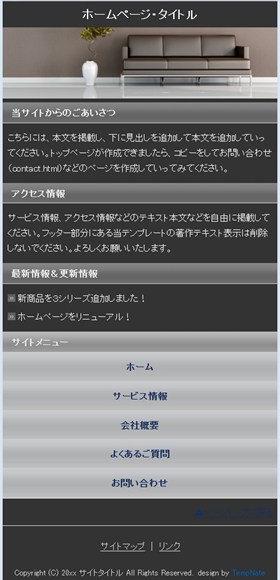
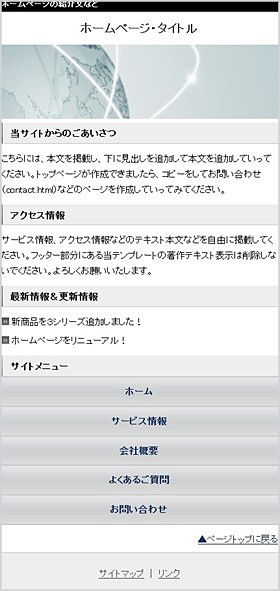
Value Paintシリーズ
  |
  |
  |
  |
  |
  |

Value Simpleシリーズ
  
|
  
|
  
|
  
|
  
|
  
|
  
|
  
|

テンプレートの利用規約・&注意事項


![]() 大変申し訳ありませんが、上記の業種サイト様はご利用いただけません。どうぞご了承願います。
大変申し訳ありませんが、上記の業種サイト様はご利用いただけません。どうぞご了承願います。
こちらのテンプレートは無料でご利用していただけます。商用利用も可能でカスタマイズは自由に行っていただけます。ただし、フッター部分にある著作テキスト表示は削除しないでください。どうかよろしくお願いいたします。
著作テキスト削除のライセンスサービス
スマートフォン・テンプレートの「design by ~」の削除をご希望の方は、著作テキスト削除サービスをご利用いただければ幸いです。お手続きの流れは、ホームページ用のテンプレートと同じになります。よろしくお願いいたします。

プロによるスマートフォンサイトの格安制作サービス
 スマートフォン・ホームページの制作も受け付けております。
スマートフォン・ホームページの制作も受け付けております。
ご希望の方は、お問い合わせから、テーマ(業種)やページ数などのご連絡をお願いいたします。
キャンペーン中のため、5ページ程度で2万5千円ほどになります。
どうぞよろしくお願いいたします。
(*現在、こちらの制作サービスは休止中になります。ご了承願います)



